How can I enable auto advance in the theme BUT disable on the last question/question block.
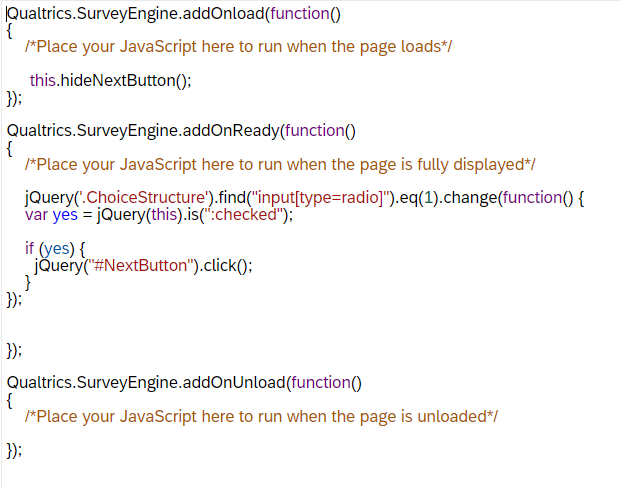
I want people to be FORCED to answer a question but NOT autoadvance to close, after answer is submitted. Any javascript? Any HTML code? Or is there code for each block to autoadvance? Help!
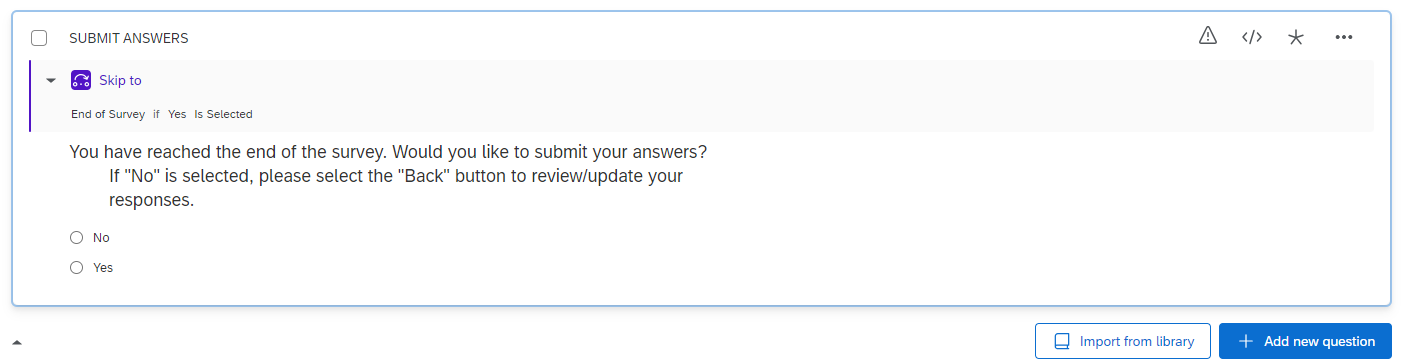
Update to my question.
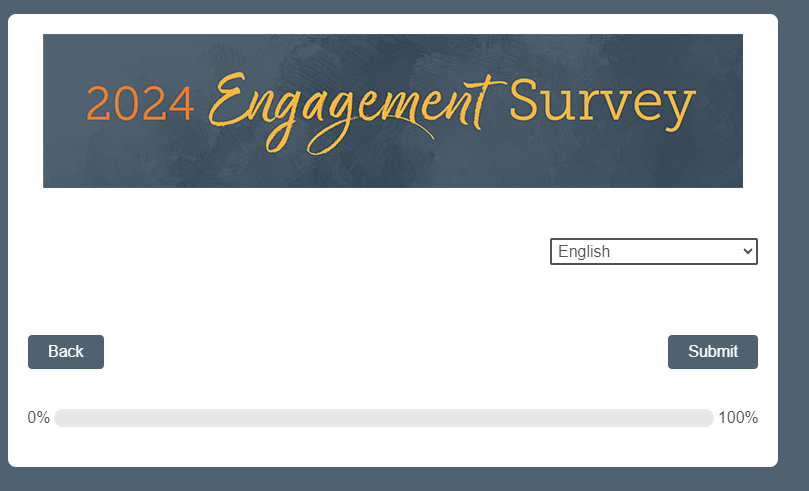
If yes is selected here, I want to autoadvance to next screen/closing. If no is selected, I don’t want anything to happen. So how do I implement autoadvance on the whole survey BUT only one response for the last question?