Hello everyone,
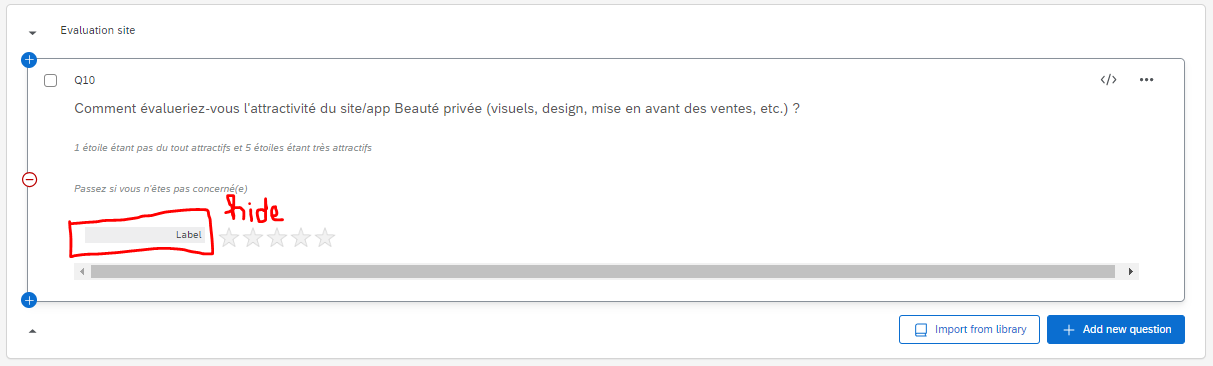
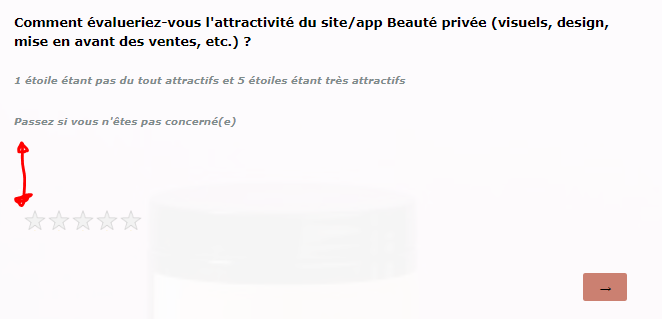
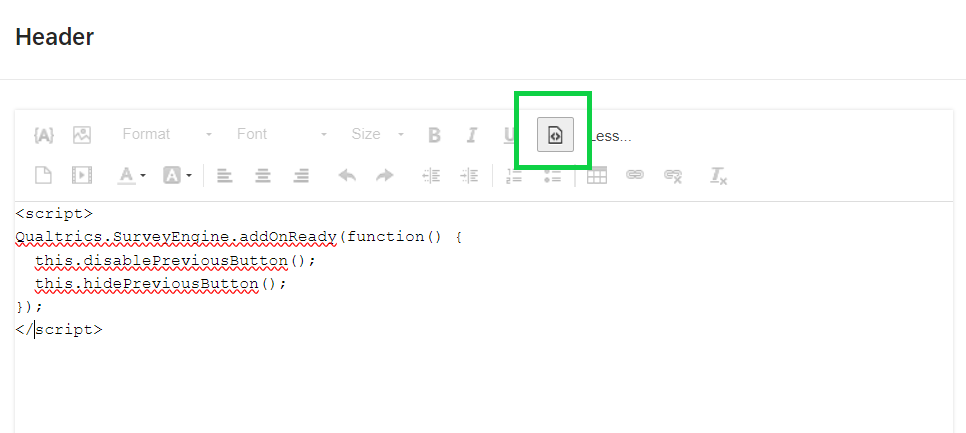
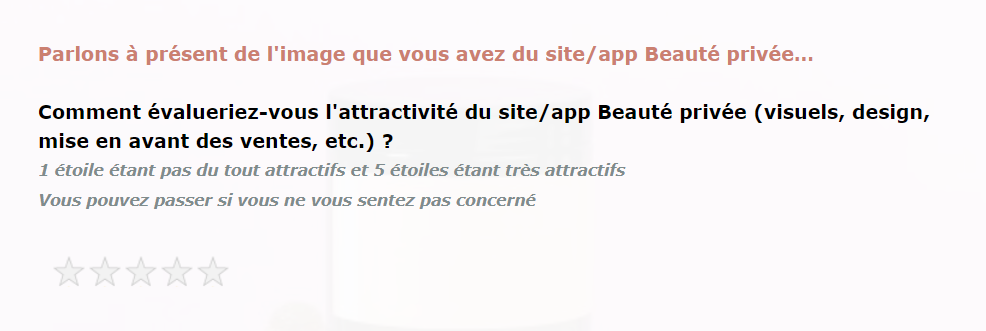
I need some help as I am currently trying to create a survey, as you can see below I would like to hide the choice label and just have the stars all the way to the left I think I can do it with JavaScript but I am not an expert can someone please help.