Hello,
Can someone help me with the JavaScript that would multiply the value of two text entry fields for which I have set validations of content type as "number". The result of the multiplication of these two fields needs to be displayed in a third field (Text Entry).
Basically all I want is to multiply the amount of cards being requested by the $ amount in each card.
I'm not a programmer, so I'm afraid this may be harder than I'm thinking it will be given these are currently text entry fields (strings), and somehow they need to be converted to numerical even though that is what the content type is set to?
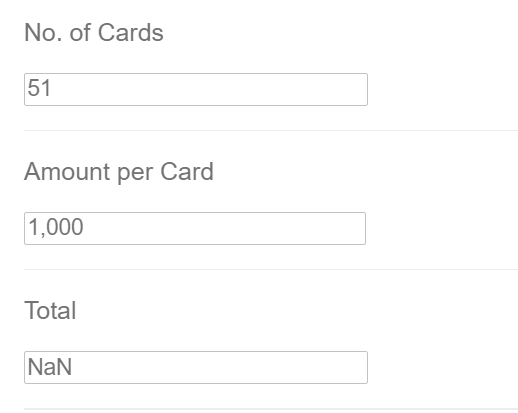
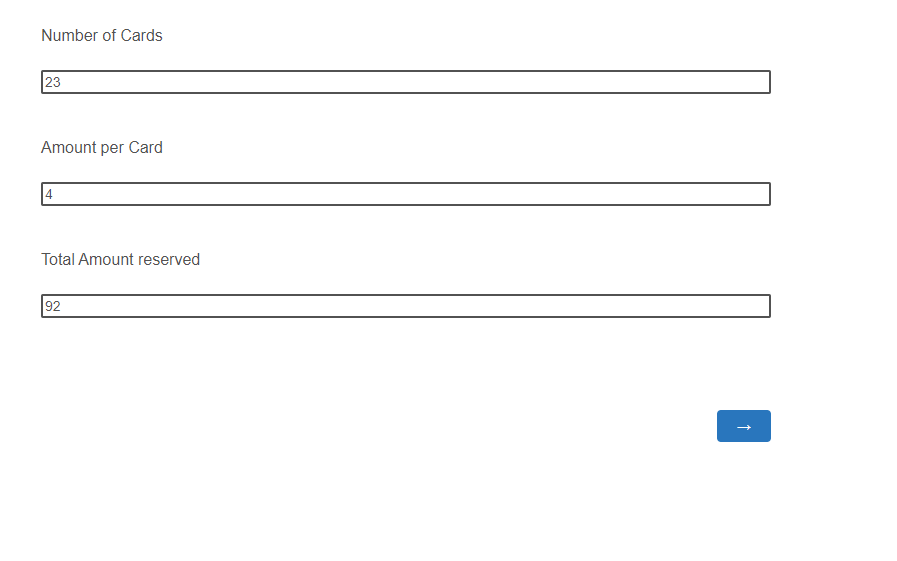
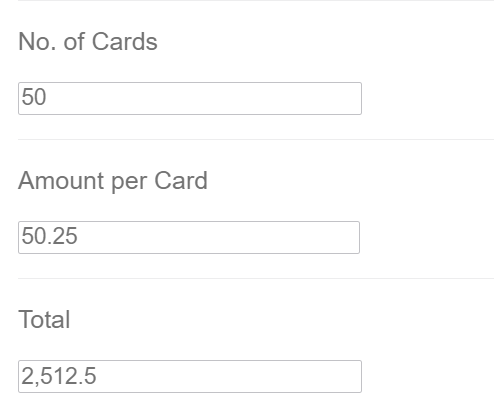
Below are the 3 fields I'm referring to.
Number of cards: ${q://QID11/ChoiceTextEntryValue}
Amount per card: ${q://QID12/ChoiceTextEntryValue}
Total amount requested: ${q://QID13/ChoiceTextEntryValue}
I assume I need the JavaScript to be placed under the "Total amount requested" field but not sure where in the options.
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
I would appreciate any input you can provide.
How to calculate (Multiplication) two fields and get the answer on a third field
 +4
+4Best answer by qualtrics_nerd
Hello
I hope you are doing well! I have a question I’d like to run by you. I’m working on a totally separate Qualtrics form and I want to accomplish the same thing you helped with last time. That is, to get the product of 2 numbers. E.g.,
Value 1 = 5
Value 2 = 3
Total = 15
Last time you provided me with the code below that worked great! What I’d like to know/understand is what needs to change in this code for me to be able to use it in similar scenarios where I have to get the product of two numbers (fields). Is there anything specific that I could modify in the code below that would allow me to use the code in other forms? I guess I don’t quite get how this code worked in my previous form but would not work in a new form. I figured it would have to do with the field names? That is, text[7].value=(text[6].value*text[5].value).toLocaleString();
But again, I don’t even know where you got those from when you gave me the code.
THANK YOU!😊
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
let ques=document.getElementById("Questions");
let text=document.querySelectorAll("input[type=text]");
ques.addEventListener("keyup", function() {
text[7].value=(text[6].value*text[5].value).toLocaleString();
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Hi
Imagine you have a webpage where you have a form. Each of these places is like a box where you can put text. These boxes are arranged in a specific order when the webpage is created.
Now, there's a special list that keeps track of all these boxes, and it starts counting from zero. So, if you have three boxes, you'd call them the 1st box, the 2nd box, and the 3rd box, but in this special list, you'd say the 0th box, the 1st box, and the 2nd box.
So, when someone says "text[5]", "text[6]", and "text[7]", they're talking about the 6th, 7th, and 8th boxes in the list. If there were ten boxes, it would go from the 0th box to the 9th box.
Now, this special list is stored in something called a variable, and this variable is named "text" in the computer code. So, "text[5]" means the 6th box, "text[6]" means the 7th box, and so on.
So, in simple terms, they're just saying which box they want to work with, like picking a specific box out of all the boxes on the webpage.
Hope it resolves your query😊!!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







 Thanks!
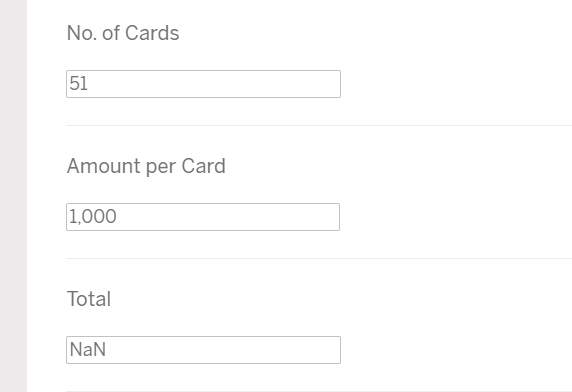
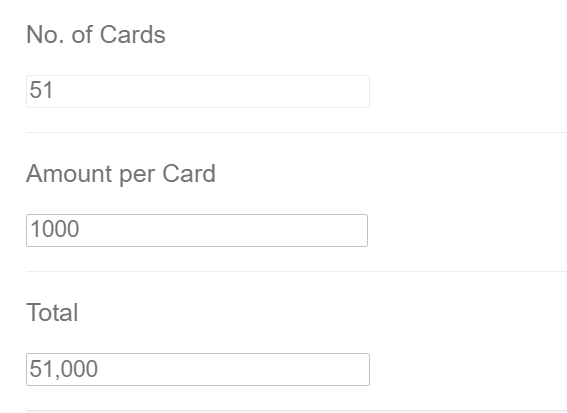
Thanks! Further it is part of error handling , which occurs when value entered in "No. of cards " and "Amount per Card" are not a numeric value(such as they are strings)
Further it is part of error handling , which occurs when value entered in "No. of cards " and "Amount per Card" are not a numeric value(such as they are strings)