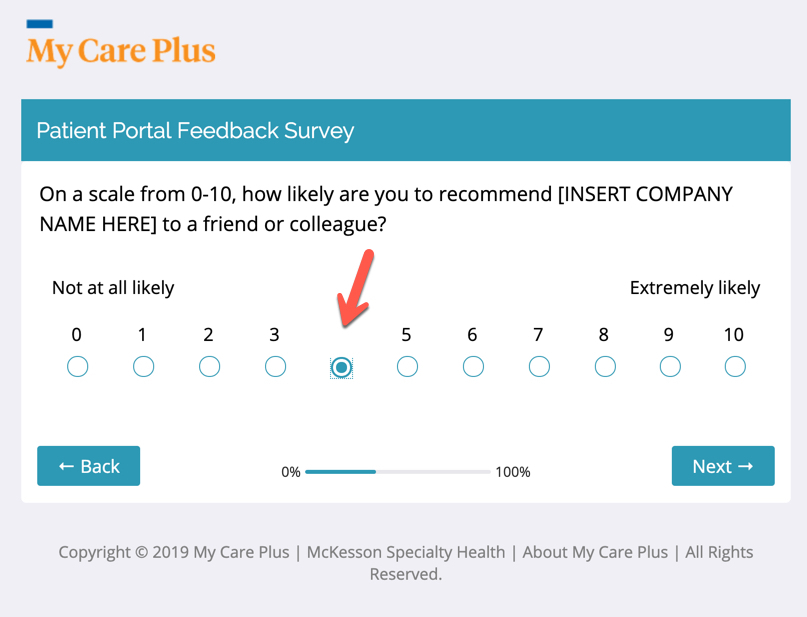
With that being said, I am having a really hard time getting the actively selected answer choice to not hide the actual scale number above the radio button, which in this case is number 4 in the screenshot below.
!

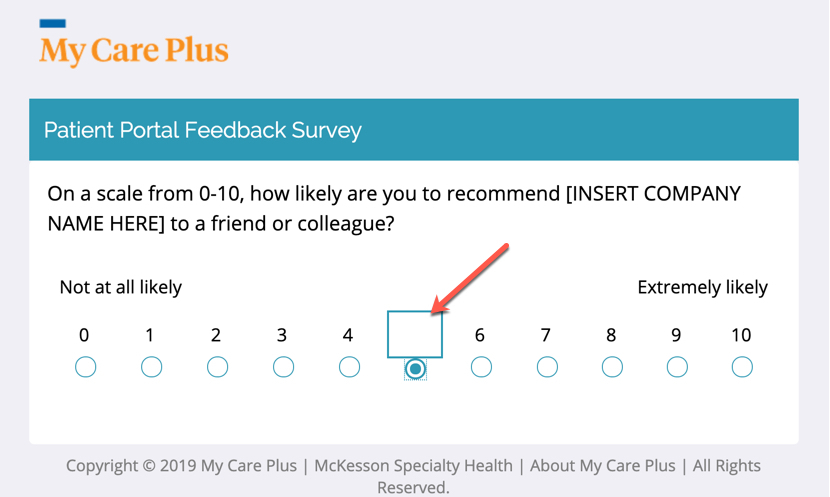
In an alternate version of this same survey, it does the same thing but also has a border that I can't seem to get rid of.
!

I tried to leverage a Horizontal Multiple Choice question type as well, but I'm not sure how to move the "unlikely" and "very unlikely" choice titles outside of the scale number containers like how it's structured in NPS, and also not have it display vertically in mobile. I went ahead and attached the CSS im currently using for this survey. Can anyone please help?
