I know there's the side-by-side question option, but this isn't what I want — I want to increase the width of the survey (which I already did in the CSS) and have three questions side by side, instead of stacked on top of each other. Is there a way to do this with custom code?
Thanks!
I had a similar requirement but there isn't way to modify the structure of survey template.
If you can handle the jscript using which I beleive you can fetch the question container and place it side by side but it needs lot of good understanding of DOM and related stuff.
You will need to create 3 questions one below the other and then use JS to append them one beside the other. But this may incur some not-so-good look & feel. Hence, I'd suggest to use side by side question type and then use JS to satisfy the width/look & feel requirement.
lailav,
Use JS to add a flexbox before the first question, then move the questions inside the flexbox. Style the flexbox as needed.
@lailav,
Provided there are no page breaks between these questions, you can achieve this using the two methods listed below. Here we are using a div container with id "Questions".
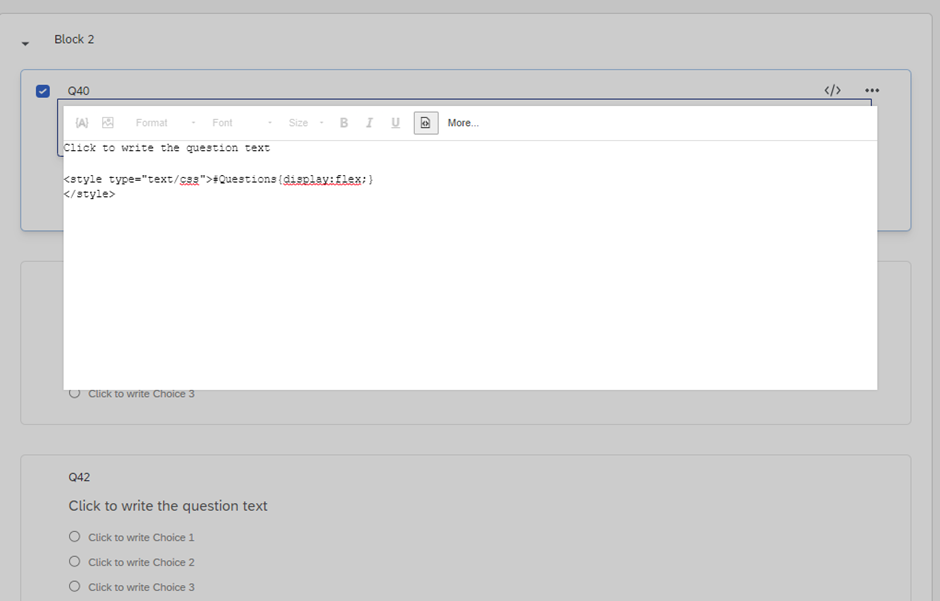
1) Here I've opened the HTML in rich content editor and added a style tag there to change the div's css property by the id set "Questions" to demonstrate when to display the questions side by side.

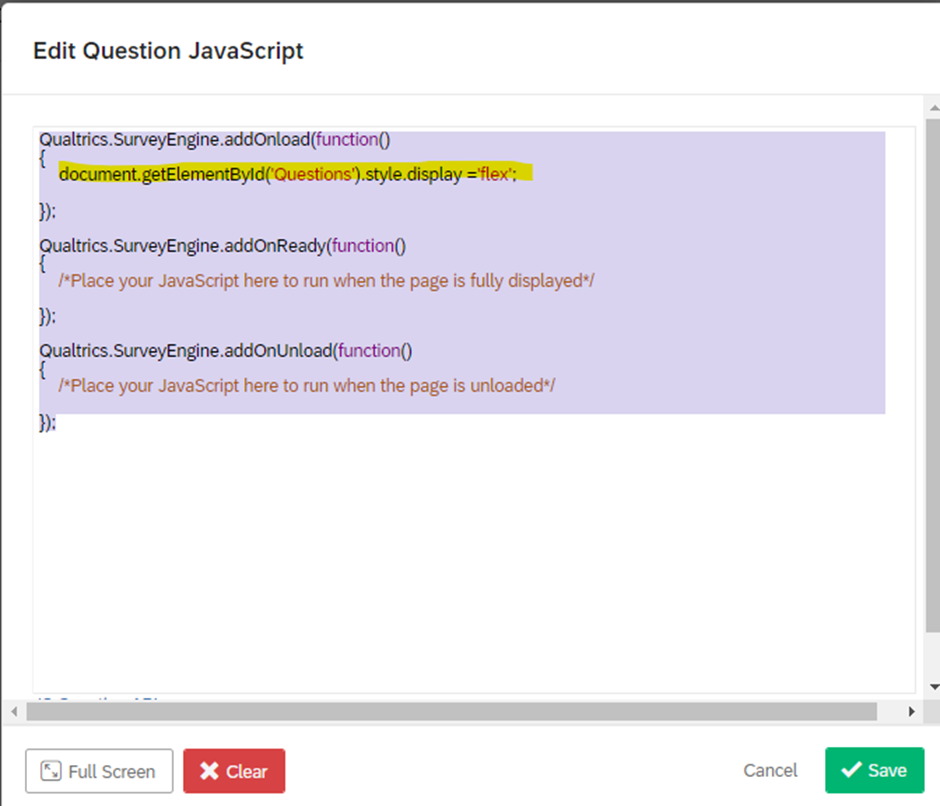
2) Enter the JS box below in the question in the order you want the questions to start appearing side by side. I've added the following code there:
document.getElementById('Questions').style.display ='flex';
Again, I'm accomplishing the same task , but using JS.
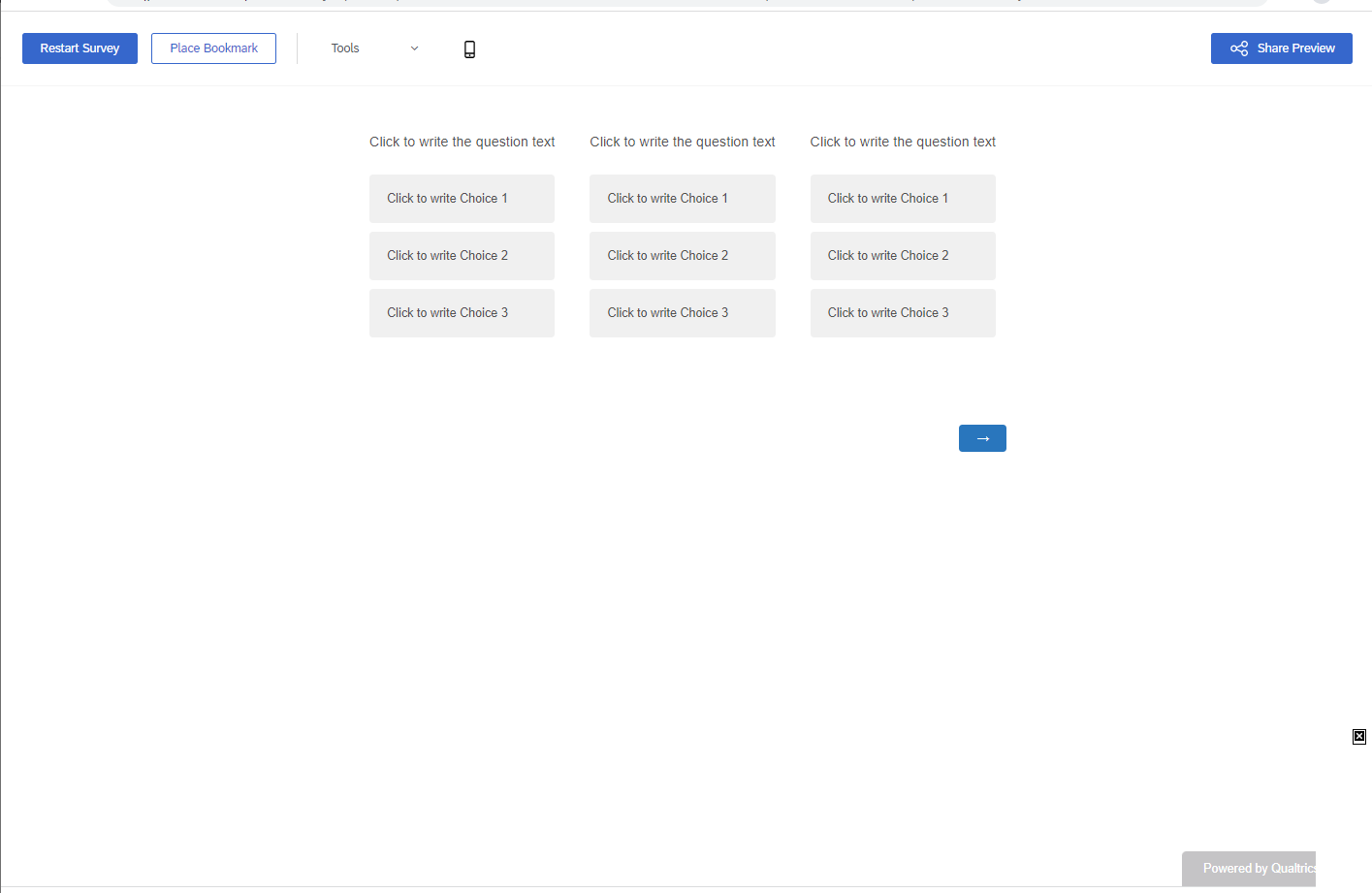
Below are the results obtained after applying the above methods. I hope this is what you wanted
to achieve
Hi
document.getElementById('Questions').style.display ='flex';
var qid = this.questionId;
var end1 = document.getElementById(qid+'~1~result');
var cont1 = document.getElementById(qid+'~1~ResultsTd');
jQuery(cont1).css({"text-align":"left"});
jQuery(end1).before("Dangerous");
jQuery(end1).css({"display":"none"});
jQuery(cont1).css({"width":"300px"});
});
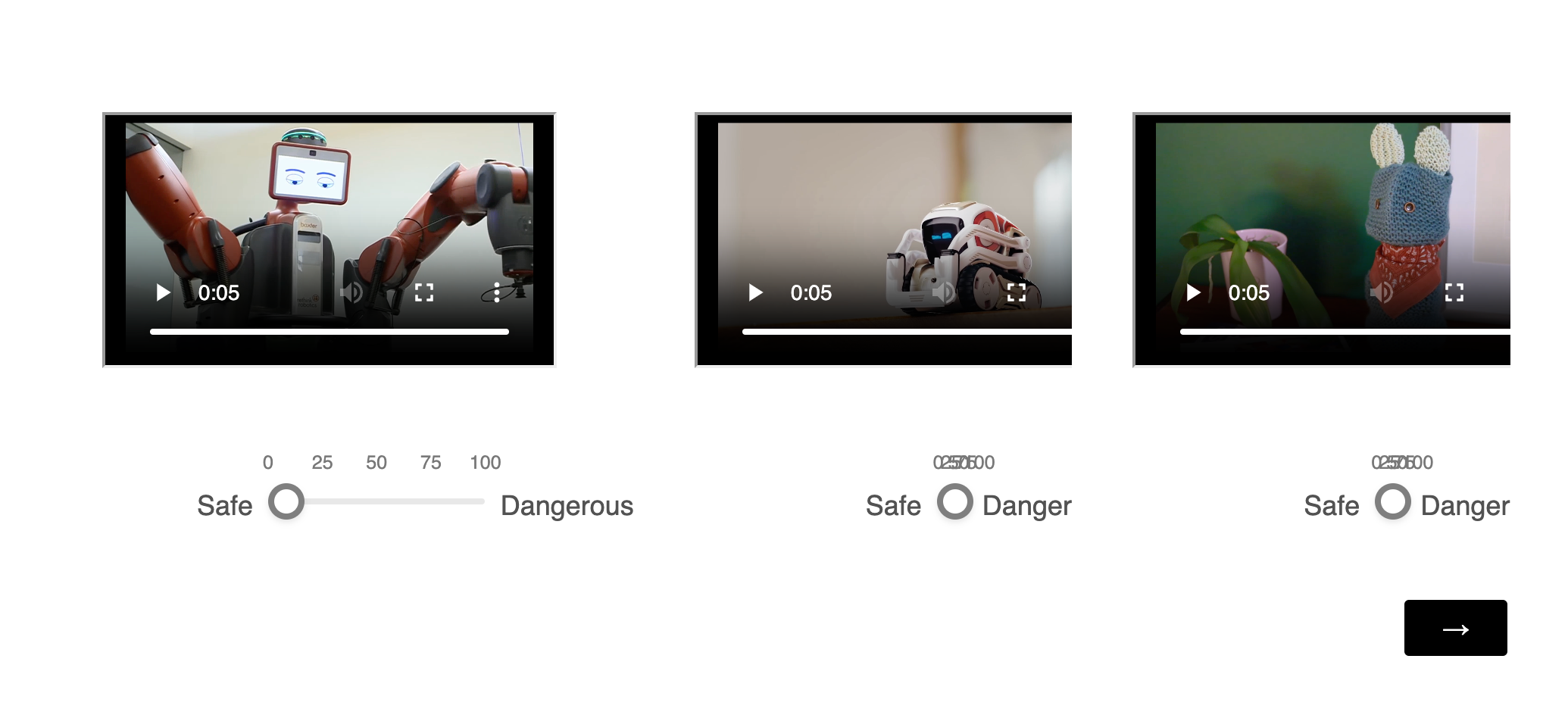
That worked, but the slider is not centered below the video, causing the other two questions to be pushed of the screen. This is a long shot but I was wondering if you can help me figuring out how to move the slider more to the left / center it underneath the question?
I appreciate any help!
Best,
Luca

Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
