Hello,
Could anyone please guide me on how to change the hover color of a matrix table question?
I have managed to change the hover color of multiple choice, single answer questions using the CSS code below:
.Skin label.SingleAnswer:hover, .Skin label.SingleAnswer:hover {
background-color: rgb(210, 210, 210);
border-style: solid;
border-color: black;
border-width: 1px;
}
I wish to do something similar for matrix table questions involving Likert scales.
Thank you!
Page 1 / 1
read below post
https://www.qualtrics.com/community/discussion/comment/7231#Comment_7231
https://www.qualtrics.com/community/discussion/comment/7231#Comment_7231
Hello @tkotze
For matrix table questions
.Skin .Matrix table td:hover {
background-color: rgb(210, 210, 210);
border-style: solid;
border-color: black;
border-width: 1px;
}
For matrix table questions
.Skin .Matrix table td:hover {
background-color: rgb(210, 210, 210);
border-style: solid;
border-color: black;
border-width: 1px;
}
Hello Shashi,
Thank you! This helps a lot.
Is there a way to change the color of the whole table row when the user hovers over it?
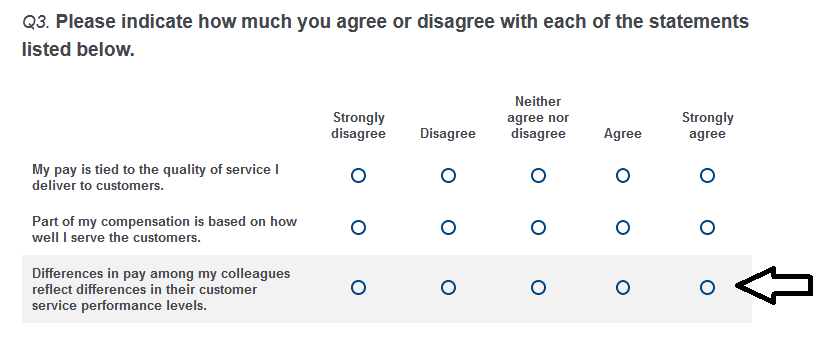
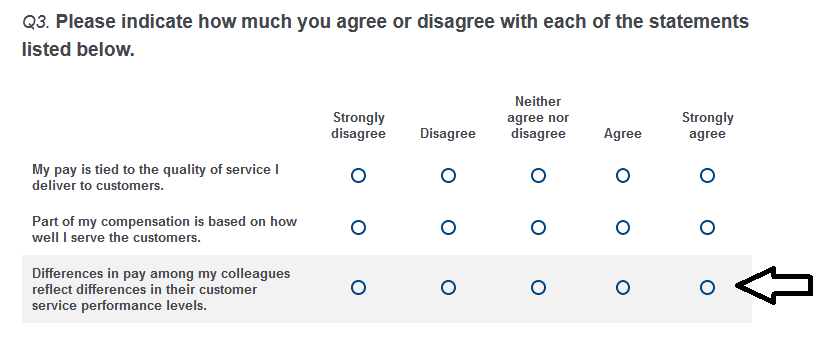
Currently, the row color is a very light grey when the row is hovered over as is shown in the last row of the screen print below. I would like to make the color darker.
!
Kind regards,
Theuns
Thank you! This helps a lot.
Is there a way to change the color of the whole table row when the user hovers over it?
Currently, the row color is a very light grey when the row is hovered over as is shown in the last row of the screen print below. I would like to make the color darker.
!

Kind regards,
Theuns
Hello @tkotze ,
Use the below code:
table{
border-collapse:collapse !important;
}
.Skin .ChoiceRow:hover {
background-color: rgb(210, 210, 210);
border-style: solid;
border-color: black;
border-width: 1px;
}
Use the below code:
table{
border-collapse:collapse !important;
}
.Skin .ChoiceRow:hover {
background-color: rgb(210, 210, 210);
border-style: solid;
border-color: black;
border-width: 1px;
}
Perfect! Thank you, Shashi.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
