Hi everyone,
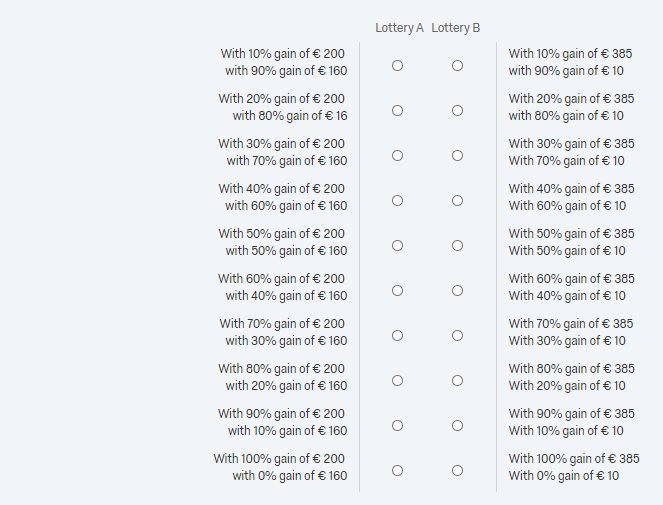
I would like to add an identifier column with the row number to a bipolar matrix question with two choices. In specific, I would like to add a column with the # Decision situation 1 - 10 in front of the the description of Lottery A. Ideally, I would also like to add a header column to each side, stating Lottery A / Lottery B, so the labels become A / B.
This is my premier in this forum and I hope someone has a nice idea.
Cheers
How to add a column with the row numbers to a bipolar matrix question?
Best answer by AnnikaFran
It took me a day to figure it out, but I wrote a code that provided me with what I wanted. I thought I'd share it i) to get feedback on my very first JS code and ii) to potentially help others with the same problem.
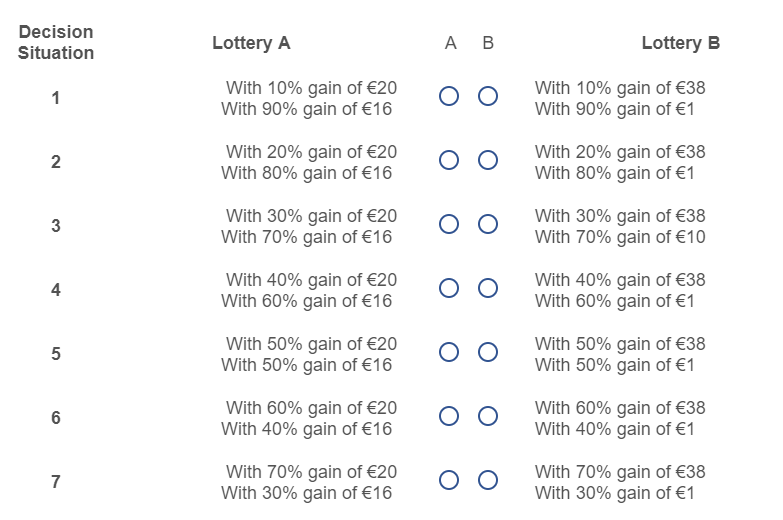
This is what it looks like now: I added a column in front of the bipolar matrix and I added headers for both statements. jQuery("#"+this.questionId + " tr").prepend("
jQuery("#"+this.questionId + " tr").prepend("
var lableN = jQuery("#"+this.questionId+" td:eq(0)");
lableN.css("text-align","padding-right");
lableN.css("fontWeight","bold");
lableN.html("Decision Situation");
var lableA = jQuery("#"+this.questionId+" td:eq(1)");
lableA.css("text-align","padding-right");
lableA.css("fontWeight","bold");
lableA.html("Lottery A");
var lableB = jQuery('tbody tr:eq(0)').find('td:last-child').css({fontWeight: "bold"}).after('
jQuery("#"+this.questionId + " tr:eq(2)" + " td:eq(0)").css({fontWeight: "bold"}).text('1');
jQuery("#"+this.questionId + " tr:eq(3)" + " td:eq(0)").css({fontWeight: "bold"}).text('2');
jQuery("#"+this.questionId + " tr:eq(4)" + " td:eq(0)").css({fontWeight: "bold"}).text('3');
jQuery("#"+this.questionId + " tr:eq(5)" + " td:eq(0)").css({fontWeight: "bold"}).text('4');
jQuery("#"+this.questionId + " tr:eq(6)" + " td:eq(0)").css({fontWeight: "bold"}).text('5');
jQuery("#"+this.questionId + " tr:eq(7)" + " td:eq(0)").css({fontWeight: "bold"}).text('6');
jQuery("#"+this.questionId + " tr:eq(8)" + " td:eq(0)").css({fontWeight: "bold"}).text('7');
jQuery("#"+this.questionId + " tr:eq(9)" + " td:eq(0)").css({fontWeight: "bold"}).text('8');
jQuery("#"+this.questionId + " tr:eq(10)" + " td:eq(0)").css({fontWeight: "bold"}).text('9');
jQuery("#"+this.questionId + " tr:eq(11)" + " td:eq(0)").css({fontWeight: "bold"}).text('10');
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


