!


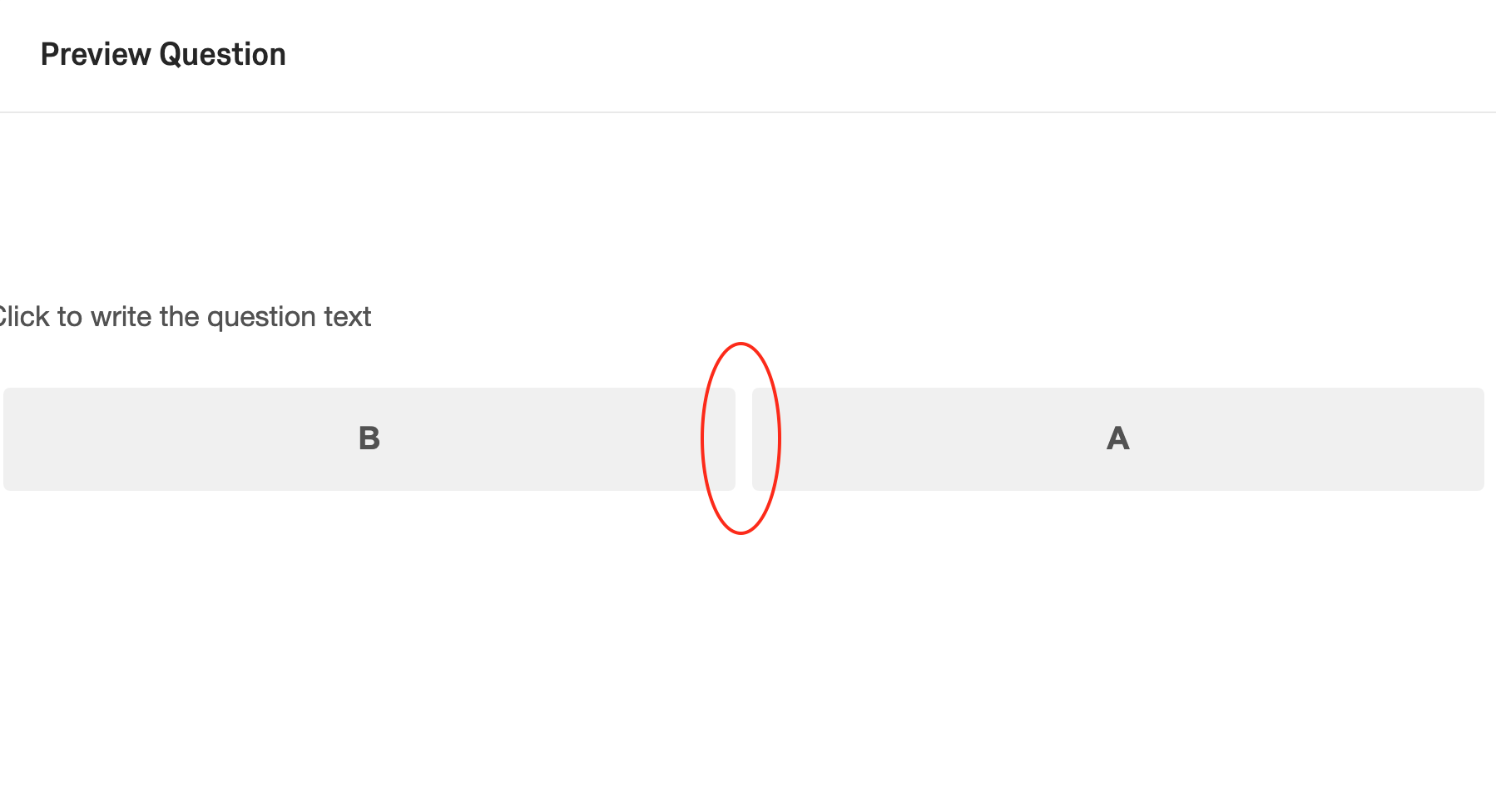
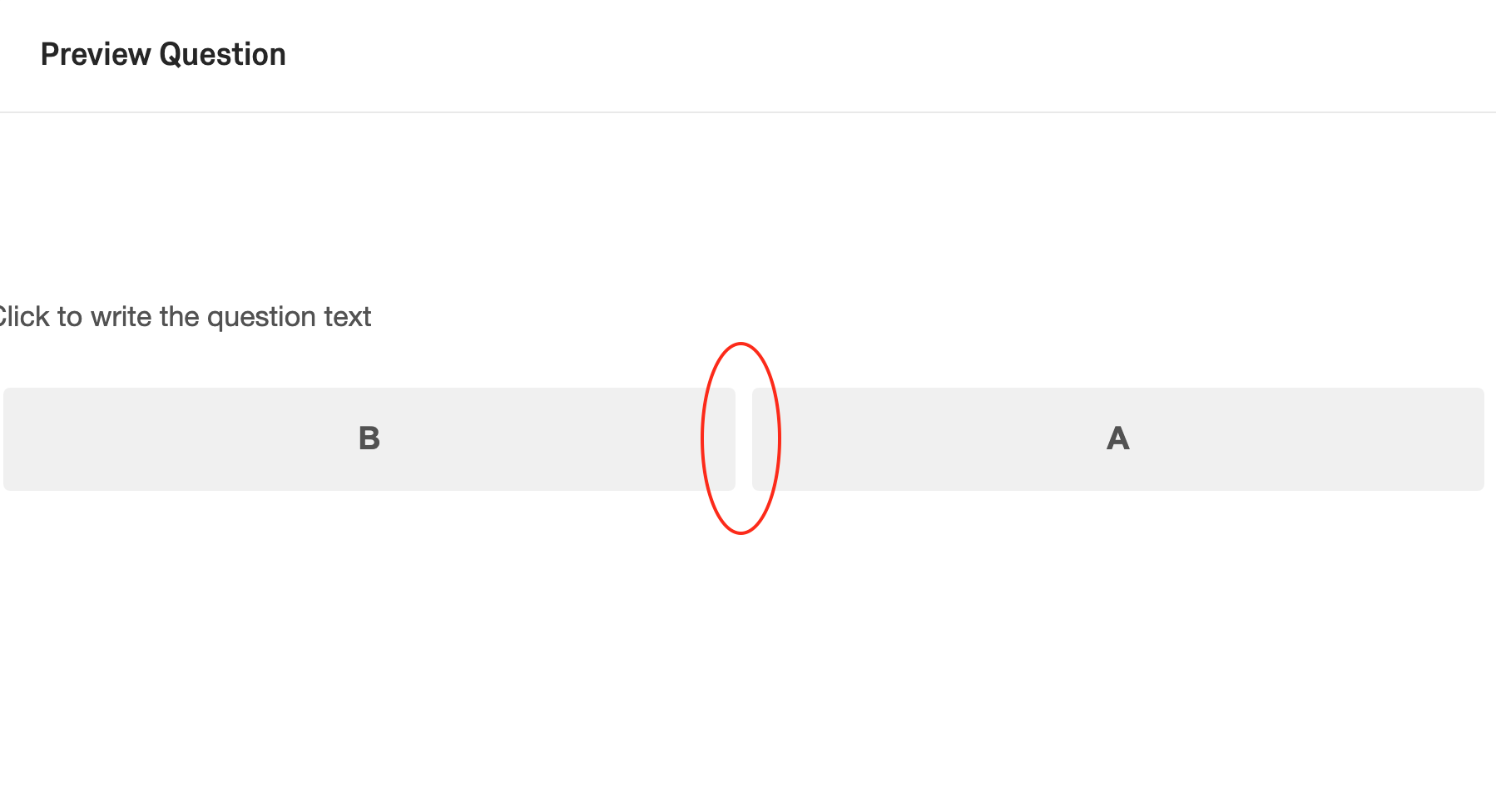
We added this to the look and feel and it worked:
.Skin .MC label.SingleAnswer {
width: 150px;
height: 90px;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 70px;
padding-right: 70px;
margin: 0;
border: 0;
}
}
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.