Hi all,
I'm working on an idea to help people with complex communication needs participate in research. We're mirroring a talking mat approach using a Pick, Group and Rank question type.
I really want to use either Javascript or CSS to change the display of the groups (hopefully the border and heading) so that group 1 "Agree" is green, group 2 "Don't know" is yellow and group 3 "Disagree".
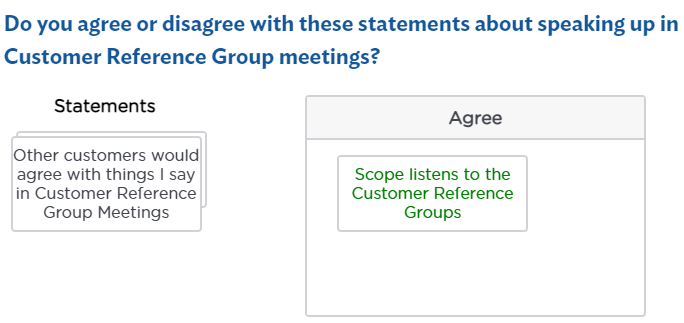
Does anyone know the Javascript or CSS references for the group containers themselves? My current Javascript code is below along with a screenshot of the result:
Qualtrics.SurveyEngine.addOnReady(function () {
var $this = jQuery(this.questionContainer);
jQuery(".QuestionBody .groupsContainerTd .Group:eq(0) ul.ui-sortable", $this).css("color", "#008000"); //first group - green
jQuery(".QuestionBody .groupsContainerTd .Group:eq(1) ul.ui-sortable", $this).css("color", "#ffff00"); //second group - red
jQuery(".QuestionBody .groupsContainerTd .Group:eq(2) ul.ui-sortable", $this).css("color", "#ff0000"); //third group - red
}); 
How to change the colour of the groups in Pick, Group and Rank questions?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


