hey
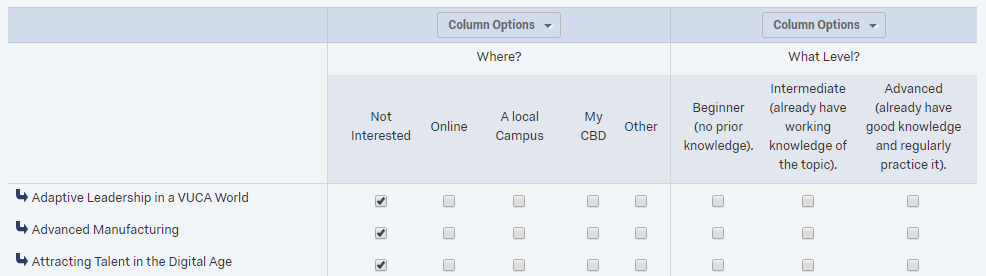
@Scagas - One possible solution could be to use javascript to attain this functionality where you can use the "getElementById" to call the checkbox and execute an operation/function on it. Below is a non-optimized code that uses single ids to get the job done:
Qualtrics.SurveyEngine.addOnload(function()
{
this.questionclick = function(event,element){
/* Test Code for making Not Interested Exclusive */
document.getElementById('QR~QID6#1~1~1').onclick = function(){
document.getElementById('QR~QID6#1~1~2').checked = false;
document.getElementById('QR~QID6#1~1~3').checked = false;
document.getElementById('QR~QID6#1~1~4').checked = false; }
/* Test Code for unchecking Not Interested when other options selected */
document.getElementById('QR~QID6#1~1~2').onclick = function(){
document.getElementById('QR~QID6#1~1~1').checked = false; }
document.getElementById('QR~QID6#1~1~3').onclick = function(){
document.getElementById('QR~QID6#1~1~1').checked = false; }
document.getElementById('QR~QID6#1~1~4').onclick = function(){
document.getElementById('QR~QID6#1~1~1').checked = false; }
}
});
you can also try using "document.querySelectorAll" or create a class to optimize your code. Hope this helps.