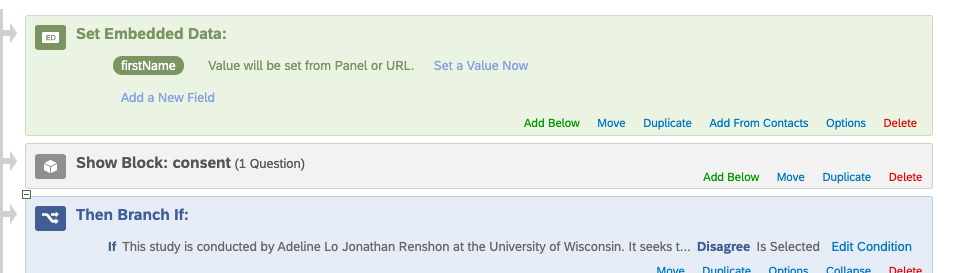
I'm using JS to store embedded data (code below). It seems to work, as I am able to embed the data in the survey. However, when I export the survey responses the embedded data variable is empty. I created a variable in the survey flow before the JS code was applied (attached as an image), but it still doesn't work. Any idea what I'm doing wrong?
Here is the code:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery('.QuestionOuter').css('display','none')
var firstName = "${e://Field/firstName}";
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery('input[type="checkbox"]').prop('checked',true);
var qid= this.questionId;
Qualtrics.SurveyEngine.setEmbeddedData('firstName',String(jQuery('#'+qid).find('.Selection').eq(0).text()));
jQuery('#NextButton').click();
});
Here is how I created the embedded data variable:
How to export embedded data stored with JS?
Best answer by rondev
https://www.qualtrics.com/community/discussion/comment/27472#Comment_27472Okay, so java script does not work when generating test responses.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.