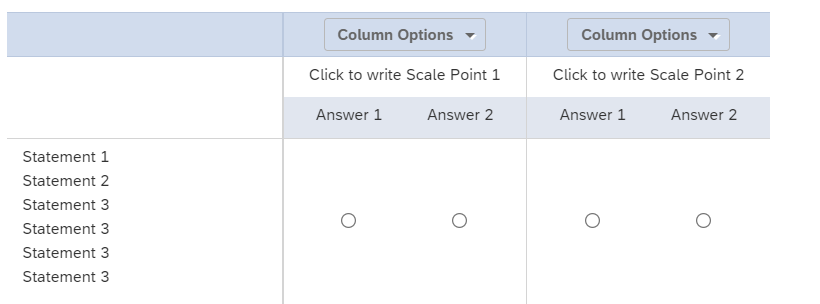
Hey everyone this is my first post, so hopefully I do it right. I have a side by side question with 4 columns and 20 rows. Each column x row cell has two options Option A and Option B. In general, responses will begin with A then switch to B at one of the rows.
I would like it if participants only have to click once per column (rather than 20 times). The first half is easy: I set Option A as the default. What I would like to happen is that once the participant clicks their first B in a given row, all of the rows below it automatically switch to B as well.
Is there a way to do this with JavaScript?
How can I autofill answers in rows below click?
Best answer by cbhavsar
Hi,
Welcome to XM Community! If I understand your question correctly, then you have a requirement where all 20 statements have a common answer either Option A or Option B and user should be able to select any one of them.
Instead of using JavaScript, I suggest you club all 20 statement in to one option with "
" as a separator. So user would have to click only once to select Option A or Option B for all 20 statements.
Example: All the best for your project!
All the best for your project!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


