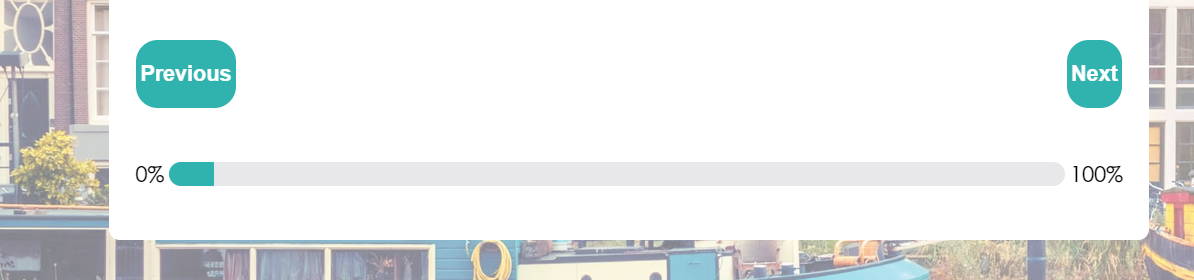
Hello community! I use the following CSS code to style the next and previous buttons in a survey. Right now, I just look if the text fits the button in the mobile version and then adjust the width of the box.
The problem is that the survey is in several languages and some translations of “next” are longer than others.
I would like the box containing the "next" and "previous" text to dynamically adjust according to the lenght of the largest text. For example, "previous" has 8 characters, and "next" 4. So both buttons should be large enough to fit 8 characters. How do I do this?
/* Style next&previous buttons */
.Skin #Buttons #NextButton,
.Skin #Buttons #PreviousButton {
text-align: center !important;
padding: 0px !important;
width: 25% !important;
height: 50px !important;
border-radius: 16px !important; /* rounding */
font-weight: bold;
font-size: 16px !important;
}
#NextButton,
#PreviousButton {
background-color: #30B3AF !important;
color: #fff !important;
}
#NextButton:hover,
#NextButton.q-checked,
#NextButton:focus,
#PreviousButton:hover,
#PreviousButton.q-checked,
#PreviousButton:focus {
background-color: #FFCF2E !important;
color: #192743 !important;
}