Hello everyone,
I have a csv file in my library that I would like to read with the code in my header. I've looked at this question, and I've been trying to use jQuery.get() as instructed to no avail. The function in my _success_ parameter simply does not run.
Any insights?
Page 1 / 1
Hi @Link,
Can you provide an example of the code you're using? Using the code below, I am able to read the contents of a .csv file in my library and store the content to an embedded data field called 'csvFile'.
I obtained the file URL by uploading the .csv file to my library and then clicking 'View File' which opens the file in a new tab in the web browser from which you can copy the URL.
```<script> var rdata="${e://Field/csvFile}"; if(rdata.length <= 0 ){ jQuery.get("https://commonfontsandbox.ca1.qualtrics.com/WRQualtricsControlPanel_rel/File.php?F=F_e2qtNRA7BzZQW1L", function(result){Qualtrics.SurveyEngine.setEmbeddedData("csvFile",result); }); } </script>```
I hope that helps!
Can you provide an example of the code you're using? Using the code below, I am able to read the contents of a .csv file in my library and store the content to an embedded data field called 'csvFile'.
I obtained the file URL by uploading the .csv file to my library and then clicking 'View File' which opens the file in a new tab in the web browser from which you can copy the URL.
```<script> var rdata="${e://Field/csvFile}"; if(rdata.length <= 0 ){ jQuery.get("https://commonfontsandbox.ca1.qualtrics.com/WRQualtricsControlPanel_rel/File.php?F=F_e2qtNRA7BzZQW1L", function(result){Qualtrics.SurveyEngine.setEmbeddedData("csvFile",result); }); } </script>```
I hope that helps!
Hi @KeirJ ,
Thank you so much for your response! Hope you had a fantastic new year. Here's a sample of the code I was using:
`var availableTags;
jQuery.get("https://illinoislas.ca1.qualtrics.com/WRQualtricsControlPanel_rel/File.php?F=F_eFDO5yV9UhkymJ7", function(result){availableTags = jQuery.csv.toArrays(result);}`
The csv file I need contains a list of schools. What I had in mind was that after availableTags was instantiated as an array, I would feed it into another function that autocompleted user-input. This is so that survey respondents will be consistent with the schools they report about (for example, UCLA will consistently be University of California, Los Angeles, instead of UC Los Angeles etc).
I took your advice and set an embedded data field:
`var rdata="${e://Field/availableTags}";
if(rdata.length <= 0){jQuery.get("https://illinoislas.ca1.qualtrics.com/WRQualtricsControlPanel_rel/File.php?F=F_eFDO5yV9UhkymJ7",function(result){Qualtrics.SurveyEngine.setEmbeddedData("availableTags", result)});`
My autocomplete function still isn't working, and I can't tell if an embedded data field has been set-- I don't see the availableTags embedded data field even after the survey has been run in Preview. Because of this, I don't know if the problem lies in the autocomplete function's ability to read an embedded data field, or if it's the case that the field isn't being set.
Part of my problem here is being very new to Qualtrics and Javascript. Apart from the problem-at-hand, I'm wondering about how you develop on this platform. Are you using a console that I don't know about? I've been writing my code in Sublime Text, and then copying-and-pasting it over in the header.
Thank you so much for your response! Hope you had a fantastic new year. Here's a sample of the code I was using:
`var availableTags;
jQuery.get("https://illinoislas.ca1.qualtrics.com/WRQualtricsControlPanel_rel/File.php?F=F_eFDO5yV9UhkymJ7", function(result){availableTags = jQuery.csv.toArrays(result);}`
The csv file I need contains a list of schools. What I had in mind was that after availableTags was instantiated as an array, I would feed it into another function that autocompleted user-input. This is so that survey respondents will be consistent with the schools they report about (for example, UCLA will consistently be University of California, Los Angeles, instead of UC Los Angeles etc).
I took your advice and set an embedded data field:
`var rdata="${e://Field/availableTags}";
if(rdata.length <= 0){jQuery.get("https://illinoislas.ca1.qualtrics.com/WRQualtricsControlPanel_rel/File.php?F=F_eFDO5yV9UhkymJ7",function(result){Qualtrics.SurveyEngine.setEmbeddedData("availableTags", result)});`
My autocomplete function still isn't working, and I can't tell if an embedded data field has been set-- I don't see the availableTags embedded data field even after the survey has been run in Preview. Because of this, I don't know if the problem lies in the autocomplete function's ability to read an embedded data field, or if it's the case that the field isn't being set.
Part of my problem here is being very new to Qualtrics and Javascript. Apart from the problem-at-hand, I'm wondering about how you develop on this platform. Are you using a console that I don't know about? I've been writing my code in Sublime Text, and then copying-and-pasting it over in the header.
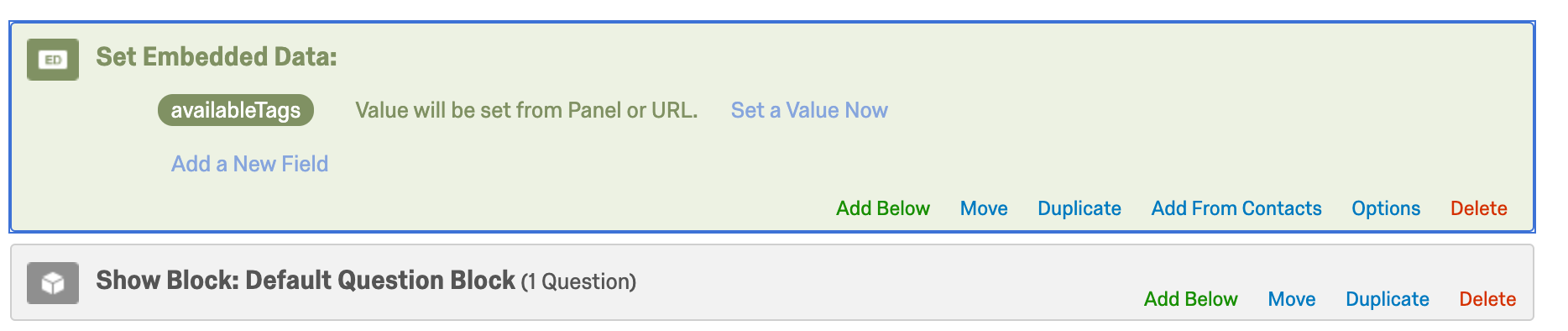
Have you created the embedded data variable in the Survey Flow screen (see the screenshot for an example)? I'd recommend putting the embedded data block at the very top of the Survey Flow, so it is the first thing that is executed when a respondent takes the survey.
!
I'm definitely not a Javascript expert but I imagine you could use the console in your web browser to do some troubleshooting. I typically use embedded data variables for testing because you can quickly complete a survey using the preview mode and then inspect the variables to see the result.
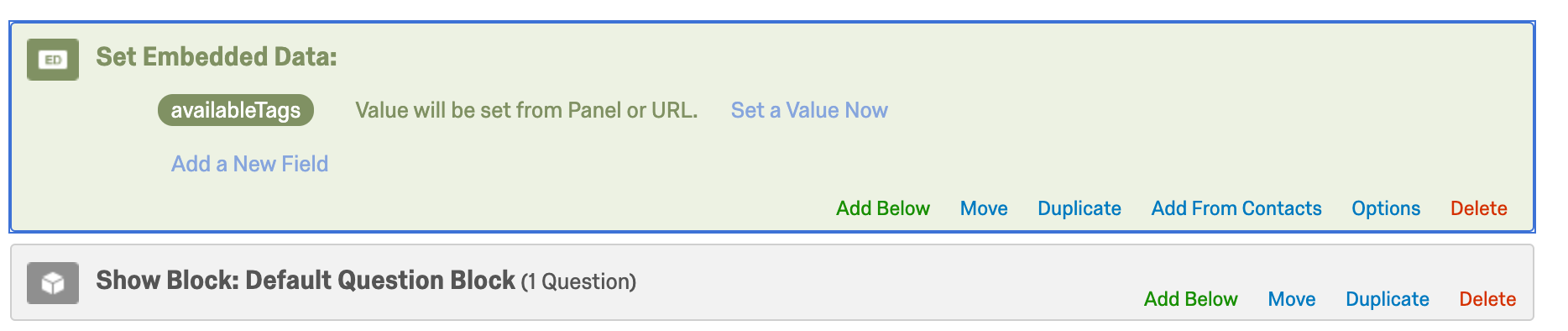
!

I'm definitely not a Javascript expert but I imagine you could use the console in your web browser to do some troubleshooting. I typically use embedded data variables for testing because you can quickly complete a survey using the preview mode and then inspect the variables to see the result.
I hadn't, but since reading your comment, I've:
1) created the embedded data variable in the Survey Flow screen
2) moved the embedded data block to the very top
Neither worked. I've run through the survey in preview, and I haven't found that the embedded data field has been set to anything other than the default. Because I have the line that sets the embedded data field in my header, I'm suspecting that Qualtrics.SurveyEngine.setEmbeddedData() isn't working for me. One thing I think is worth mentioning is that my csv file is tens of thousands of lines long. Could that be a problem?
1) created the embedded data variable in the Survey Flow screen
2) moved the embedded data block to the very top
Neither worked. I've run through the survey in preview, and I haven't found that the embedded data field has been set to anything other than the default. Because I have the line that sets the embedded data field in my header, I'm suspecting that Qualtrics.SurveyEngine.setEmbeddedData() isn't working for me. One thing I think is worth mentioning is that my csv file is tens of thousands of lines long. Could that be a problem?
@Link - I'm not sure if there is a character limit on Embedded Data. You could try shortening the file to see what happens or try using the Qualtrics.SurveyEngine.setEmbeddedData() function with a hard-coded value instead of the result from the .csv file to see if you can set the Embedded Data field that way.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
