Hi There,
I want to get the answer description and selected choices display after the answer is submitted.
I tried this code but it shows me nothing.
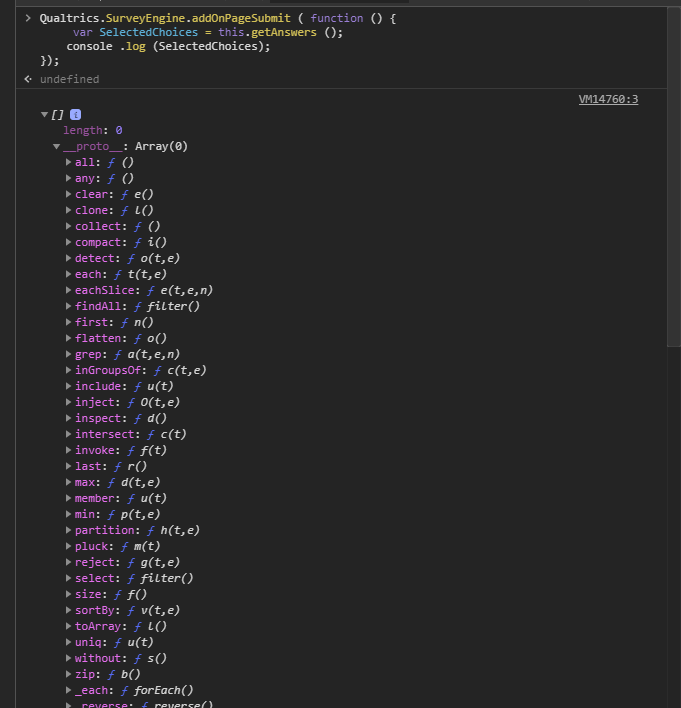
Qualtrics.SurveyEngine.addOnPageSubmit(function ()
{
var SelectedChoices = getSelectedChoices();
console.log(SelectedChoices);
});
I can not see some functions on JS function document. Can you help me?
https://50181689.eu.qualtrics.com/WRAPI/QuestionAPI/classes/Qualtrics%20JavaScript%20Question%20API.html#method_getAnswers
You may not need JS. You can just pipe the selected choices.
Anyway, you are missing the question object (this) in your function call (you should see the error in the console). It should be:
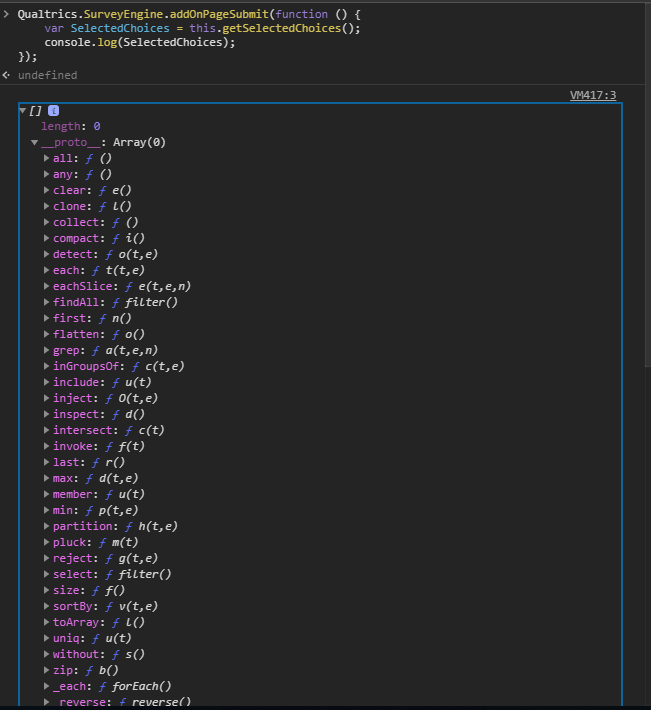
Qualtrics.SurveyEngine.addOnPageSubmit(function () {
var SelectedChoices = this.getSelectedChoices();
console.log(SelectedChoices);
});
Hi Tom,
I have run it but It shows me empty array. I want to see selected choices. Display name or choice number. Where am I wrong?
Where am I wrong?
Again I have seen null? I must see selected choices in this array.
firat
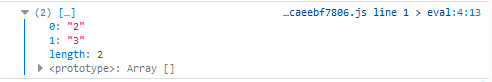
Not sure what your issue is. With the same exact script added to a multiple choice question with two choices selected I get this:
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
