I'm asking them to report a desired salary into a textbox (e.g., 100000) and I'd like to report to them the difference between that entered value and a constant (e.g., 200000) in a dynamic fashion. Essentially, this would be similar to the Constant Sum function (with the dynamic updated as values are entered) but resulting from the difference between my constant and the value they are entering into the textbox.
I'm a Javascript novice, so I'm not sure how to tease it apart.
You'll want one embedded data field for your constant, declared at the beginning of your survey flow, then one to capture the input from your text field. Then use math operations to calculate the difference as a third embedded data field and you can report it out with piped text. Be sure to save the embedded data as number types, too!
This is will if I have to, but is there a way to get it to dynamically update on the same page? For example, as they enter a value in the textbox, they can see a total updated in real time?
Like with this expression: $200000 - {value entered into textbox}.
Hi! for the operation in the embedded data to work you will need it to set it on a new block or page. This happens because of how the survey flow works that you will need to complete the previous block to move to the embeded data block
Hi ,
I have the below code for you which calculates the value using javascript and show the results in same page.
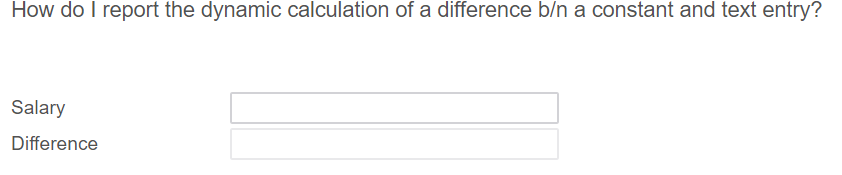
here is the form text entry question with two textbox and below is the code which is added in the question javascript.
and below is the code which is added in the question javascript.
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
jQuery('inpututype="text"]').eq(1).attr("disabled", "disabled"); //disabled the editing of textbox in which difference value is shown
jQuery("input").change(function(){
var value1 = jQuery('inpututype="text"]').eq(0).val(); //capturing the entered text
var constant = 100; //change the constant value here
var diff = constant - value1; //calculating difference between entered and constant value
jQuery('inpututype="text"]').eq(1).val(diff); //showing the value in text box.
});
});
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
