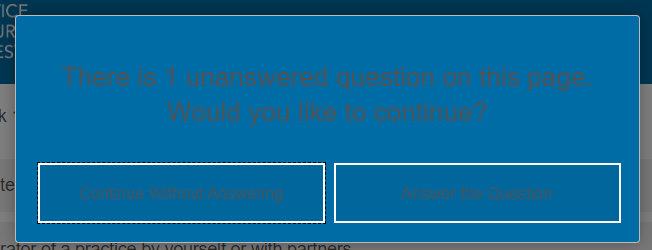
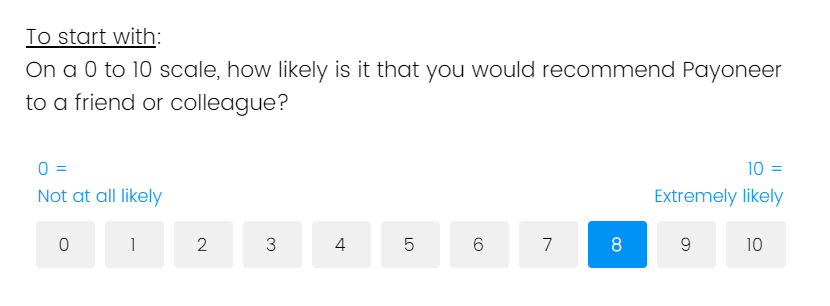
My survey uses dark blue as the background with a white question container.
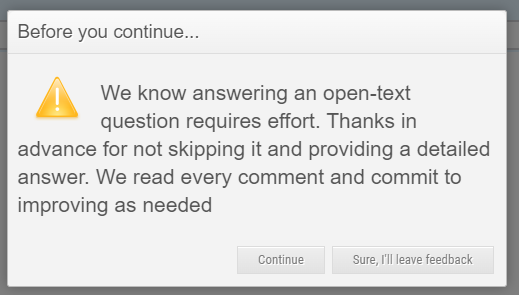
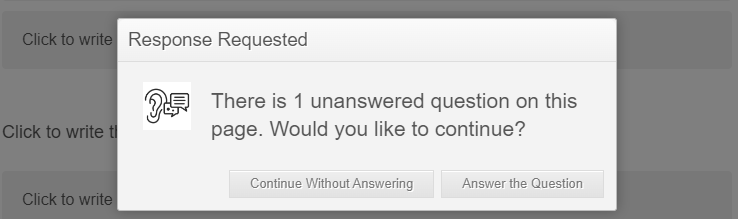
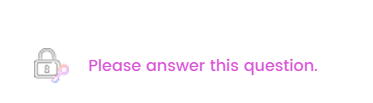
Some of my questions have Response Requirements - REQUEST RESPONSE turned on.
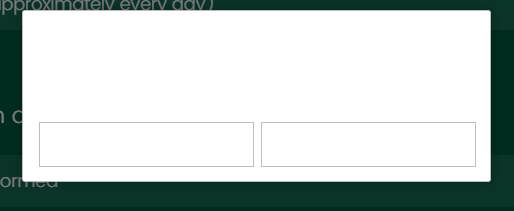
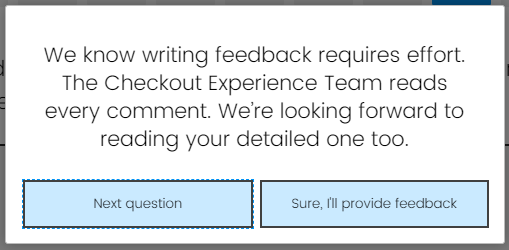
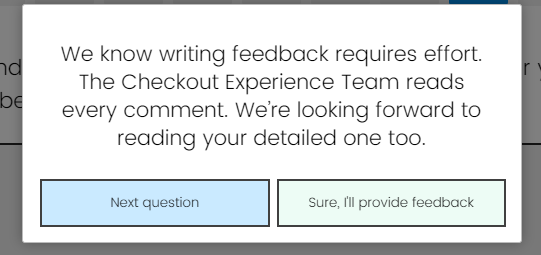
If a respondent tries to skip the question, the request response dialog box appears in dark blue with black text which makes it practically unreadable.
How can I change either the text color or the background color of this box? I tried contacting Qualtrics support but they said I needed to use custom code and referred me to this platform. I am hoping I can do it with CSS but I don’t know what I would enter.