
!

Page 1 / 1
Hi Harshal,
can you specify more details like question type,etc or share the qsf file of the survey.
can you specify more details like question type,etc or share the qsf file of the survey.
Hi NiC,
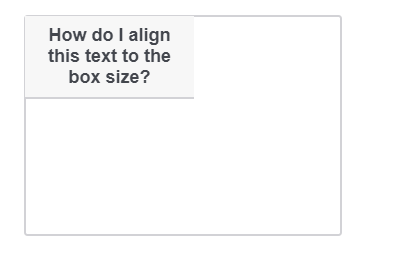
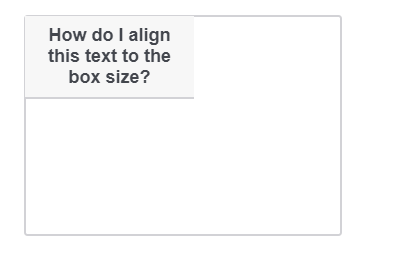
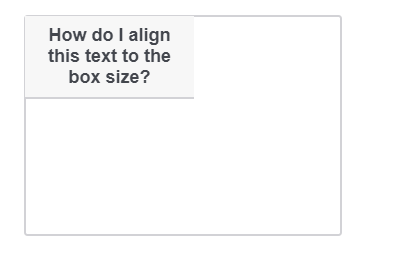
Thanks for the reply. The question type is "pick, group and rank", I've asked survey takers to "drag and drop" 11 items asked in the question. Since this question has 11 items to drag and drop in the given box, I changed the height and width of the box by adding a small HTML syntax under customer CSS of "Look and Feel" option in the survey. The size of the box is changing according to the value added in the syntax however, the size of the "Title" in the box is not changing as you can see in the picture attached to the original question.
Please let me know if you have any suggestions. Thank you.
Thanks for the reply. The question type is "pick, group and rank", I've asked survey takers to "drag and drop" 11 items asked in the question. Since this question has 11 items to drag and drop in the given box, I changed the height and width of the box by adding a small HTML syntax under customer CSS of "Look and Feel" option in the survey. The size of the box is changing according to the value added in the syntax however, the size of the "Title" in the box is not changing as you can see in the picture attached to the original question.
Please let me know if you have any suggestions. Thank you.
For anyone searching this later as I was, here is code that worked for me using the CSS editor in the "Style" section of "Look & Feel":
.Skin .PGR .DragAndDrop .NoColumns td.groupsContainerTd div h2,.Skin .PGR .DragAndDrop .NoColumns td.groupsContainerTd div ul{width:450px}
.Skin .PGR .DragAndDrop .NoColumns td.groupsContainerTd div>div{width:450px}
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
