Hi there,
I am in desperate need of help.
I'm trying to create hover over text for a set of survey responses. I've used the "span title" code - when I preview the survey and hover over on the mobile side, it does show the hover text. But it is not showing it on the computer preview side? They also do show up in the survey editor.
Please help me!
Thanks in advance,
Jackie
Page 1 / 1
Try using the 'Rich Content Editor' to add the following code to the text you want a hover-over tip to appear.
```
<style type="text/css">/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* If you want dots under the hoverable text */
}
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Position the tooltip text - see examples below! */
position: absolute;
z-index: 1;
}
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<div class="tooltip">Hover over me <span class="tooltiptext">Tooltip text</span></div>
```
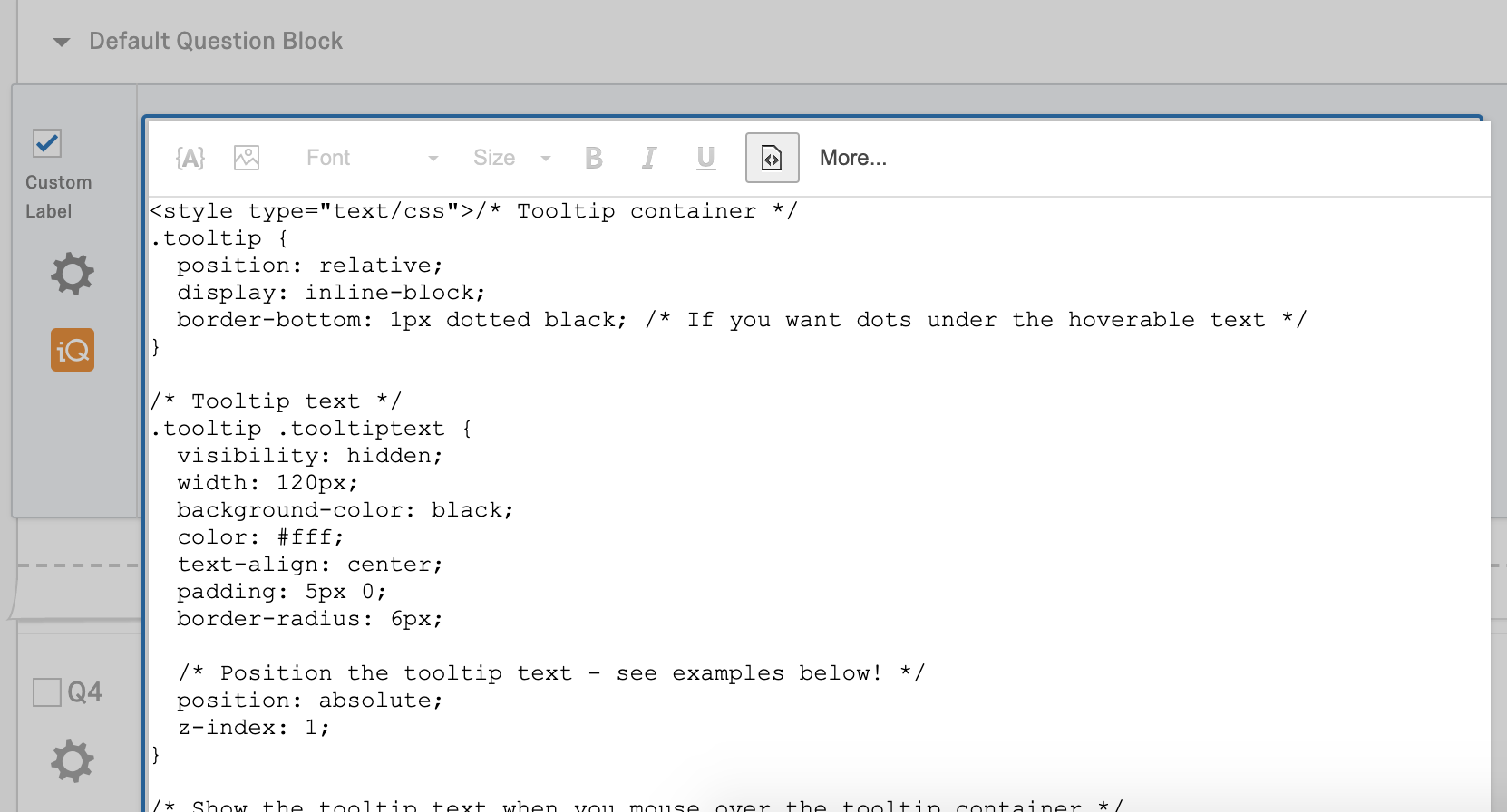
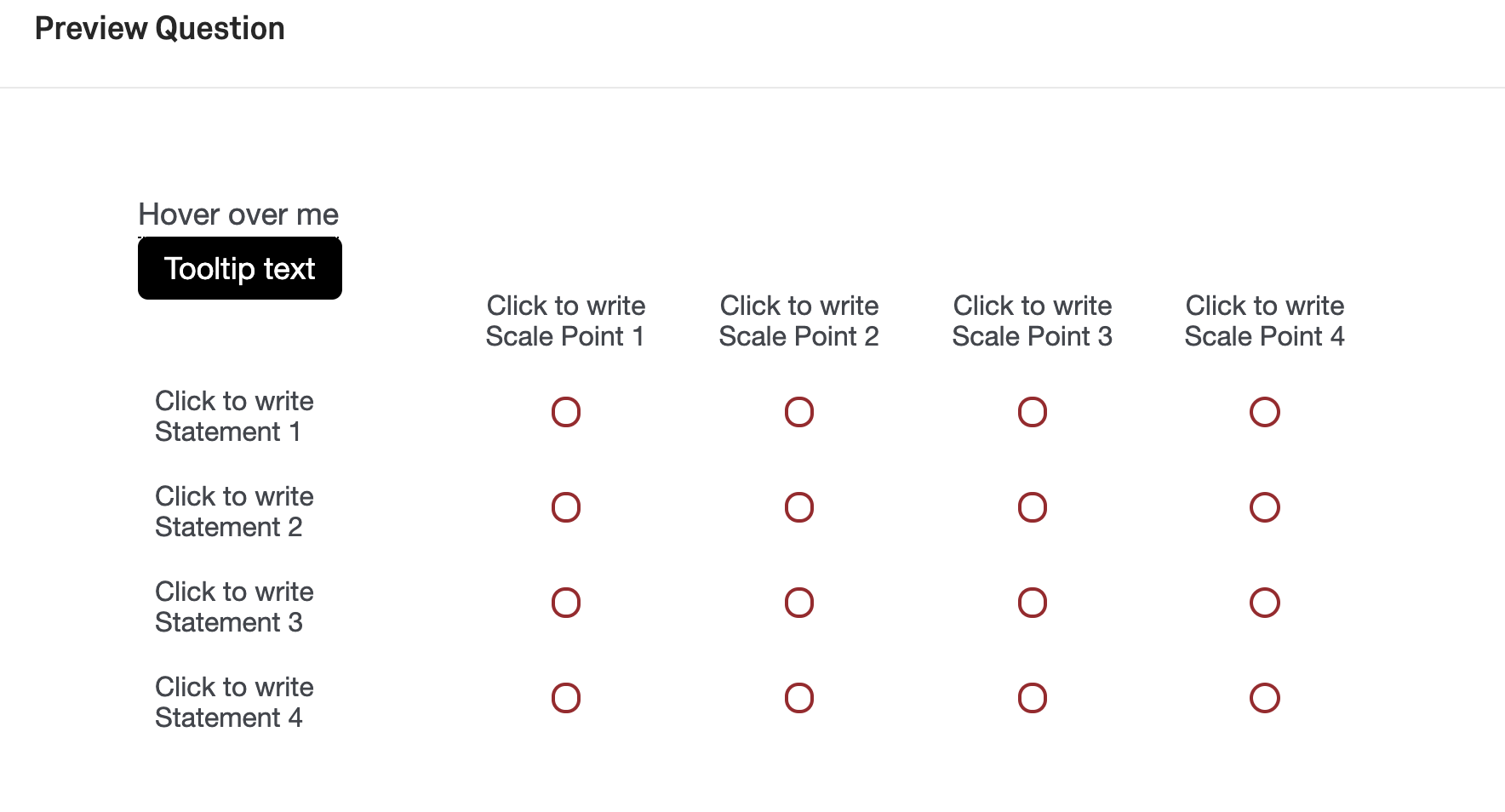
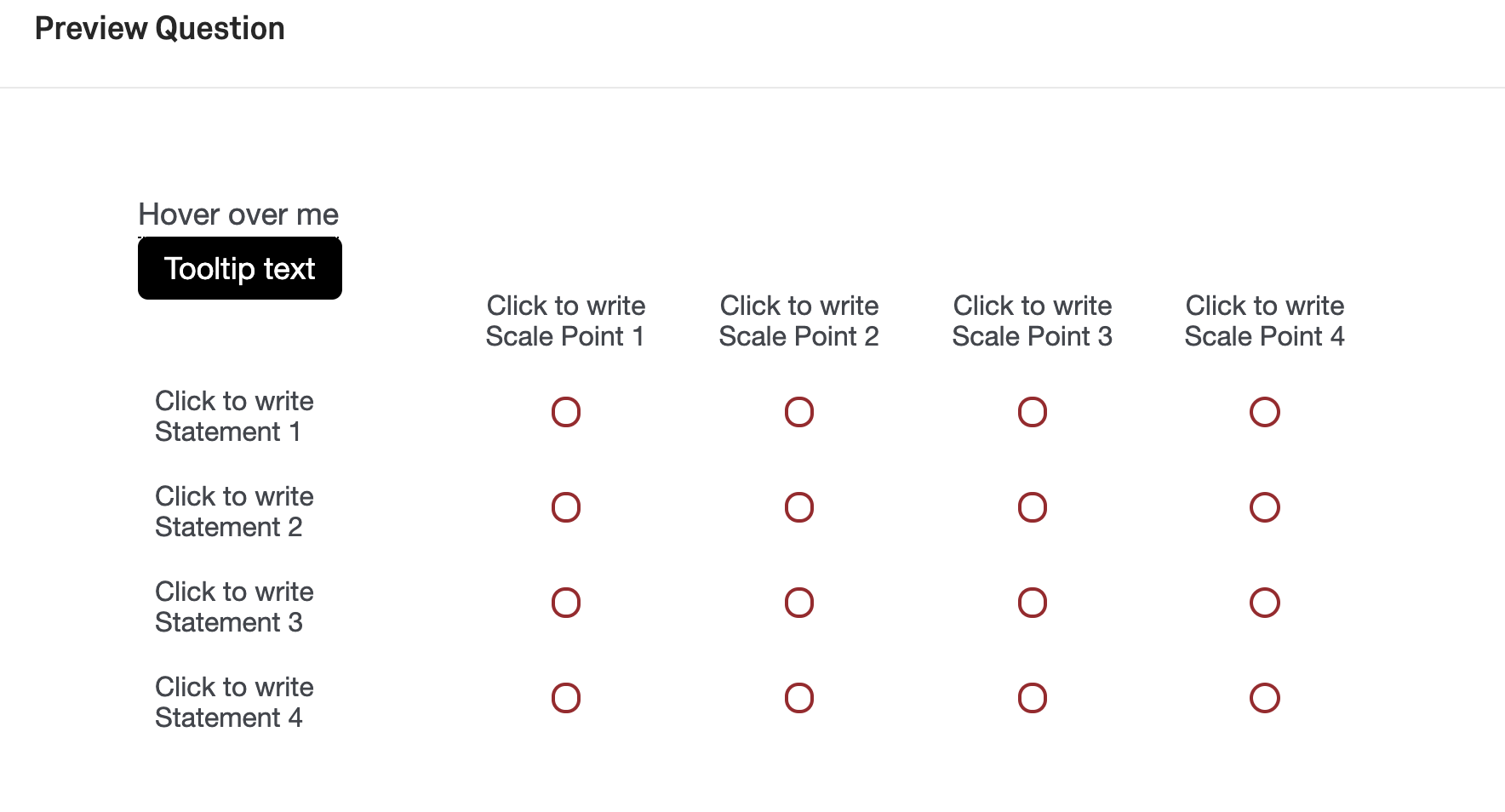
I added this to question text as seen in the screenshot below.
```
<style type="text/css">/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* If you want dots under the hoverable text */
}
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Position the tooltip text - see examples below! */
position: absolute;
z-index: 1;
}
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<div class="tooltip">Hover over me <span class="tooltiptext">Tooltip text</span></div>
```
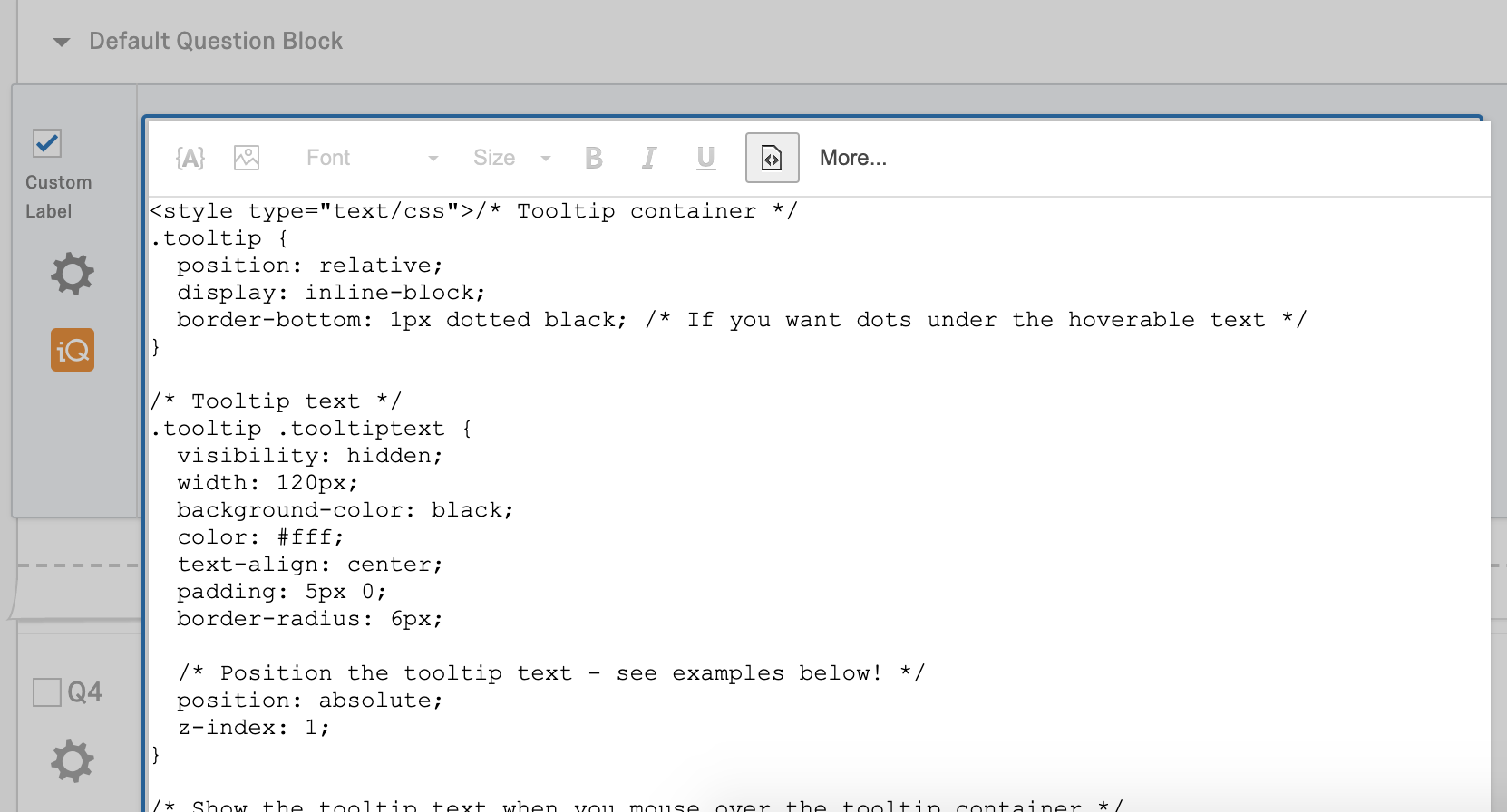
I added this to question text as seen in the screenshot below.
!

!

Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
