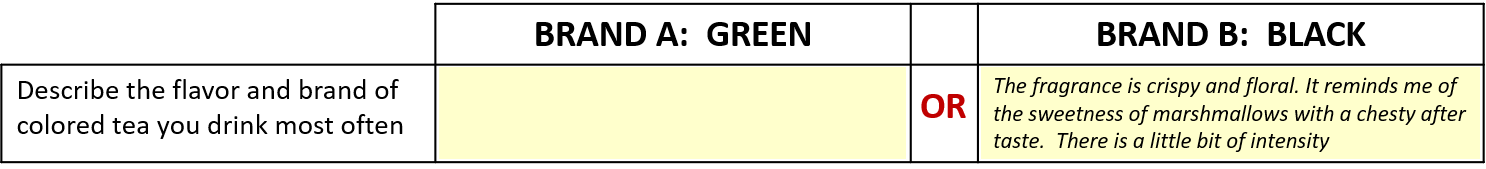
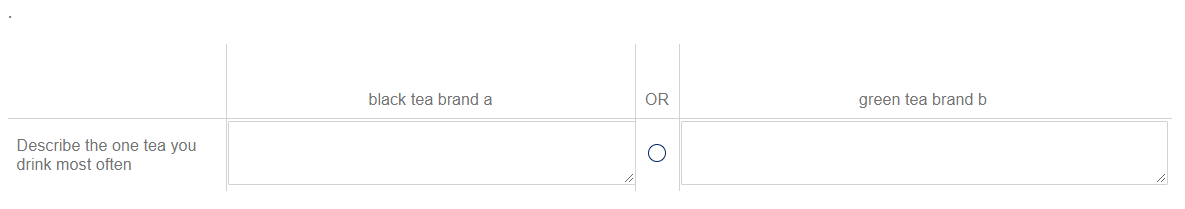
On to my next project. At the moment, my challenge at the moment is finding the code that will limit the number of text entries in a side-by-side question table to one (1). In other words, respondents will only be able to fill-in one textbox or the other. A picture of what I need is attached. In the example below, a tea expert has an option to describe "Green" tea or "Black" tea - not both even though there are two text boxes available. If the expert tried to write in both boxes, they would receive an error message or, in the simplest of terms, their text simply would not appear.
I can figure things out fairly well, but it will take time. However, due to an fast arriving deadline, I a, willing to discuss freelancer work if necessary. As always, any help would be deeply appreciated.
As always, any help would be deeply appreciated.
HOW DO I LIMIT SIDE BY SIDE TEXT ENTRIES TO ONLY ONE OPTION AT A TIME
Best answer by BUTCHHENRY
this is the closest I could get to your presentation.
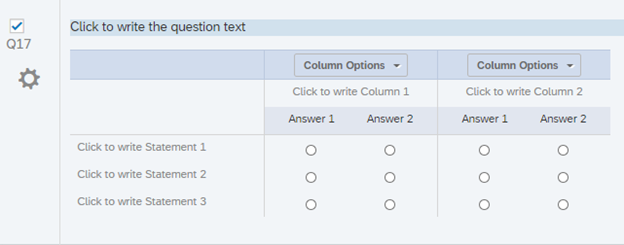
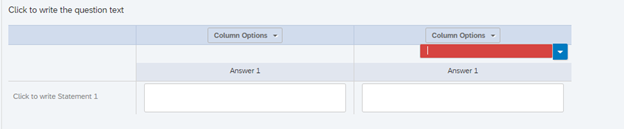
First make a side by side question:
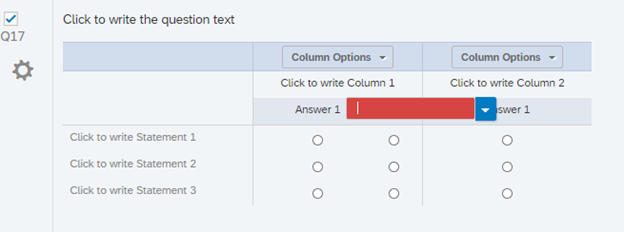
Then click inside the text field for answer 2 for each column, and delete it. 
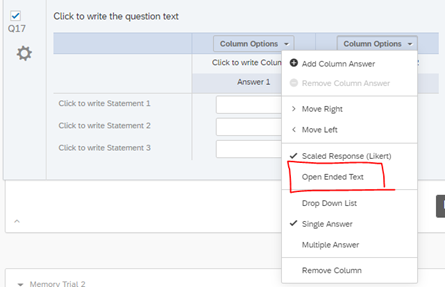
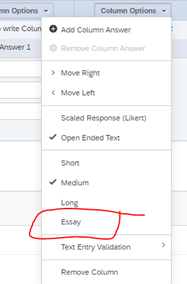
Then switch from a scaled response to open ended text.
Column options again, resize the text box to essay. 
I whittled it down to 1 statement, but you don’t need to. I also removed the “click to write column” text. Delete it, then say no to removing the column. 
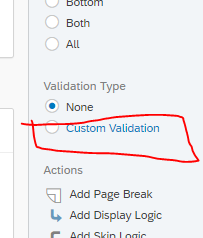
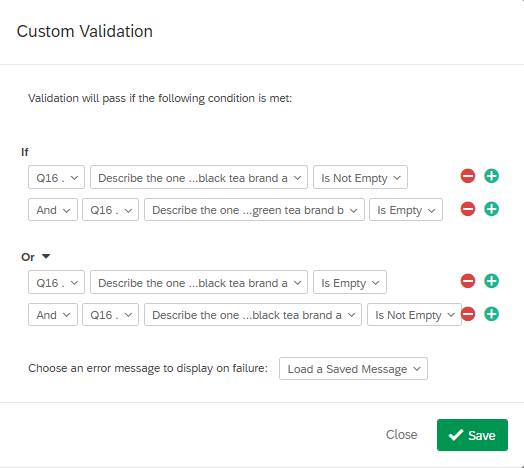
Next, click custom validation: 
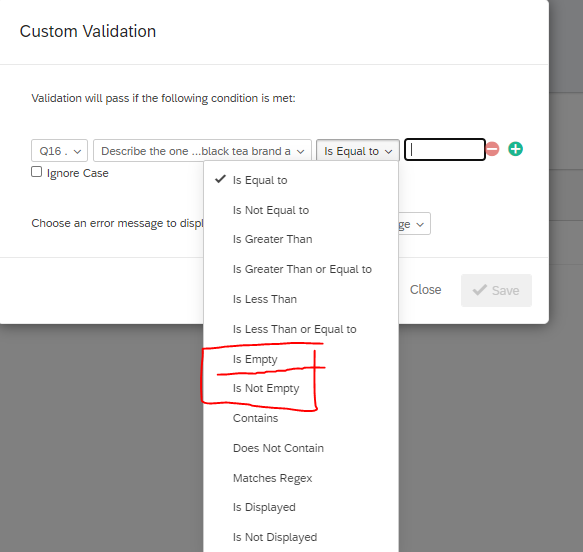
From here. You’ll select each choice to be empty when the other is not. 
You’ll need to make two logic sets (select ‘move to a new logic set’ from the and/or drop down menu. And don’t forget the logic between the two sets needs to be switch to OR). The validation will finally look like this:

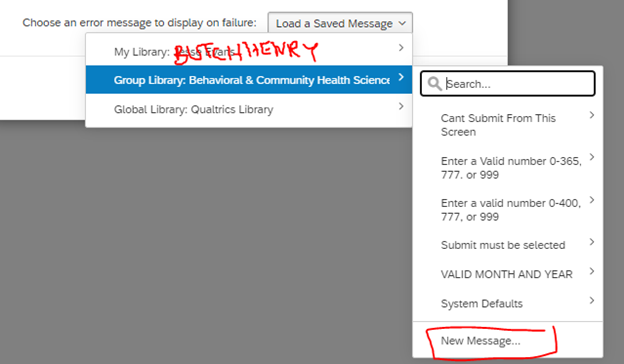
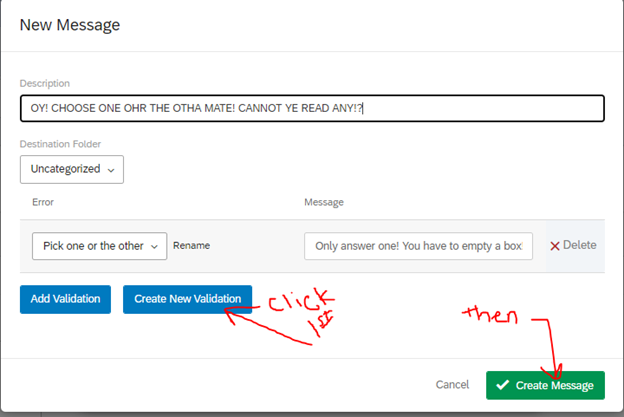
Last, make a custom validation message. 

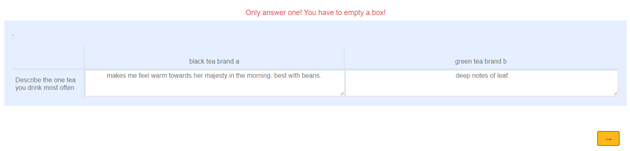
And that should do it. 
I could be overlooking something, but the side by sides aren't flexible such that I can add the conspicuous 'OR' between them without being okay with a vestigial radiobutton, or diving into JS.
It honestly might be fine. The validation wouldn't care about it at all. see below.
If you really hated the radio button, you could right click inspect the element, grab it with document.getElementById()/document.querySelectorAll()/document.getElementsByClassName(); and .remove(); it.
It’s ID is dependent on when you made it so yours wouldn’t be the same as mine for me to give you a code snippet. This is as close aesthetically as I could get it, functioning properly, in a pinch.
I hope that’s helpful
-BUTCHHENRY
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

