Hey there!
I have inserted a background image for my survey via "Look & Feel", but I don't want it on my first page (The page where we ask for passwords to be specific). Is there a way to do it?
Thanks!
How do we remove background image from the first page of your survey?
It worked!
Thank you very much =)
Sorry, I understood wrong. So you have password protected the survey using survey options. In this just paste the below code in the Look & Feel -> General -> Header ( click on edit) -> click on source icon (<>):
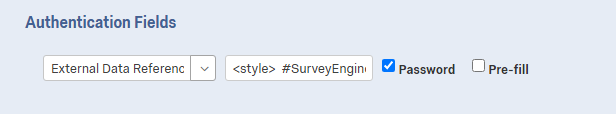
Where do you find that Authentication Field section that you just posted?
I went into Survey Options to activate Password Protection in case that's relevant.
https://www.qualtrics.com/community/discussion/comment/28706#Comment_28706Put the mentioned stlye tag in the text box present before password checkbox. If already some text is present their, then just paste this tag after the text.
You can just set the background to none using JS at your first page,
jQuery('.Skin .DB .QuestionText').attr('style','background:none')
https://www.qualtrics.com/community/discussion/comment/28703#Comment_28703By password page, do you mean the authenticator page?
Thanks for the quick response rondev!
Do you have an idea where I should be putting this code for the PASSWORD page?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




