Hi folks,
I am looking for a way to display a graphic to the left of the answer choices in a multiple choice question.
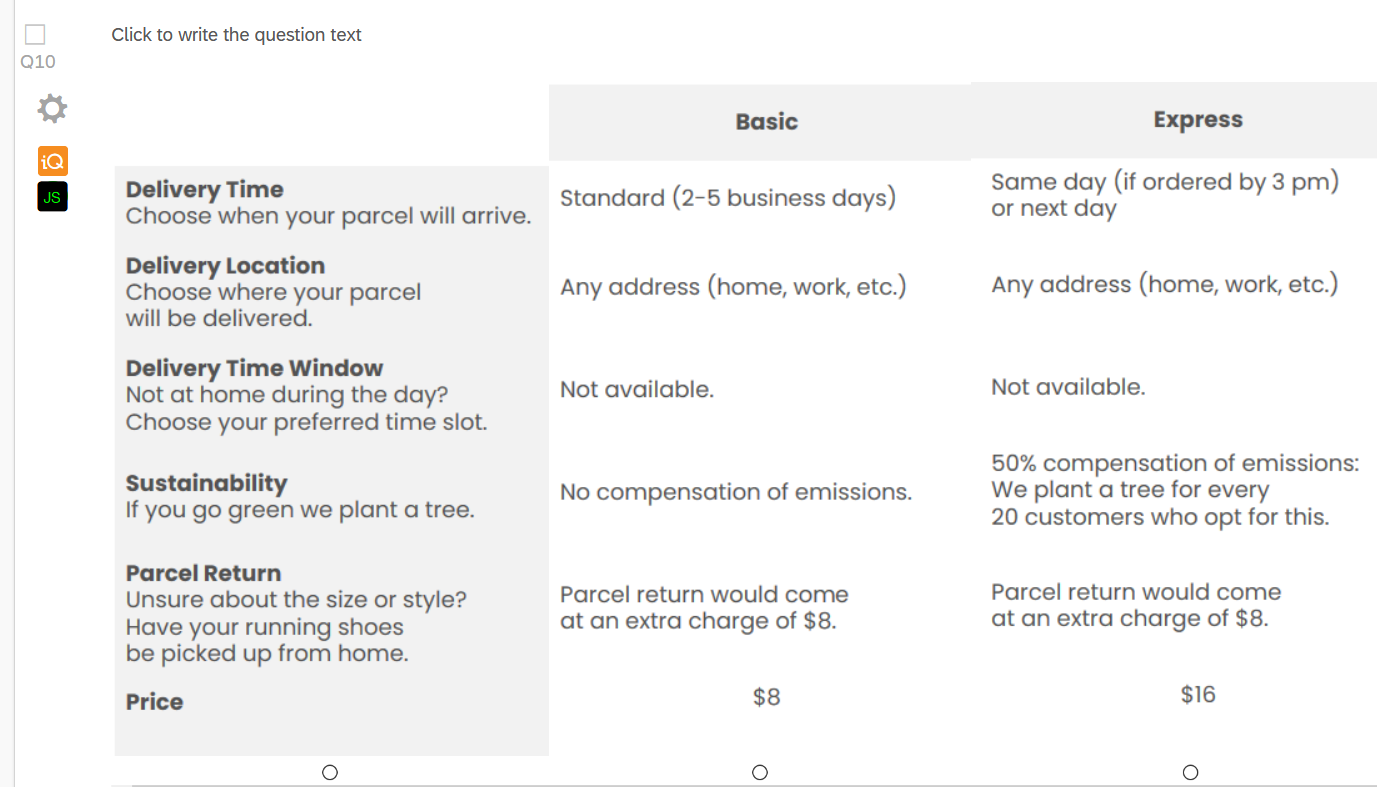
As you can see from the screenshot, I definded 2 delivery option bundles as the answer choices (Basic, Express). Now, I want an additional graphic explaining the dimensions of my delivery option bundles to be displayed to the left of the choices.
I have to ways in mind how to do this but unfortunately no idea how to realize them technically:
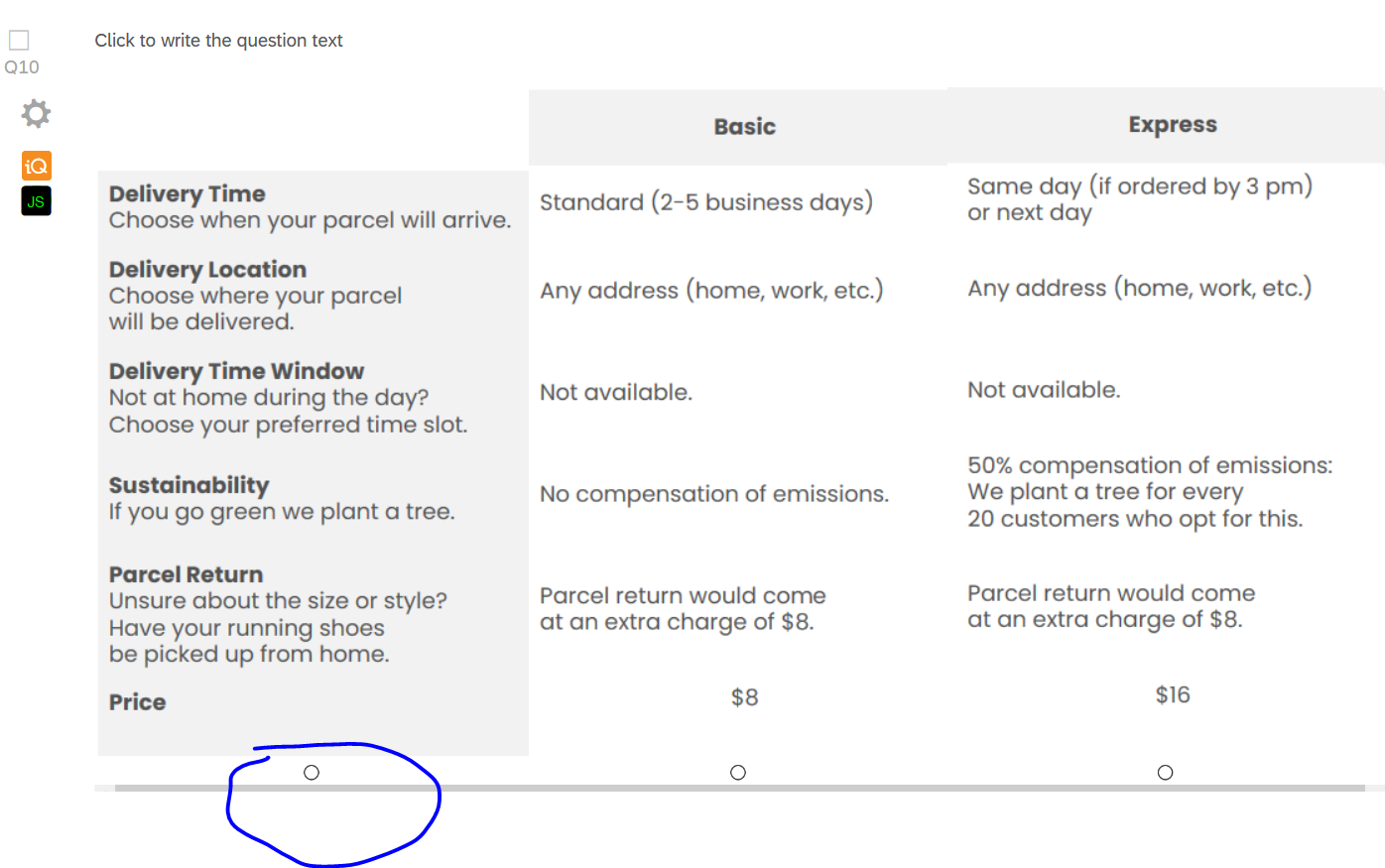
1) The additional graphic is displayed as the left-most choice option but survey participants are not able to select it. This is so far realized in the screenshot but I am unsure about how to prevent survey participants from choosing this explanation column.
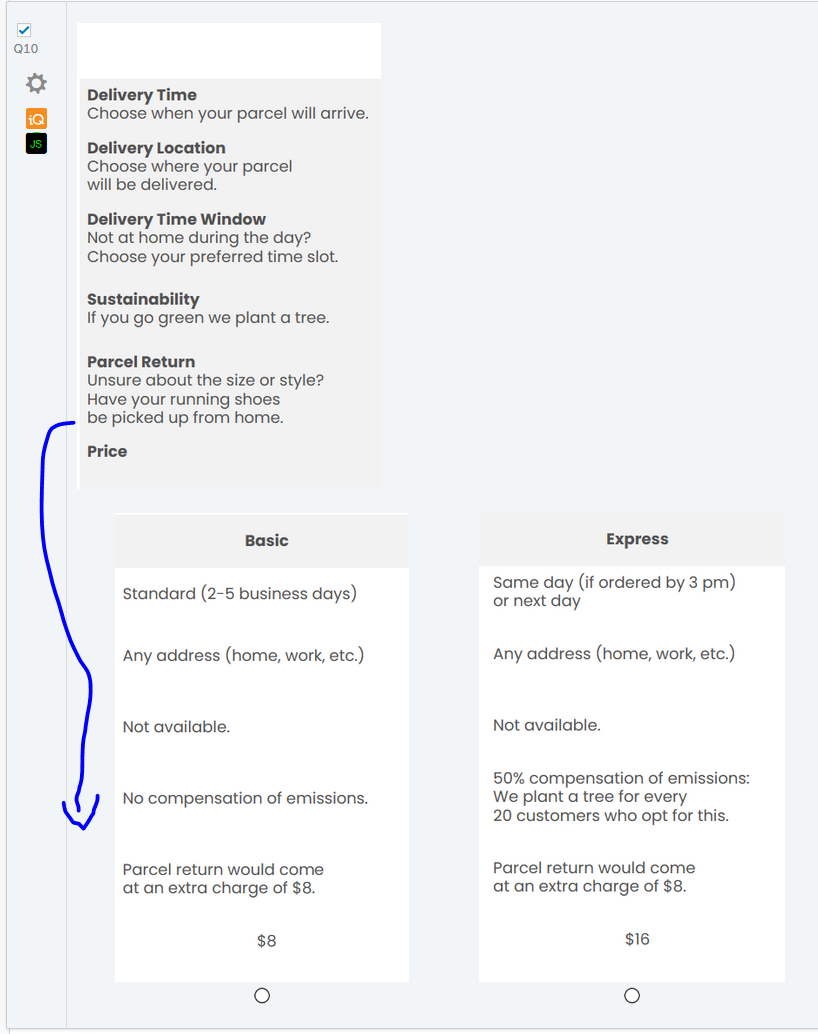
2) The additional graphic is added to the question text box which is then displayed to the left of the choice options.
I hope it becomes clear what the issue is. Your help is very much appreciated.
Cheers, Felix
How to display question text/image left of answer choices in multiple choice questions?
Best answer by ahmedA
For your second approach, you could look at the code below. It assumes that you are using a multiple choice question with a horizontal layout.
Qualtrics.SurveyEngine.addOnReady(function () {
var table_row = this.getChoiceContainer().querySelectorAll("tr")[0];
table_row.insertCell(0);
table_row.cells[0].innerHTML = ' ';
';
for (var i = 0; i < table_row.cells.length; i++) {
var pc = 100 / table_row.cells.length + "%";
table_row.cells[i].width = pc;
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




 Thanks for your effort.
Thanks for your effort.