Hi all,
I have a segmentation typing tool (6 scalar questions) and have just included the necessary questions in my survey. I would like to create an embedded data field that automatically calculates which segment my respondents belong in based on their answer to these 6 questions.
The segments are based on top 3 box (%8-10) scores. I had already created an embedded data field for all 6 variables so if %8-10 are given these new variables =1 (TT1_T3B through TT6_T3B).
Below is the java code that I want to use to create the actual segment variable.
var segment1 = -3.8 + (TT1_T3B * 5.0) + (TT2_T3B * 0.6) + (TT3_T3B * 0.4) + (TT4_T3B * 0.9) + (TT5_T3B * 0.8) + (TT6_T3B * 1.0)
var segment2 = -14.7 + (TT1_T3B * 4.4) + (TT2_T3B * 5.0) + (TT3_T3B * 5.5) + (TT4_T3B * 5.2) + (TT5_T3B * 4.8) + (TT6_T3B * 6.9)
var segment3 = -6.8 + (TT1_T3B * 2.6) + (TT2_T3B * 3.5) + (TT3_T3B * 1.1) + (TT4_T3B * 4.9) + (TT5_T3B * 4.4) + (TT6_T3B * 1.6)
var segment4 = -1.6 + (TT1_T3B * 0.9) + (TT2_T3B * 0.5) + (TT3_T3B * 0.2) + (TT4_T3B * 2.0) + (TT5_T3B * 0.8) + (TT6_T3B * 0.8)
maxSegment = Math.max(segment1, segment2, segment3, segment4);
if (maxSegment == segment1) 1;
else if (maxSegment == segment2) 2;
else if (maxSegment == segment3) 3;
else if (maxSegment == segment4) 4;
else NaN;
Any idea how to go about creating this variable in Qualtrics?
Thanks!!!
How to create embedded data field with java
michaelperri ,
In the survey flow before your JavaScript, add the segment embedded data field (don't assign a value):
Set Embedded Data: segment
Your JavaScript should assign a segment variable:
var segment;
if (maxSegment == segment1) segment = 1;
...etc...
At the end of your JavaScript:
Qualtrics.SurveyEngine.setEmbeddedData("segment",segment);
Where do Age, FinHlth2, FinHlth3, etc. come from?
magSegment = ...should have a var in front of it.
All statements should end with a semi-colon.
 +2
+2
So I've updated my code and the script is running but it's not updating the embedded data field.
 +2
+2
https://community.qualtrics.com/XMcommunity/discussion/comment/51087#Comment_51087Those are my question labels
Regarding your updated code, it doesn't work like that. Assuming the JS is on a different page than the other questions (Age, FH1, etc.), you need to pipe those values into your JS and convert them to values. For example, if age is QID1 then:
var Age = Number("${q://QID1/SelectedChoicesRecode}");
Again, all statements should end with the semi-colon and you are missing
varin front on
maxSegment = ...
 +2
+2
Thanks, TomG. I'm new to JS and pulling from what I can find and editing as I can.
I've updated the code as follows and am now getting a token Illegal error. It appears the editor is not recognizing FH2 thru FH8 as variables
Qualtrics.SurveyEngine.addOnload(function()
{
var segment;
var Age = Number(“${q://QID12/SelectedChoicesRecode}");
var FH2 = Number(“${q://QID3/SelectedChoicesRecode}”);
var FH3 = Number(“${q://QID4/SelectedChoicesRecode}”);
var FH4 = Number(“${q://QID5/SelectedChoicesRecode}”);
var FH5 = Number(“${q://QID6/SelectedChoicesRecode}”);
var FH6 = Number(“${q://QID7/SelectedChoicesRecode}”);
var FH8 = Number(“${q://QID9/SelectedChoicesRecode}”);
var Barely = 0;
var Free = 8.248 + (Age * .408) + (FH2 * 0.832) + (FH3 * 0.775) + (FH4 * 0.983) +
(FH5 * 0.621) + (FH6 * 0.803) + (FH8 * 0.843);
var Comfy = -3.265 + (Age * .580) + (FH2 * 0.916) + (FH3 * 0.790) + (FH4 * 1.033) +
(FH5 * 0.695) + (FH6 * 0.810) + (FH8 * 1.025);
var Frugal = 1.518 + (Age * .393) + (FH2 * 0.743) + (FH3 * 0.486) + (FH4 * 0.383) +
(FH5 * 0.599) + (FH6 * 0.368) + (FH8 * 0.708);
var Juggle = 4.112 + (Age * .470) + (FH2 * 0.276) + (FH3 * 0.174) + (FH4 * 0.254) +
(FH5 * 0.147) + (FH6 * 0.057) + (FH8 * 0.246);
var Living = 7.883 + (Age * .419) + (FH2 * 0.758) + (FH3 * 0.725) + (FH4 * 0.947) +
(FH5 * 0.608) + (FH6 * 0.649) + (FH8 * 0.766);
segment = Math.max(Barely, Free, Comfy, Frugal, Juggle, Living);
Qualtrics.SurveyEngine.setEmbeddedData("segment",segment);
});
https://community.qualtrics.com/XMcommunity/discussion/comment/51104#Comment_51104The quotes in Age, FH2, etc. are curly double quotes instead of regular (straight) double quotes.
 +2
+2
Thanks, TomG. Your comments have been incredibly helpful.
I do have one last question: I've gotten the code set that it is now updating the embedded data field as I want it to, however, I'm trying to get it to display that value in the Text/Graphic question that I have the JS written into and I haven't been able to get it to do so yet. I'm using the pipe text feature and this text ${e://Field/segment} which is what the UI points me to.
Code:
Qualtrics.SurveyEngine.addOnload(function()
{
var segment;
var e = 2.71828182845904;
var Age = Number('${q://QID12/SelectedChoicesRecode}');
var FH2 = Number('${q://QID3/SelectedChoicesRecode}');
var FH3 = Number('${q://QID4/SelectedChoicesRecode}');
var FH4 = Number('${q://QID5/SelectedChoicesRecode}');
var FH5 = Number('${q://QID6/SelectedChoicesRecode}');
var FH6 = Number('${q://QID7/SelectedChoicesRecode}');
var FH8 = Number('${q://QID9/SelectedChoicesRecode}');
var maxseg;
var Barely = Math.pow(e,0);
var Free = Math.pow(e,(8.248 + (Age * .408) + (FH2 * 0.832) + (FH3 * 0.775) + (FH4 * 0.983) +
(FH5 * 0.621) + (FH6 * 0.803) + (FH8 * 0.843)));
var Comfy = Math.pow(e,(-3.265 + (Age * .580) + (FH2 * 0.916) + (FH3 * 0.790) + (FH4 * 1.033) +
(FH5 * 0.695) + (FH6 * 0.810) + (FH8 * 1.025)));
var Frugal = Math.pow(e,(1.518 + (Age * .393) + (FH2 * 0.743) + (FH3 * 0.486) + (FH4 * 0.383) +
(FH5 * 0.599) + (FH6 * 0.368) + (FH8 * 0.708)));
var Juggle = Math.pow(e,(4.112 + (Age * .470) + (FH2 * 0.276) + (FH3 * 0.174) + (FH4 * 0.254) +
(FH5 * 0.147) + (FH6 * 0.057) + (FH8 * 0.246)));
var Living = Math.pow(e,(7.883 + (Age * .419) + (FH2 * 0.758) + (FH3 * 0.725) + (FH4 * 0.947) +
(FH5 * 0.608) + (FH6 * 0.649) + (FH8 * 0.766)));
maxseg = Math.max(Barely, Free, Comfy, Frugal, Juggle, Living);
if (maxseg == Barely) segment = 'Barely';
else if (maxseg == Free) segment = 'Free';
else if (maxseg == Comfy) segment = 'Comfy';
else if (maxseg == Frugal) segment = 'Frugal';
else if (maxseg == Juggle) segment = 'Juggle';
else if (maxseg == Living) segment = 'Living';
else NaN;
Qualtrics.SurveyEngine.setEmbeddedData("segment",segment);
});
I do have one last question: I've gotten the code set that it is now updating the embedded data field as I want it to, however, I'm trying to get it to display that value in the Text/Graphic question that I have the JS written into and I haven't been able to get it to do so yet. I'm using the pipe text feature and this text ${e://Field/segment} which is what the UI points me to.
You can't set and pipe a field on the same page. Pipes are resolved before the page is sent to the browser.
If you add a to your question text, you can update it with JS:
Then:
jQuery("#"+this.questionId+" .segment").html(segment);
TomG,
I’m trying to determine the steps for this process. Are they the following?
(1) Create the segmentation typing tool with a Javscript code
(2) Click on survey flow, “add a new element here,” and “embedded data”
(3) Type in the Javascript code in “create a new field or choose from dropdown”
Are those the steps or am I missing something? Thanks.
Tom,
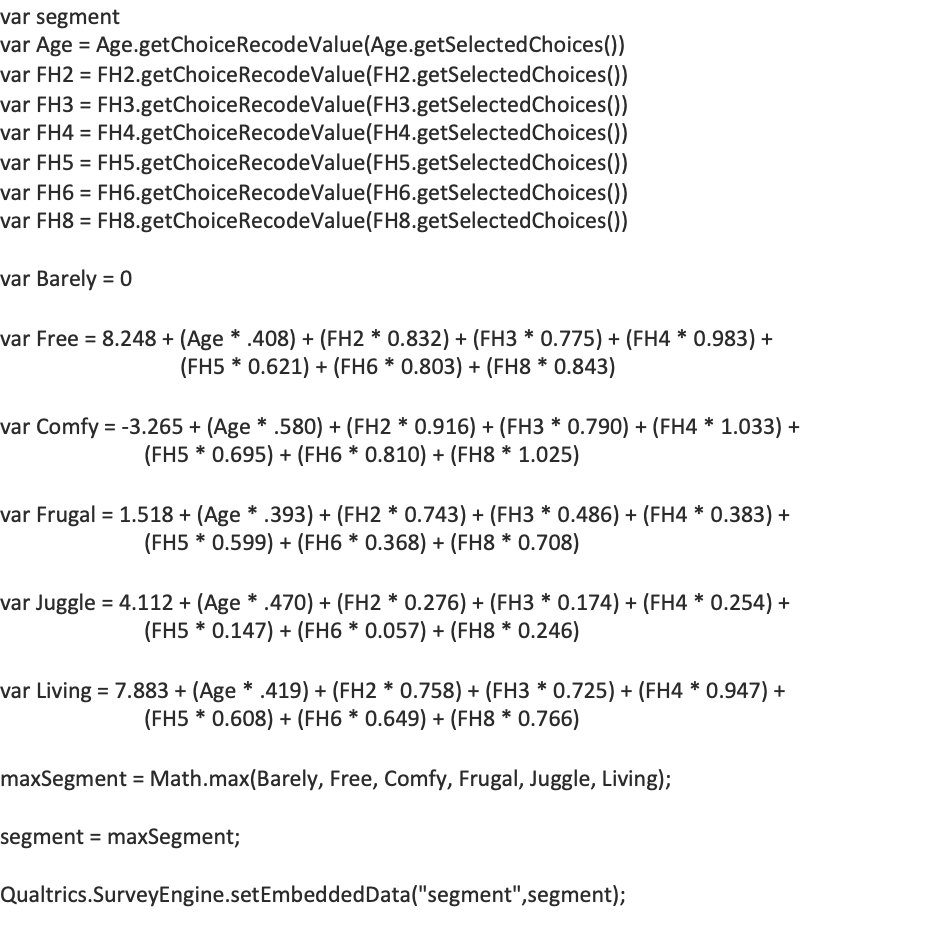
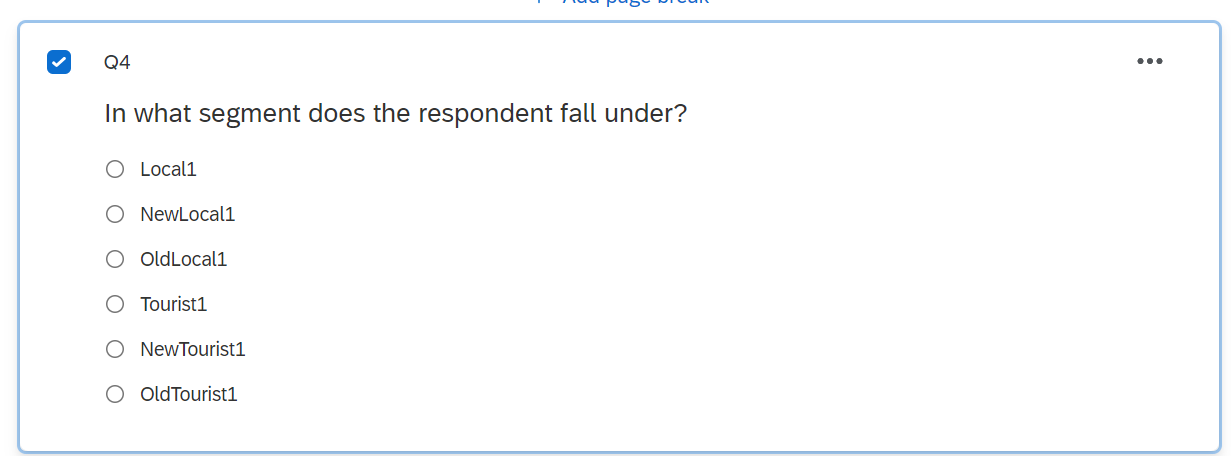
I’ve explored the idea of creating a hidden question using javascript where the segments created from embedded data can be associated with a question so that the data can appear on the results tab without having to filter. Here’s the hidden question that I have created and I used survey flow to create embedded data for each segment.

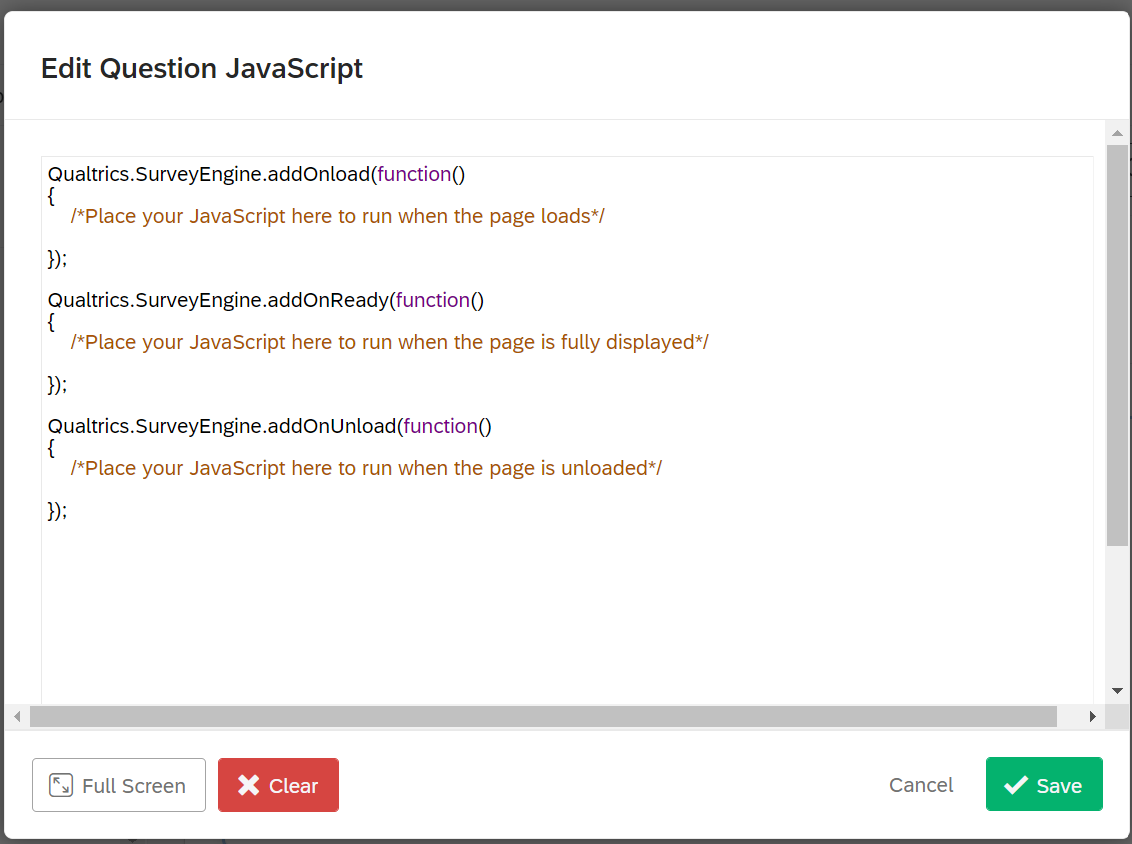
Here is what I see when I try to use the javascript function for this question.

For the javascript, where would I input this.setChoiceValue (choiceId) or jQuery('#'+this.questionId).css("visibility","hidden") if I wanted to make this question a hidden question? Thanks.
Thanks
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.