!

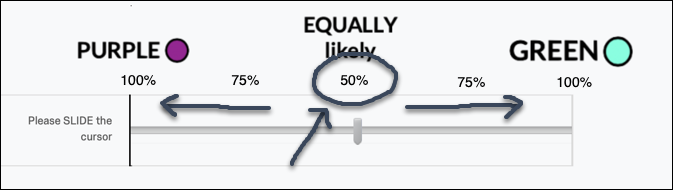
I would like the question to look like the following, centered at 50%, with 100% at both ends and two 75% midway:
!

Since I am already using the labels with the custom pictures, I thought that I could achieve this by changing the values displayed, but I don't know how.
I found two threads that may be relevant, here and here. I tried to use the code provided to see if I could get that result to start with, but adding the CSS code did not produce any changes on the values (once I had them displayed.)
If anybody had suggestions on how to achieve this in Qualtrics I would really appreciate it!
A related issue then, would be how to distinguish if a user clicked on the 75% to the right or the 75% to the left.