!

!

!

!
 I'm not sure why the text couldn't be displayed properly
I'm not sure why the text couldn't be displayed properly,please see the below HTML
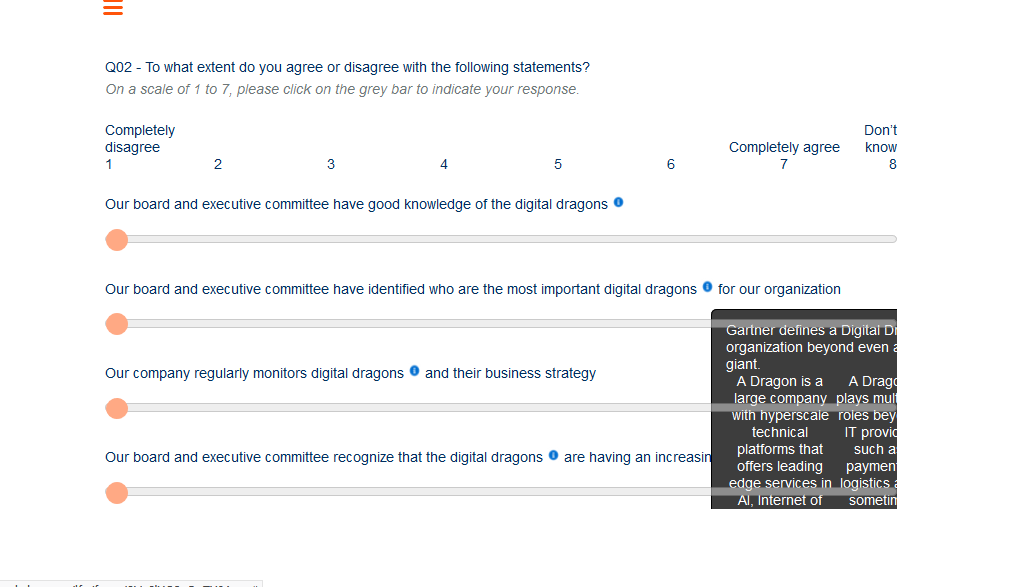
Our board and executive committee recognize that the digital dragons
<div class="tooltip1"><img src="https://cathayaresearch.au1.qualtrics.com/CP/Graphic.php?IM=IM_afPMXhXxtglVBsx" style="width: 12px; height: 14px;" />
<div class="tooltiptext1"><b>ROLLOVER DEFINITION:</b><br />
Gartner defines a Digital Dragon as an organization beyond even a conventional IT giant.
<ul>
<li>A Dragon is a large company with hyperscale technical platforms that offers leading edge services in AI, Internet of Things etc., and orchestrates digital ecosystems.</li>
<li>A Dragon plays multiple roles beyond IT provider such as payments, logistics and sometime competes in industries like banking and retail.</li>
<li>Each organization must identify their own dragons, but companies like Alibaba, Amazon, Google and Tencent are often candidates.</li>
</ul>
</div>
</div>
having an increasing impact on all industries
<style type="text/css">.tooltip1 {
position: relative;
display:inline-block;
}
.tooltip1 .tooltiptext1 {
visibility: hidden;
width: 600px;
background-color: black;
color: #fff;
text-align: left;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 100;
top: 150%;
left: 50%;
margin-left: -300px;
padding:10px;
}
.tooltip1 .tooltiptext1 ul{
display:block;
}
.tooltip1 .tooltiptext1::after {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
.tooltip1:hover .tooltiptext1 {
visibility: visible;
}
</style>
 !
! !
! !
! I'm not sure why the text couldn't be displayed properly,please see the below HTML
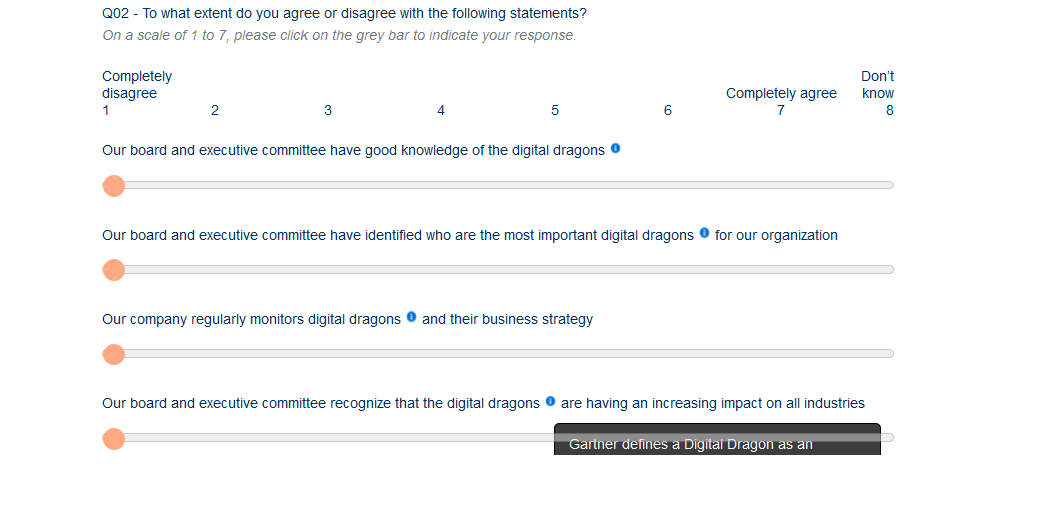
Our board and executive committee recognize that the digital dragons
<div class="tooltip1"><img src="https://cathayaresearch.au1.qualtrics.com/CP/Graphic.php?IM=IM_afPMXhXxtglVBsx" style="width: 12px; height: 14px;" />
<div class="tooltiptext1"><b>ROLLOVER DEFINITION:</b><br />
Gartner defines a Digital Dragon as an organization beyond even a conventional IT giant.
<ul>
<li>A Dragon is a large company with hyperscale technical platforms that offers leading edge services in AI, Internet of Things etc., and orchestrates digital ecosystems.</li>
<li>A Dragon plays multiple roles beyond IT provider such as payments, logistics and sometime competes in industries like banking and retail.</li>
<li>Each organization must identify their own dragons, but companies like Alibaba, Amazon, Google and Tencent are often candidates.</li>
</ul>
</div>
</div>
having an increasing impact on all industries
<style type="text/css">.tooltip1 {
position: relative;
display:inline-block;
}
.tooltip1 .tooltiptext1 {
visibility: hidden;
width: 600px;
background-color: black;
color: #fff;
text-align: left;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 100;
top: 150%;
left: 50%;
margin-left: -300px;
padding:10px;
}
.tooltip1 .tooltiptext1 ul{
display:block;
}
.tooltip1 .tooltiptext1::after {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
.tooltip1:hover .tooltiptext1 {
visibility: visible;
}
</style>
I'm not sure why the text couldn't be displayed properly,please see the below HTML
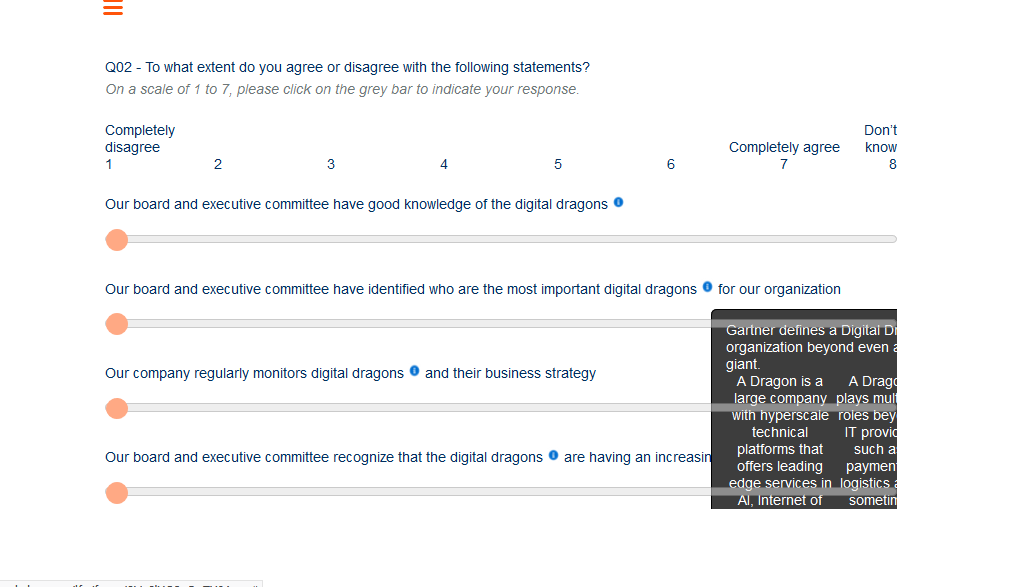
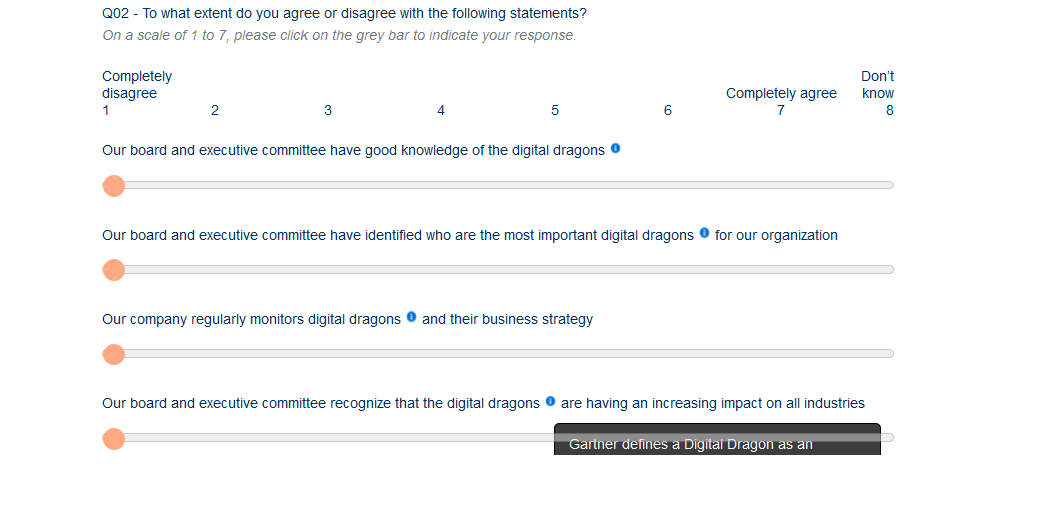
Our board and executive committee recognize that the digital dragons
<div class="tooltip1"><img src="https://cathayaresearch.au1.qualtrics.com/CP/Graphic.php?IM=IM_afPMXhXxtglVBsx" style="width: 12px; height: 14px;" />
<div class="tooltiptext1"><b>ROLLOVER DEFINITION:</b><br />
Gartner defines a Digital Dragon as an organization beyond even a conventional IT giant.
<ul>
<li>A Dragon is a large company with hyperscale technical platforms that offers leading edge services in AI, Internet of Things etc., and orchestrates digital ecosystems.</li>
<li>A Dragon plays multiple roles beyond IT provider such as payments, logistics and sometime competes in industries like banking and retail.</li>
<li>Each organization must identify their own dragons, but companies like Alibaba, Amazon, Google and Tencent are often candidates.</li>
</ul>
</div>
</div>
having an increasing impact on all industries
<style type="text/css">.tooltip1 {
position: relative;
display:inline-block;
}
.tooltip1 .tooltiptext1 {
visibility: hidden;
width: 600px;
background-color: black;
color: #fff;
text-align: left;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 100;
top: 150%;
left: 50%;
margin-left: -300px;
padding:10px;
}
.tooltip1 .tooltiptext1 ul{
display:block;
}
.tooltip1 .tooltiptext1::after {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
.tooltip1:hover .tooltiptext1 {
visibility: visible;
}
</style>


