Hi all,
I am trying to align the choices of a multiple choice question with an image.
I tried to modify js based on information provided on the forum, but I did not succeed.
Anyone willing to help? Please find below current output and desired output!
Thanks a lot for your time and help!
Setti
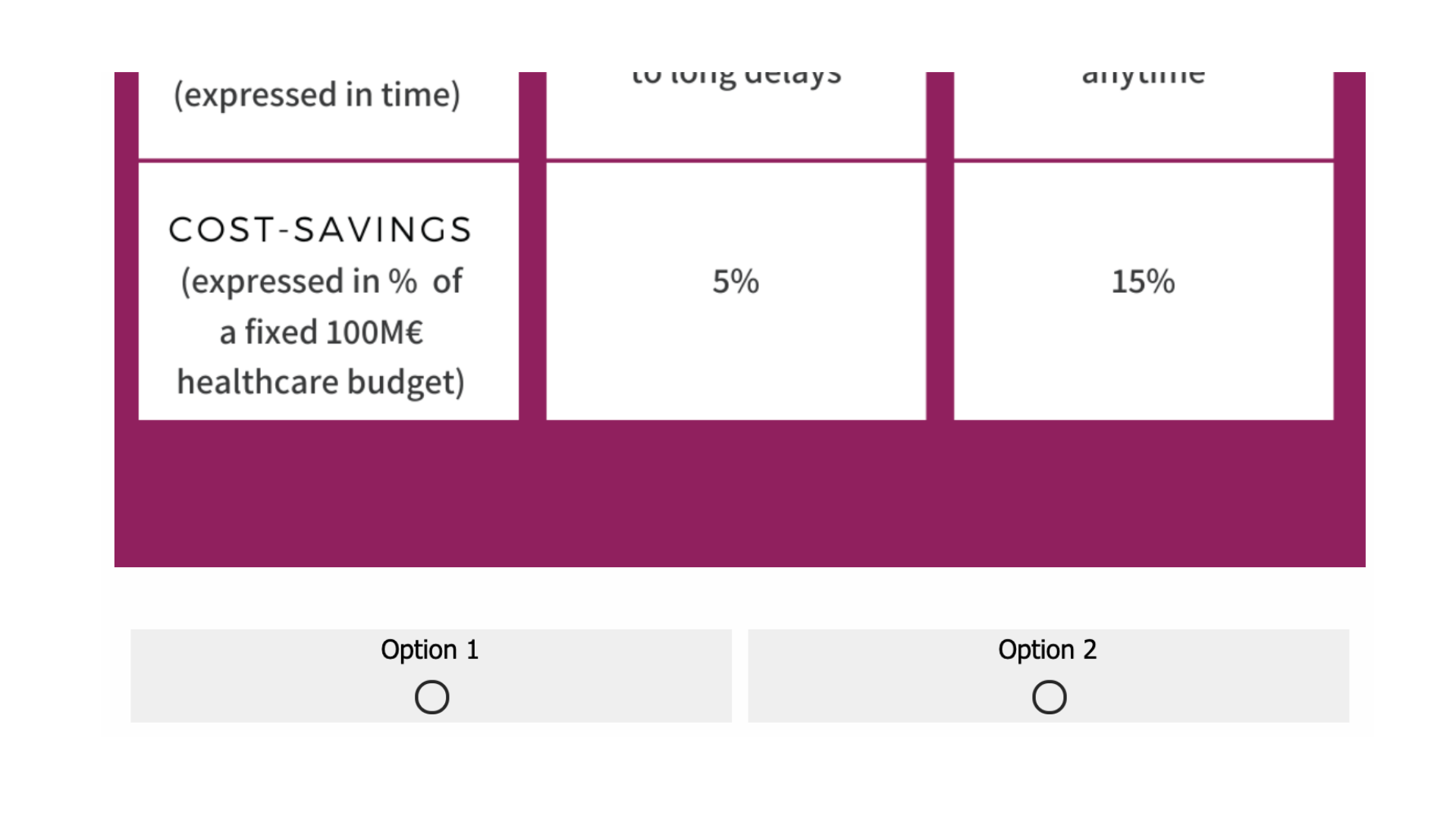
CURRENT OUTPUT
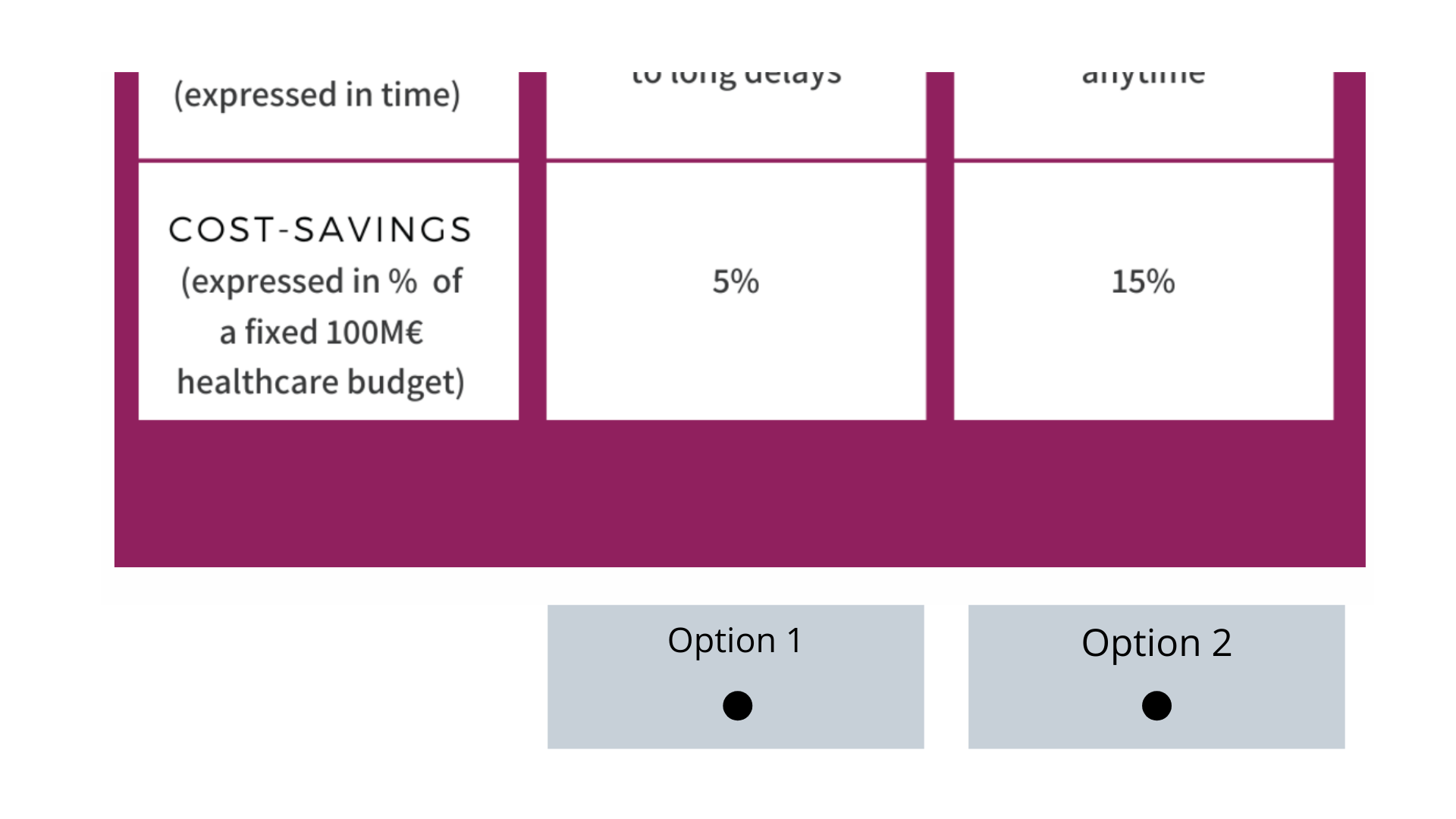
DESIRED OUTPUT
In this case you will need to add custom CSS to that question. modifying the left padding of the answer choices
I had the exact same question. Here's what I included in the javascript for the question. You can play around with the exact numbers to get it to line up properly. The 4 numbers are for top, right, bottom, and left paddings, respectively.
jQuery("#"+this.questionId+" .QuestionBody").css("padding", "0px 0px 0px 250px");
Hey Spirae,
Paste the following code in look & feel > CSS
Kindly change the id, width & margins according to your need.
[id='QID4-5-label'] {
width : 150px;
margin-left : 250px;
}
�id='QID4-9-label'] {
width : 150px;
margin-left : 60px;
}
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
