I understand there is a similar question that has already been answered, but that code only works when I don't have any other commas and if I put the div around everything. Could someone please help me with this? I wish to change the commas in the piped text to dashes.
Example:
"Afterwards, my ${q://QID76/ChoiceGroup/SelectedChoicesTextEntry} controlled what I watched on the Internet."
Page 1 / 1
Hello @Kai_Chizuru ,
Assuming you have "Multiple Choice" -> "Multi Answer" question type (QID76 from question)
Step 1: Make an embedded data(SelectedChoices) in the survey flow before your "Multiple Choice" -> "Multi Answer" question type (QID76 from question)
Step 2: Paste the following code in your "Multiple Choice" -> "Multi Answer" question type (QID76 from question) `js(OnReady)` part:
var that=this.questionId;
jQuery('#'+that+' input[type=checkbox]').change(function() {
var s="";
jQuery('#'+that+' input:checkbox:checked').each(function(index){
if(jQuery(this).parent().find(".InputText").length==1){
s=s+ jQuery(this).parent().find(".InputText").val()+"-";
}else{
s=s+ jQuery(this).parent().find("label.MultipleAnswer").text()+"-";
}
});
s=s.slice(0,-1);
Qualtrics.SurveyEngine.setEmbeddedData( 'SelectedChoices', s );
});
Step 3: Pipe in the embedded data(created at point 1, SelectedChoices) in required text
Example:
"Afterwards, my ${e://Field/SelectedChoices} controlled what I watched on the Internet."
Assuming you have "Multiple Choice" -> "Multi Answer" question type (QID76 from question)
Step 1: Make an embedded data(SelectedChoices) in the survey flow before your "Multiple Choice" -> "Multi Answer" question type (QID76 from question)
Step 2: Paste the following code in your "Multiple Choice" -> "Multi Answer" question type (QID76 from question) `js(OnReady)` part:
var that=this.questionId;
jQuery('#'+that+' input[type=checkbox]').change(function() {
var s="";
jQuery('#'+that+' input:checkbox:checked').each(function(index){
if(jQuery(this).parent().find(".InputText").length==1){
s=s+ jQuery(this).parent().find(".InputText").val()+"-";
}else{
s=s+ jQuery(this).parent().find("label.MultipleAnswer").text()+"-";
}
});
s=s.slice(0,-1);
Qualtrics.SurveyEngine.setEmbeddedData( 'SelectedChoices', s );
});
Step 3: Pipe in the embedded data(created at point 1, SelectedChoices) in required text
Example:
"Afterwards, my ${e://Field/SelectedChoices} controlled what I watched on the Internet."
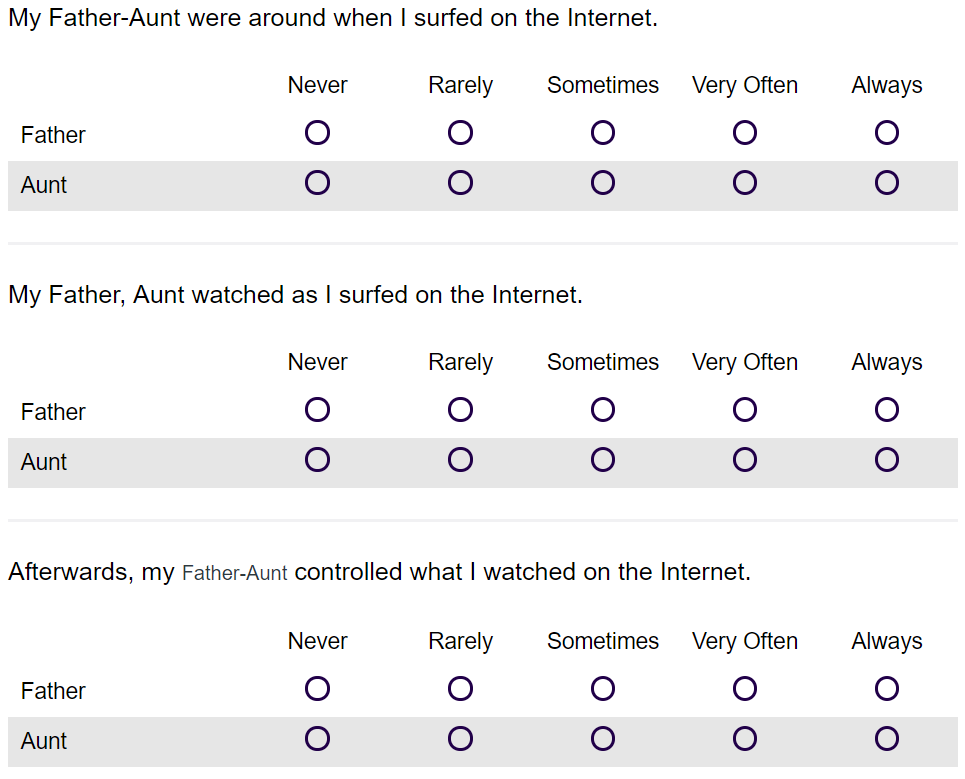
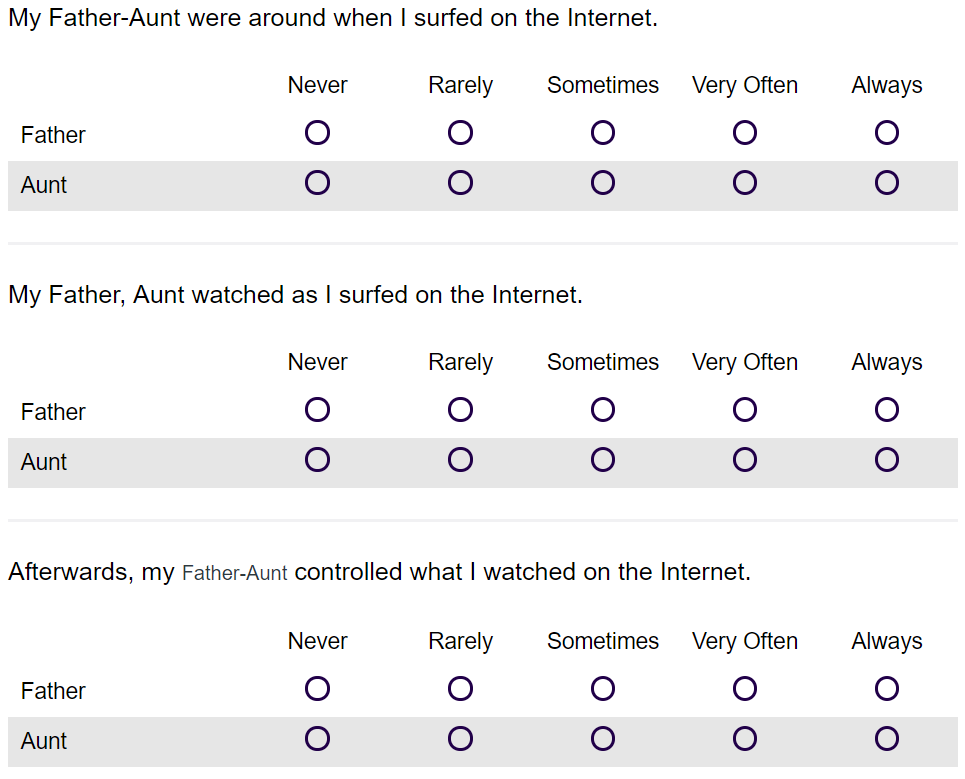
Yes, this works! But for some reason, if it is the last question, it has a different font compared to the rest of the questions/text. Can you help me with this as well?
!
!

> @Kai_Chizuru said:
> Yes, this works! But for some reason, if it is the last question, it has a different font compared to the rest of the questions/text. Can you help me with this as well?
Go to the last question -> "Rich text editor" -> "<>"Source view and see is there any `<span>` or html element with some different color or CSS around the piped text
> Yes, this works! But for some reason, if it is the last question, it has a different font compared to the rest of the questions/text. Can you help me with this as well?
Go to the last question -> "Rich text editor" -> "<>"Source view and see is there any `<span>` or html element with some different color or CSS around the piped text
Err... There doesn't appear to be any? Actually, the font changes only if there is a comma before the piped text... Sorry, had not actually made the changes to all of the questions on a page before.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
