Hi,
I have a 7 language survey.
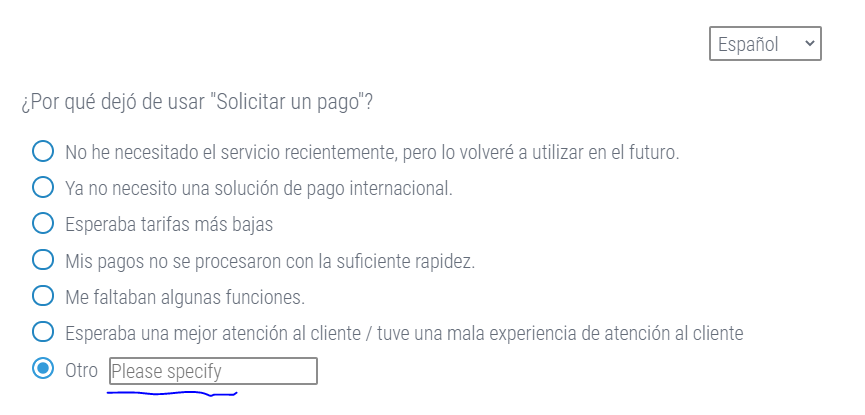
Few questions include a text entry that pops up once a response is checked.
For the hint text of the text entry, I'm using the following code:
Qualtrics.SurveyEngine.addOnload(function() {
var qid = this.questionId;
var placeholder1 = 'Please specify';
var placeholder2 = 'Please specify';
jQuery('#' + qid + ' .InputText')[0].setAttribute('placeholder',placeholder1);
jQuery('#' + qid + ' .InputText')[1].setAttribute('placeholder',placeholder2);
});
The issue is that "please specify" is the hint text to all languages which is not optimal.
How do I solve it and add hint text per language?
Thanks
How to add hint text for text entry for multi-language survey
 +1
+1Best answer by ahmedA
Qualtrics.SurveyEngine.addOnReady(function () {
let lang = "${e://Field/Q_Language}",
placeholder_text;
switch (lang) {
case "EN-GB":
placeholder_text = "Please Specify";
break;
case "ES-ES":
placeholder_text = "Something else";
break;
default:
placeholder_text = "Default Text that doesn't match any language";
}
this.questionContainer
.querySelectorAll(".InputText")
.forEach((tb) => (tb.placeholder = placeholder_text));
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.