Hello!
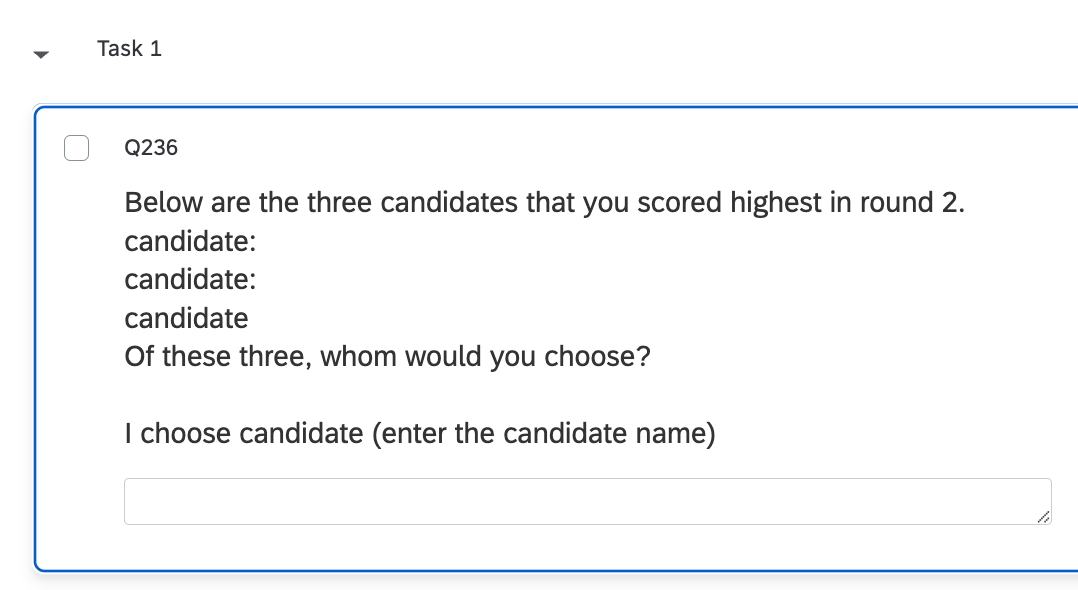
I have never used JavaScript before and I am now struggling to implement a top 3 question. The question looks like this: Basically, the participants are asked to do a point distribution game. They need to distribute a certain amount of points across 8 candidates and I would like to show them their top 3 choices (based on participants' own previous point distrubutions) automatically and then ask the participants to make their final choice among the top 3 candidates.
Basically, the participants are asked to do a point distribution game. They need to distribute a certain amount of points across 8 candidates and I would like to show them their top 3 choices (based on participants' own previous point distrubutions) automatically and then ask the participants to make their final choice among the top 3 candidates.
There are two important issues here:
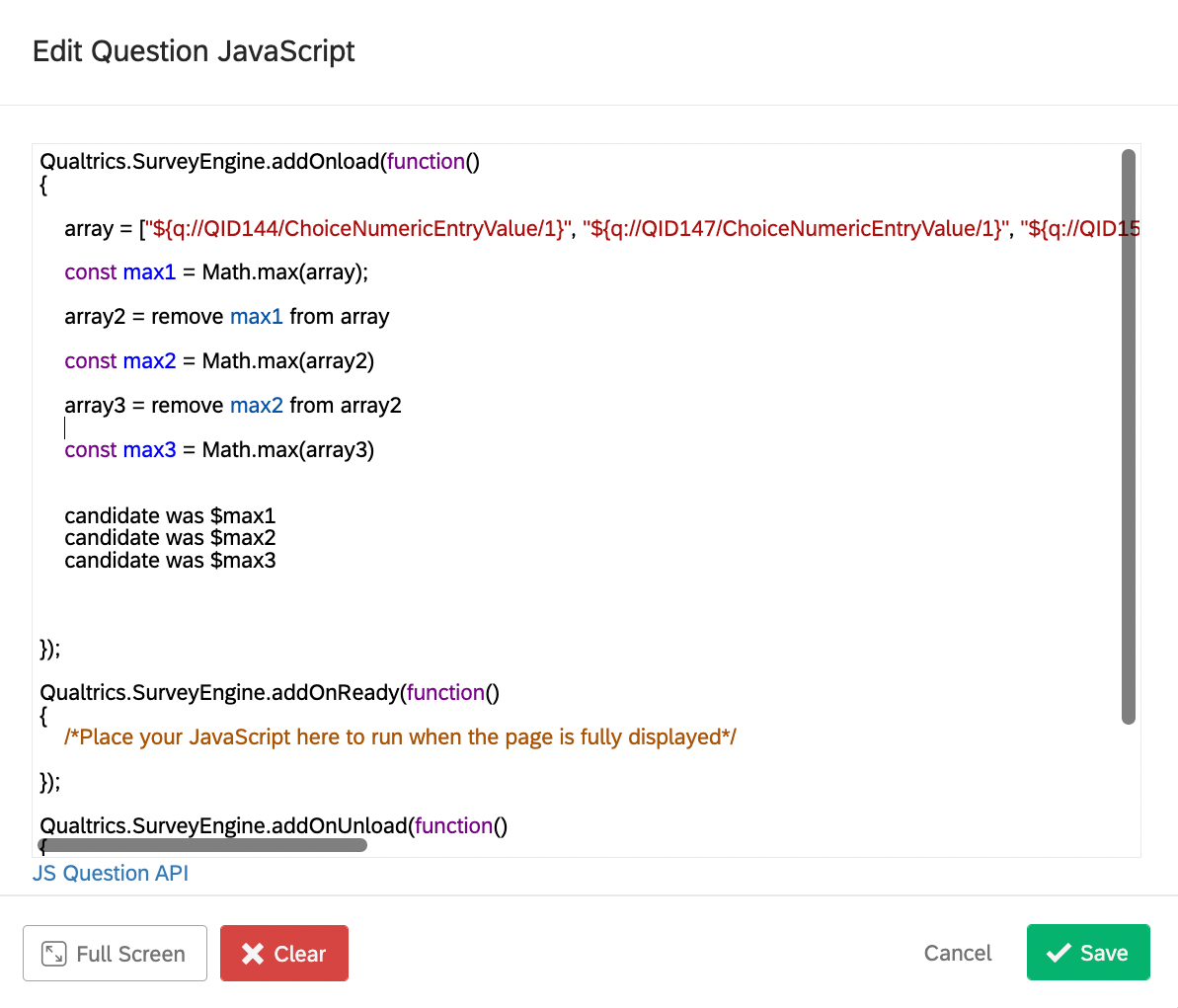
1. The top 3 choices purely depend on participants' own point distributions (i.e., the answers of previous questions). As I do not have fixed numbers, how should I add piped texts into the JavaScript code? My friend suggested me that I might write a code like this:  The logic here is to pick the maximum number from the first array (contains 8 points of all the 8 candidates) and set it as max1 - then remove it and pick the maximum number from array2 (remaining 7 points of 7 candidates) and set it as max2 - then remove it and pick the maximum number from array3 (remaining 6 points of 6 candidates).
The logic here is to pick the maximum number from the first array (contains 8 points of all the 8 candidates) and set it as max1 - then remove it and pick the maximum number from array2 (remaining 7 points of 7 candidates) and set it as max2 - then remove it and pick the maximum number from array3 (remaining 6 points of 6 candidates).
The code above is invalid and I have no idea how I could modify it as I do not know JavaScript at all.
2. The second issue is that, instead of the top 3 scores, I need to show participants the top 3 scored candidates' names (not scores!). However, the candidates' names are not fixed as well. The names are randomized using randomizer and embedded data. Therefore, the piped text in the code should correspond to the names appeared in previous questions.
An example of candidate 1 name in previous question: Could anyone help me with this question? Is there a simple way to solve the problem?
Could anyone help me with this question? Is there a simple way to solve the problem?
Thanks a lot!
How could I generate the top 3 scores and show them to the participants in the survey?
Best answer by bgooldfed
Hi rhhao,
That code is indeed invalid. All programming languages have specific syntax and methods to do certain things, and most of the lines in that example don't follow those rules. Something like this might have a better chance:
//put "var" in front of each variable, otherwise it won't be defined
//(you'll need to add the remaining values in this array, it is cut off in the screenshot)
var array = ["${QID144/ChoiceNumericEntryValue/1}", "${QID147/ChoiceNumericEntryValue/1}", "${insert the rest of the values}"];
const max1 = Math.max(array);
//find the position of max1 in the array using Array.indexOf()
var m1Pos = array.indexOf(max1);
//delete one element starting from the position of max1 by using Array.splice()
array.splice(m1Pos, 1);
//repeat the process for the remaining max values in "array"
const max2 = Math.max(array);
var m2Pos = array.indexOf(max2);
array.splice(m2Pos, 1);
const max3 = Math.max(array);
This is a very basic example (which I have not tested) and there are better, more efficient ways to do it. But considering you're not familiar with Javascript I felt this might be clearest.
To solve the second part of your question you would need to somehow match the scores to each candidate. I'm not sure how you have your survey set up, but I would first try and gather all of the names from the question in an array similar to how you've gathered the scores. You could then use the index of position of each "max" score you've gathered to find the correct candidate and set it to an embedded field for piping in later.
Expanding on the above code:
var array = ["${QID144/ChoiceNumericEntryValue/1}", "${QID147/ChoiceNumericEntryValue/1}", "${insert the rest of the values}"];
var names = ["${QID144/ChoiceDescription/1}", "${QID147/ChoiceDescription/1}", "etc"]
const max1 = Math.max(array);
//find the position of max1 in the array using Array.indexOf()
var m1Pos = array.indexOf(max1);
//find the candidate with this score and store it as an embedded field
var maxCandidate1 = names.indexOf(m1Pos);
Qualtrics.SurveyEngine.setEmbeddedData( 'maxcandidate1', maxCandidate1 );
//delete one element starting from the position of max1 by using Array.splice()
array.splice(m1Pos, 1);
//remove the candidate so they cannot be chosen again
names.splice(m1Pos, 1);
//repeat for candidates 2 and 3
//...
Again, not the best example, but hopefully it's a clear one.
PS - you may also need to think about what to do in the case of a tied score. By default, Array.indexOf() returns the first match for the value being searched for, so it may select the wrong candidate name if two have the same high score. The relevant documentation may help you figure out a solution.
Good luck!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



