Hello, Qualtrics Community.
I have searched through the community but have not been able to find a specific answer for this. So, if it has been asked before I apologize.
I would like to take the maximum value that appears above the grid line for a slider question and add commas to this number. For example, one end-point is the number 100,000; however, this number displays as: 100000 (which can be difficult to determine that it is 100 thousand at a glance).
Does anyone have any suggestions for using javascript to change this on the slider questions?
I found this code on Stack Overflow but can't seem to get it to work for the grid-line values:
` function commaSeparateNumber(val){
while (/(\\d+)(\\d{3})/.test(val.toString())){
val = val.toString().replace(/(\\d+)(\\d{3})/, '$1'+','+'$2');
}
return val;
}`
I also found this post in the community about adjusting the size of the numbers and this post includes information for adding a percentage sign after the numbers on the scale.
Any help would be greatly appreciated! If CSS is the only way to do that, then that is fine too. I have another slider scale with an endpoint of 1,000 that I would also like to display with a comma.
Page 1 / 1
I have also seen this post in the community which comes very close to a usable solution.
Here, I can add HTML to each specific question (I don't want the code to apply to all questions in the survey because some end points are just 1 and not 1,000 or 100,000):
<style>ul.numbers li::after { content:",000"; }</style>
<style> ul.numbers li:nth-child(1):after { content:""; } </style>
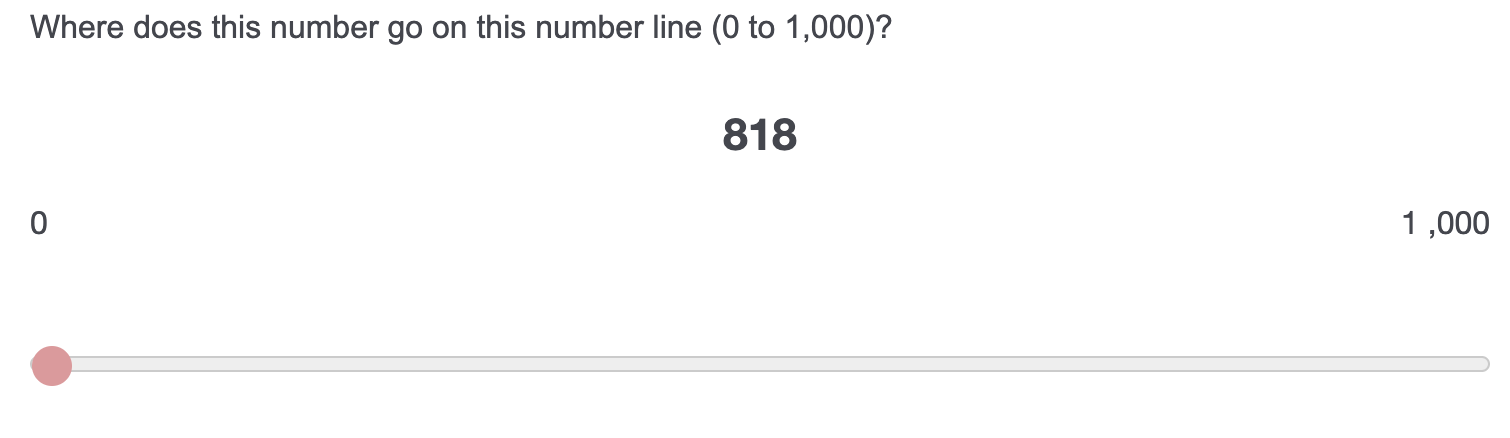
However, this seems to add a space after the number before appending it with the added content after. So, is there a way to remove the space so the number appears as: "1,000" rather than: "1 ,000" ?
!
Here, I can add HTML to each specific question (I don't want the code to apply to all questions in the survey because some end points are just 1 and not 1,000 or 100,000):
<style>ul.numbers li::after { content:",000"; }</style>
<style> ul.numbers li:nth-child(1):after { content:""; } </style>
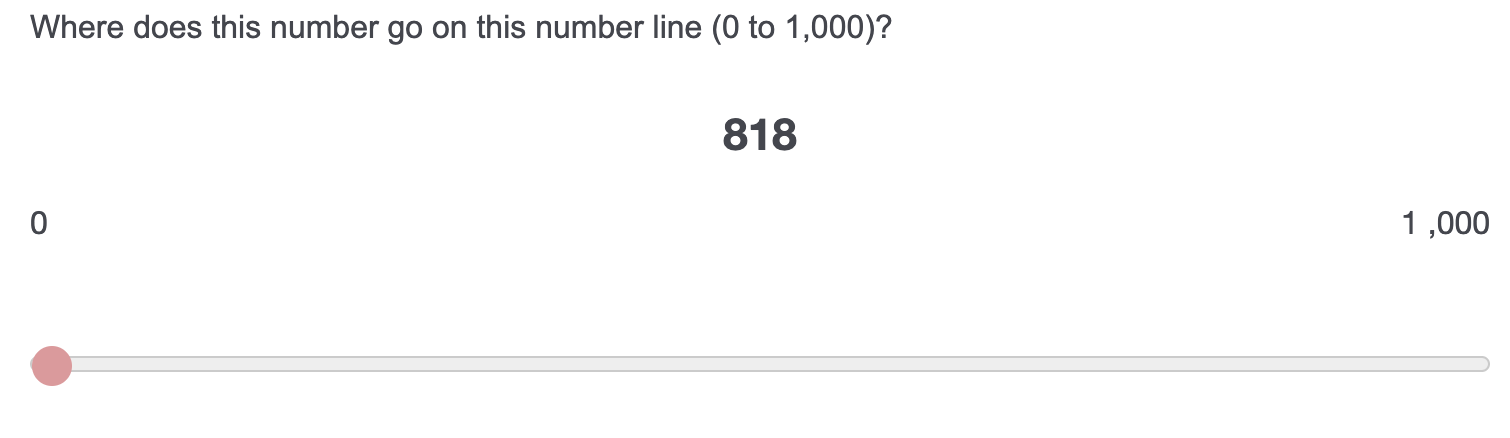
However, this seems to add a space after the number before appending it with the added content after. So, is there a way to remove the space so the number appears as: "1,000" rather than: "1 ,000" ?
!

Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
