Hello,
I am currently creating a survey whereby we have a question asking for multiple types of numeric data (e.g. number of staff, average age, average tenure etc.) with text entry fields.
For each text entry field, I would like to also add a corresponding checkbox in the event the respondent prefers not to answer.
From other posts I know people have recommended using a multiple choice question type and for each radio button to allow text entry but I'm not sure this would completely work as I would like to have the checkbox text say: "prefer not to answer" but also for each text entry box to have a description for data required (e.g. number of staff, average age, average tenure etc.).
Does anyone have any suggestions to help?
Thanks.
How to create 'prefer not to answer' checkbox beside free text fields
Best answer by SurajK
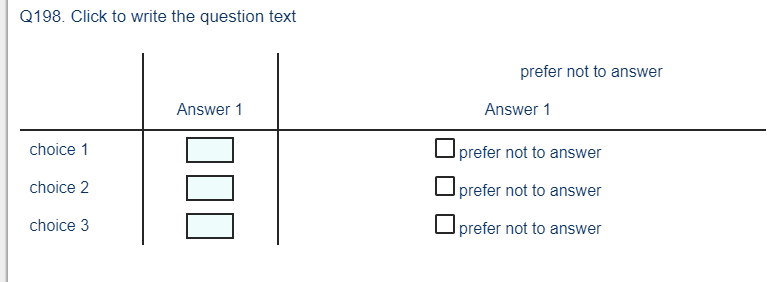
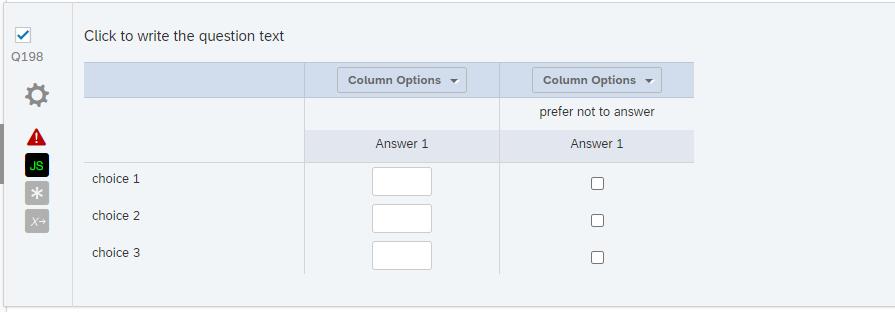
yes, you can remove that JS code and it will display like the below, also make sure to add the validation such that they can either enter the value in box or they can select the checkbox
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 and add the some custom css in addOnLoad function to format it in a better way , see below.
and add the some custom css in addOnLoad function to format it in a better way , see below.