Hello, I want to add a counter which could count the number of sub-string "ab" and "ba". That is , participants type letters in a text bar, like "ababaaaabbbbba", and I want to count the number of "ab" or "ba" and show it on the screen on Qualtrics. In the example, there are 3 "ab" or "ba" in this string, so the he or she will see "3" on the screen. I will be appreciate if anyone can tell me how to write the Javascript.
Page 1 / 1
Hello @Anna999 ,
Please follow the below steps:
Step 1: Create two embedded variables ( eg: ab_freq, ba_freq)i.e one for frequency of 'ab' and another for frequency of 'ba' and set there values as 0.
Step 2: Paste the below code in the js(onReady) of Text entry question type.
var that =this.questionId;
jQuery("#"+that+" .InputText").on('blur',function(){
var temp = this.value;
var count = (temp.match(/ab/g) || []).length;
Qualtrics.SurveyEngine.setEmbeddedData( 'ab_freq', count );
count = (temp.match(/ba/g) || []).length;
Qualtrics.SurveyEngine.setEmbeddedData( 'ba_freq', count );
});
Step 3: The above code will set the number of occurence of 'ab' in "ab_freq" embedded variable and of 'ba' in "ba_freq" embedded variable.
Please follow the below steps:
Step 1: Create two embedded variables ( eg: ab_freq, ba_freq)i.e one for frequency of 'ab' and another for frequency of 'ba' and set there values as 0.
Step 2: Paste the below code in the js(onReady) of Text entry question type.
var that =this.questionId;
jQuery("#"+that+" .InputText").on('blur',function(){
var temp = this.value;
var count = (temp.match(/ab/g) || []).length;
Qualtrics.SurveyEngine.setEmbeddedData( 'ab_freq', count );
count = (temp.match(/ba/g) || []).length;
Qualtrics.SurveyEngine.setEmbeddedData( 'ba_freq', count );
});
Step 3: The above code will set the number of occurence of 'ab' in "ab_freq" embedded variable and of 'ba' in "ba_freq" embedded variable.
> @Shashi said:
> Hello @Anna999 ,
>
> Please follow the below steps:
>
> Step 1: Create two embedded variables ( eg: ab_freq, ba_freq)i.e one for frequency of 'ab' and another for frequency of 'ba' and set there values as 0.
>
> Step 2: Paste the below code in the js(onReady) of Text entry question type.
>
> var that =this.questionId;
> jQuery("#"+that+" .InputText").on('blur',function(){
> var temp = this.value;
> var count = (temp.match(/ab/g) || []).length;
> Qualtrics.SurveyEngine.setEmbeddedData( 'ab_freq', count );
> count = (temp.match(/ba/g) || []).length;
> Qualtrics.SurveyEngine.setEmbeddedData( 'ba_freq', count );
> });
>
> Step 3: The above code will set the number of occurence of 'ab' in "ab_freq" embedded variable and of 'ba' in "ba_freq" embedded variable.
!
!
!
Thank you for your reply. I have tried to do as above, but it doesn't work, could you tell how to revised it?
> Hello @Anna999 ,
>
> Please follow the below steps:
>
> Step 1: Create two embedded variables ( eg: ab_freq, ba_freq)i.e one for frequency of 'ab' and another for frequency of 'ba' and set there values as 0.
>
> Step 2: Paste the below code in the js(onReady) of Text entry question type.
>
> var that =this.questionId;
> jQuery("#"+that+" .InputText").on('blur',function(){
> var temp = this.value;
> var count = (temp.match(/ab/g) || []).length;
> Qualtrics.SurveyEngine.setEmbeddedData( 'ab_freq', count );
> count = (temp.match(/ba/g) || []).length;
> Qualtrics.SurveyEngine.setEmbeddedData( 'ba_freq', count );
> });
>
> Step 3: The above code will set the number of occurence of 'ab' in "ab_freq" embedded variable and of 'ba' in "ba_freq" embedded variable.
!

!

!

Thank you for your reply. I have tried to do as above, but it doesn't work, could you tell how to revised it?
> @Anna999 said:
> Thank you for your reply. I have tried to do as above, but it doesn't work, could you tell how to revised it?
>
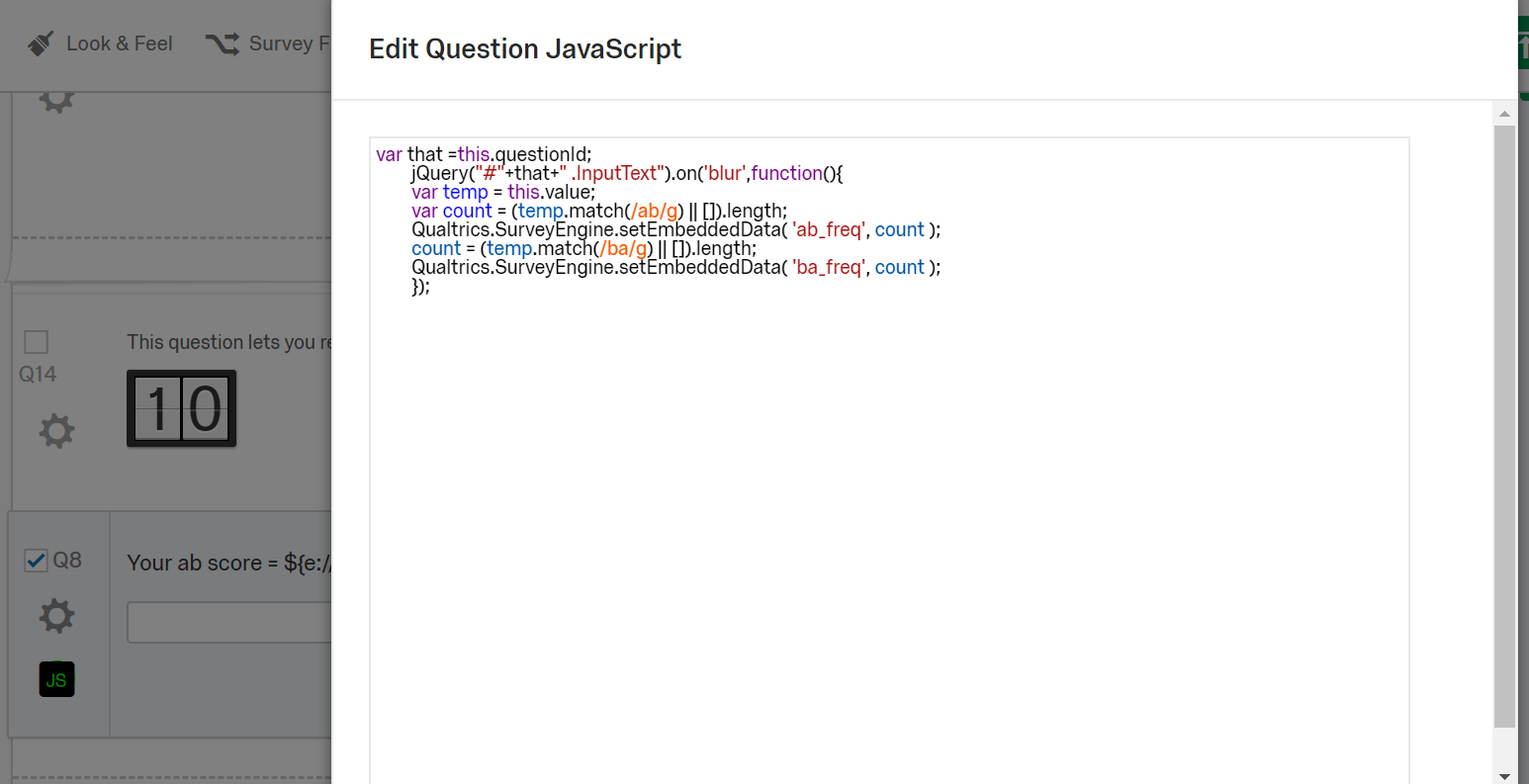
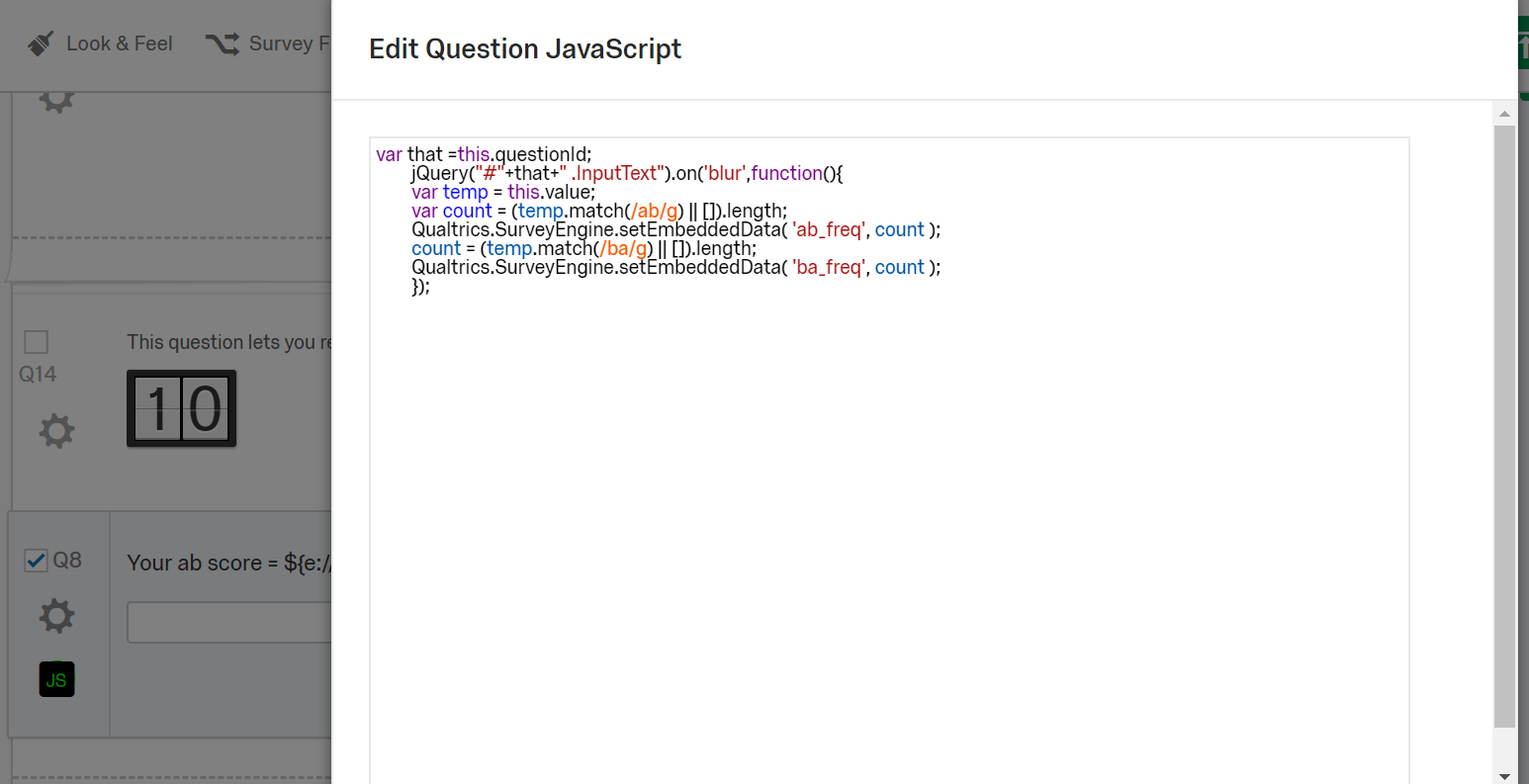
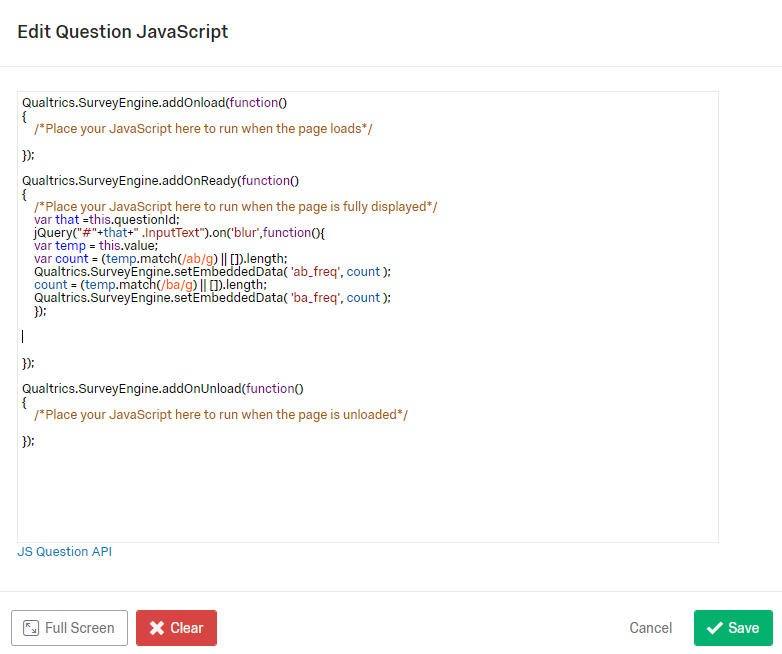
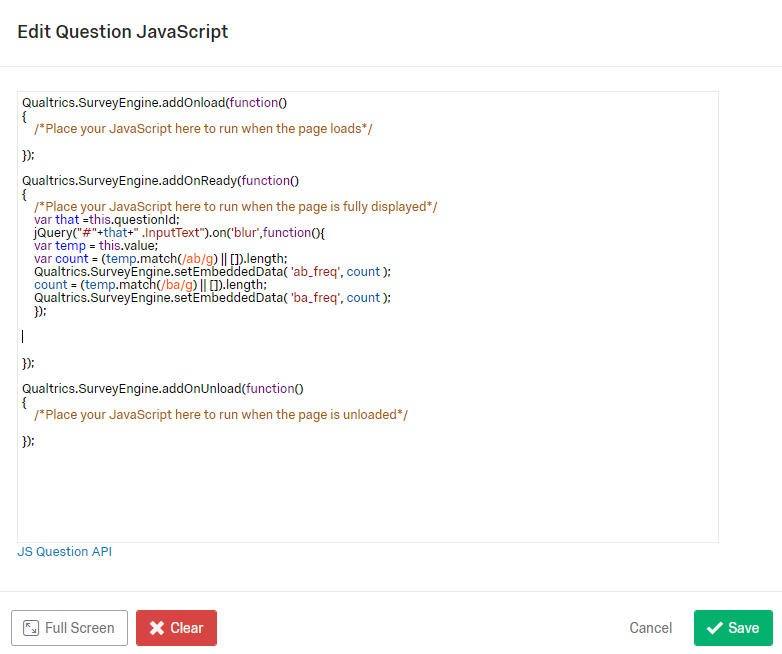
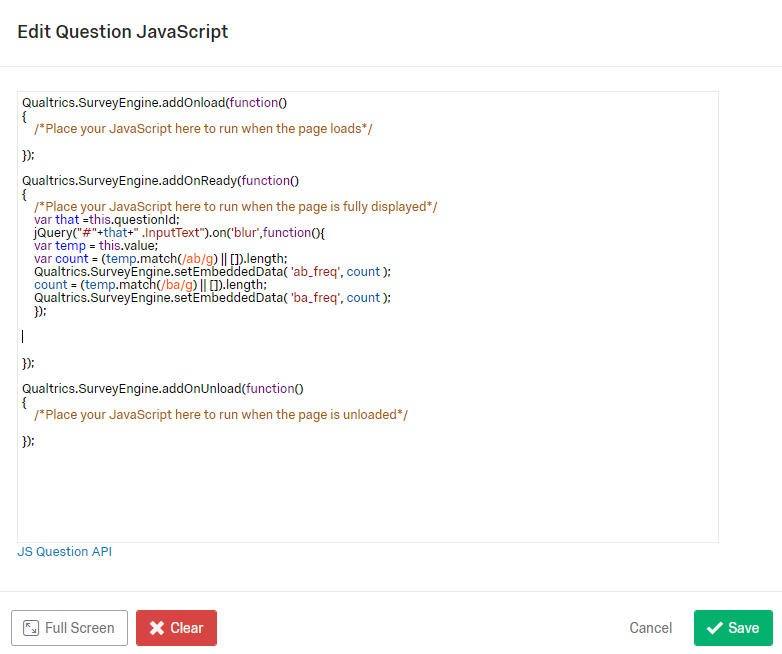
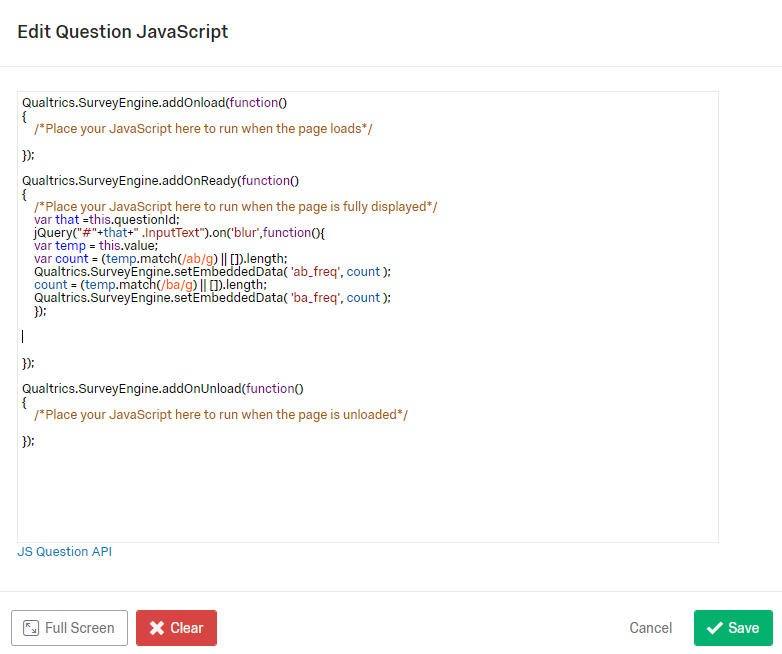
Please see the below image for code placement
!
Also declare the two embedded data as first element in the survey flow and also set there values as 0
There should be a page break between the question where the string is asked and the question where the frequency is displayed.
> Thank you for your reply. I have tried to do as above, but it doesn't work, could you tell how to revised it?
>
Please see the below image for code placement
!

Also declare the two embedded data as first element in the survey flow and also set there values as 0
There should be a page break between the question where the string is asked and the question where the frequency is displayed.
> @Shashi said:
> > @Anna999 said:
> > Thank you for your reply. I have tried to do as above, but it doesn't work, could you tell how to revised it?
> >
>
> Please see the below image for code placement
> !
> Also declare the two embedded data as first element in the survey flow and also set there values as 0
> There should be a page break between the question where the string is asked and the question where the frequency is displayed.
>
>
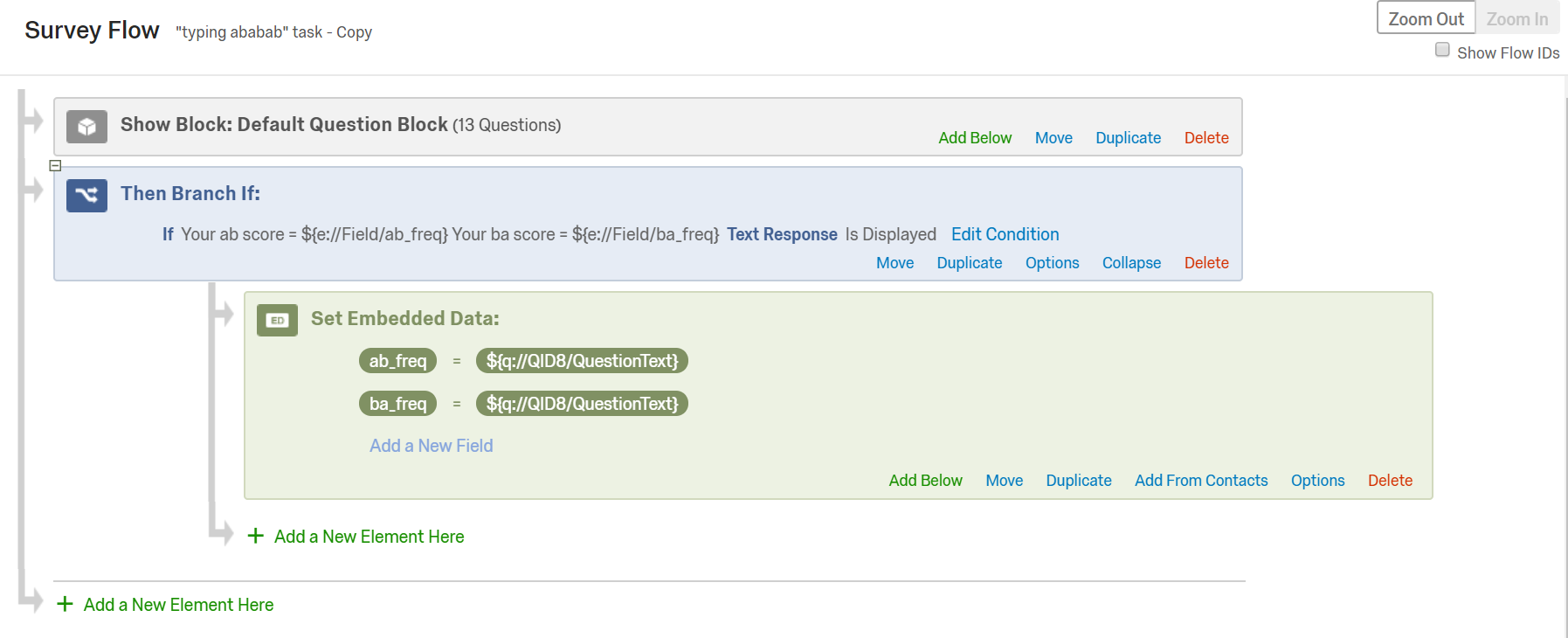
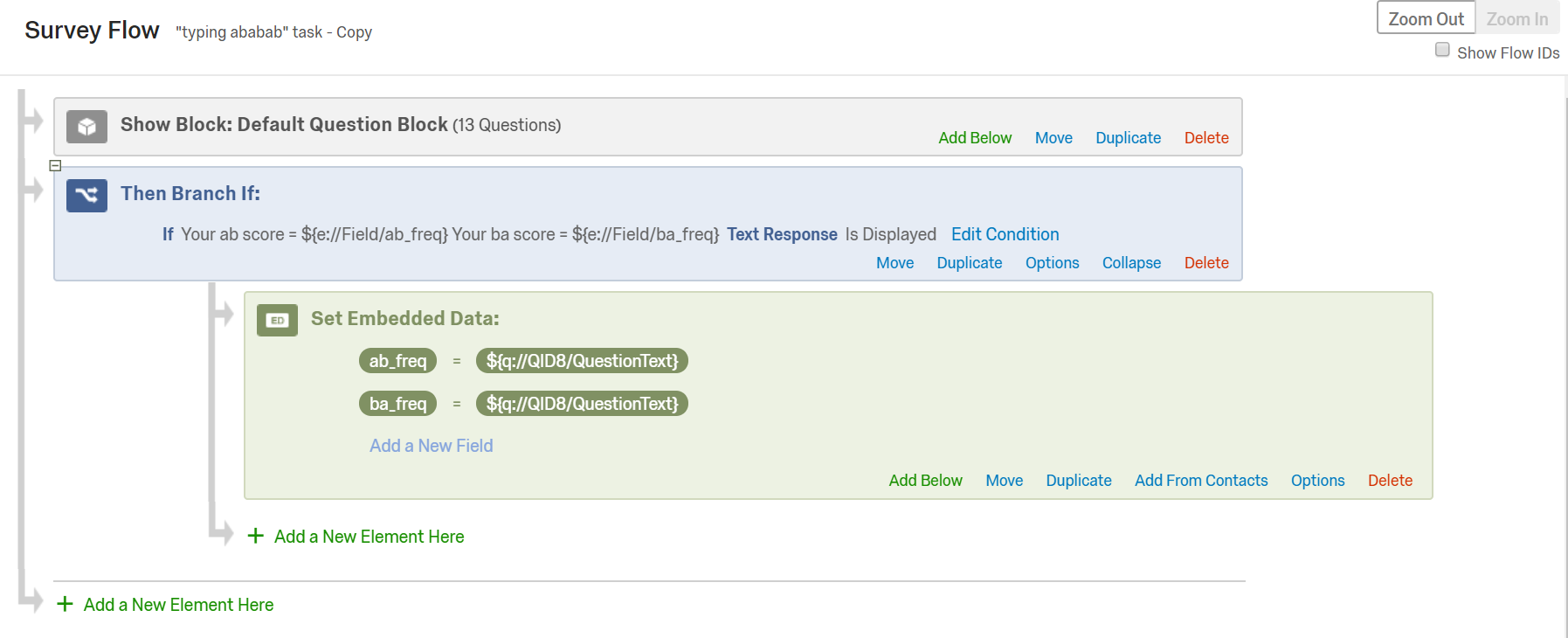
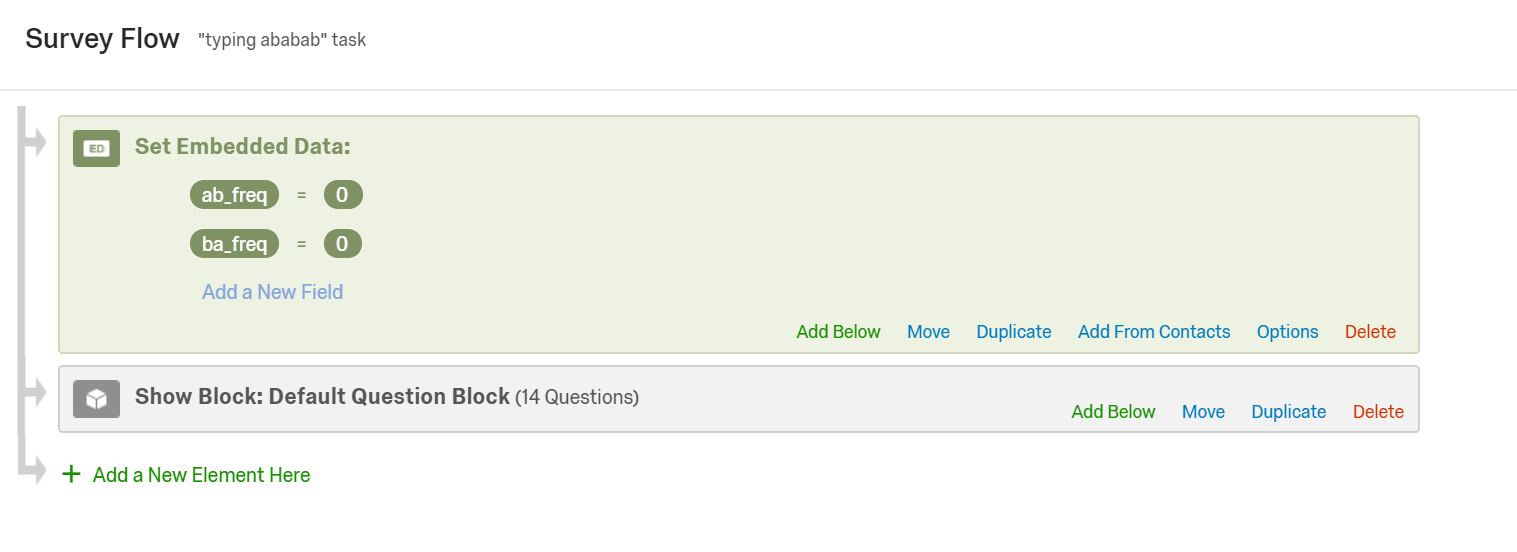
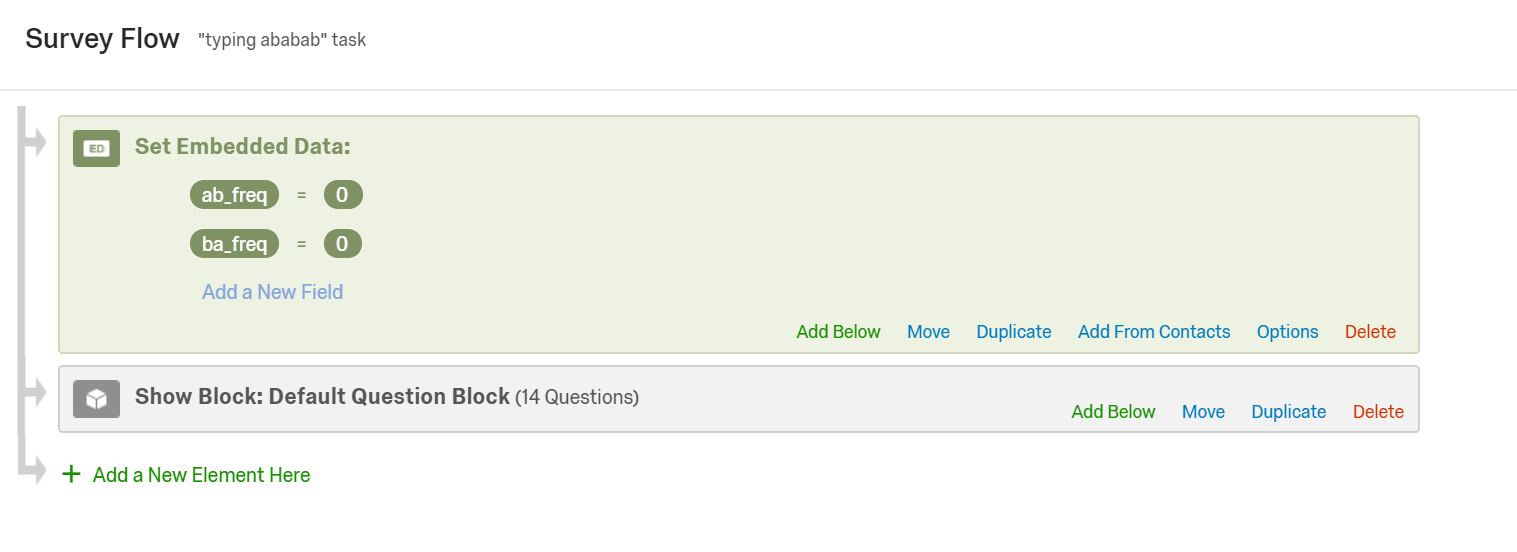
Thank you so much for your explanation. I will be appreciate if you could tell me what's wrong with my embedded data. I set them in the survey flow as the picture below and added them from piped text in the frequency question, however, it displayed "0" no matter what I typed in.
!
> > @Anna999 said:
> > Thank you for your reply. I have tried to do as above, but it doesn't work, could you tell how to revised it?
> >
>
> Please see the below image for code placement
> !

> Also declare the two embedded data as first element in the survey flow and also set there values as 0
> There should be a page break between the question where the string is asked and the question where the frequency is displayed.
>
>
Thank you so much for your explanation. I will be appreciate if you could tell me what's wrong with my embedded data. I set them in the survey flow as the picture below and added them from piped text in the frequency question, however, it displayed "0" no matter what I typed in.
!

> @Anna999 said:
> Thank you so much for your explanation. I will be appreciate if you could tell me what's wrong with my embedded data. I set them in the survey flow as the picture below and added them from piped text in the frequency question, however, it displayed "0" no matter what I typed in.
>
>
I think you are showing the piped text in the same question where you have JS applied. So this will not work. You need to show the frequency in the next question in the next page.
OR Is it necessary to show the frequency on the same page - if it necessary to show on the same page use below code:
var that =this.questionId;
jQuery(".QuestionText").append("<br><span id='sid'>Your ab score=0 Your ba score=0 </span>");
jQuery("#"+that+" .InputText").on('keyup',function(){
var temp = this.value;
var count = (temp.match(/ab/g) || []).length;
Qualtrics.SurveyEngine.setEmbeddedData( 'ab_freq', count );
var count2 = (temp.match(/ba/g) || []).length;
Qualtrics.SurveyEngine.setEmbeddedData( 'ba_freq', count2 );
jQuery("#sid").text("Your ab score="+count+" Your ba score="+count2);
}).on("cut copy paste",function(e) {
e.preventDefault();
});
> Thank you so much for your explanation. I will be appreciate if you could tell me what's wrong with my embedded data. I set them in the survey flow as the picture below and added them from piped text in the frequency question, however, it displayed "0" no matter what I typed in.
>
>
I think you are showing the piped text in the same question where you have JS applied. So this will not work. You need to show the frequency in the next question in the next page.
OR Is it necessary to show the frequency on the same page - if it necessary to show on the same page use below code:
var that =this.questionId;
jQuery(".QuestionText").append("<br><span id='sid'>Your ab score=0 Your ba score=0 </span>");
jQuery("#"+that+" .InputText").on('keyup',function(){
var temp = this.value;
var count = (temp.match(/ab/g) || []).length;
Qualtrics.SurveyEngine.setEmbeddedData( 'ab_freq', count );
var count2 = (temp.match(/ba/g) || []).length;
Qualtrics.SurveyEngine.setEmbeddedData( 'ba_freq', count2 );
jQuery("#sid").text("Your ab score="+count+" Your ba score="+count2);
}).on("cut copy paste",function(e) {
e.preventDefault();
});
> @Shashi said:
> > @Anna999 said:
> > Thank you so much for your explanation. I will be appreciate if you could tell me what's wrong with my embedded data. I set them in the survey flow as the picture below and added them from piped text in the frequency question, however, it displayed "0" no matter what I typed in.
> >
> >
>
> I think you are showing the piped text in the same question where you have JS applied. So this will not work. You need to show the frequency in the next question in the next page.
> OR Is it necessary to show the frequency on the same page - if it necessary to show on the same page use below code:
>
> var that =this.questionId;
> jQuery(".QuestionText").append("<br><span id='sid'>Your ab score=0 Your ba score=0 </span>");
> jQuery("#"+that+" .InputText").on('keyup',function(){
> var temp = this.value;
> var count = (temp.match(/ab/g) || []).length;
> Qualtrics.SurveyEngine.setEmbeddedData( 'ab_freq', count );
> var count2 = (temp.match(/ba/g) || []).length;
> Qualtrics.SurveyEngine.setEmbeddedData( 'ba_freq', count2 );
> jQuery("#sid").text("Your ab score="+count+" Your ba score="+count2);
> }).on("cut copy paste",function(e) {
> e.preventDefault();
> });
>
>
>
Oh it would be better if they can be in the same page. But if that is difficult, it could be all right to separate them. However, I found there was a problem in this method. For example, I typed "ababbaba", there is two "ab" and two "ba", which is 4 in total. But this code showed 3 "ab" and 3 “ba”, which means it repeat the count. Could you tell me how to adjust it? Thank you so much.
> > @Anna999 said:
> > Thank you so much for your explanation. I will be appreciate if you could tell me what's wrong with my embedded data. I set them in the survey flow as the picture below and added them from piped text in the frequency question, however, it displayed "0" no matter what I typed in.
> >
> >
>
> I think you are showing the piped text in the same question where you have JS applied. So this will not work. You need to show the frequency in the next question in the next page.
> OR Is it necessary to show the frequency on the same page - if it necessary to show on the same page use below code:
>
> var that =this.questionId;
> jQuery(".QuestionText").append("<br><span id='sid'>Your ab score=0 Your ba score=0 </span>");
> jQuery("#"+that+" .InputText").on('keyup',function(){
> var temp = this.value;
> var count = (temp.match(/ab/g) || []).length;
> Qualtrics.SurveyEngine.setEmbeddedData( 'ab_freq', count );
> var count2 = (temp.match(/ba/g) || []).length;
> Qualtrics.SurveyEngine.setEmbeddedData( 'ba_freq', count2 );
> jQuery("#sid").text("Your ab score="+count+" Your ba score="+count2);
> }).on("cut copy paste",function(e) {
> e.preventDefault();
> });
>
>
>
Oh it would be better if they can be in the same page. But if that is difficult, it could be all right to separate them. However, I found there was a problem in this method. For example, I typed "ababbaba", there is two "ab" and two "ba", which is 4 in total. But this code showed 3 "ab" and 3 “ba”, which means it repeat the count. Could you tell me how to adjust it? Thank you so much.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
