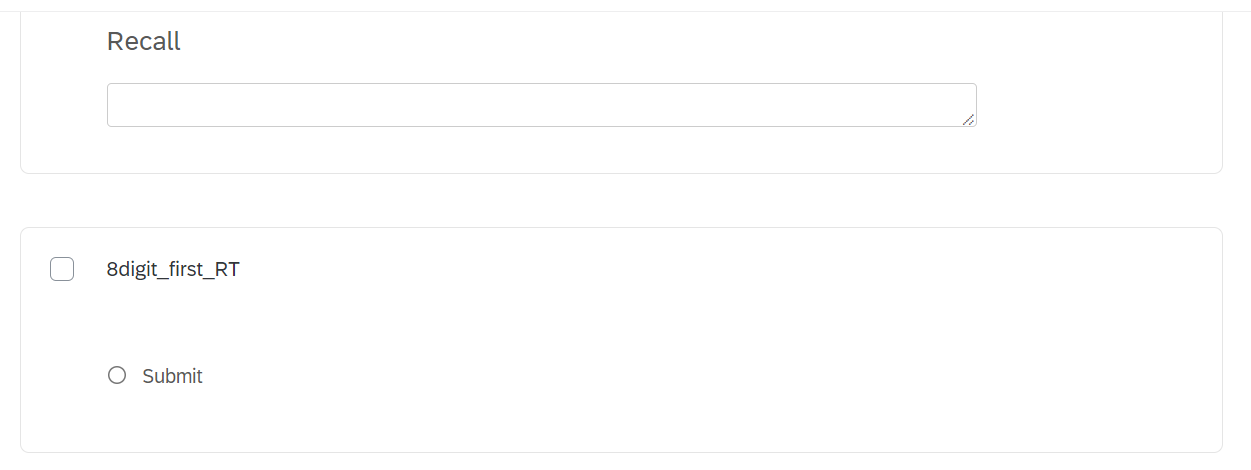
In my task, participants are given forced response text entry questions. After they fill the box, they have to click on the "submit" (multiple choice question) button below and proceed. Please see the images below.
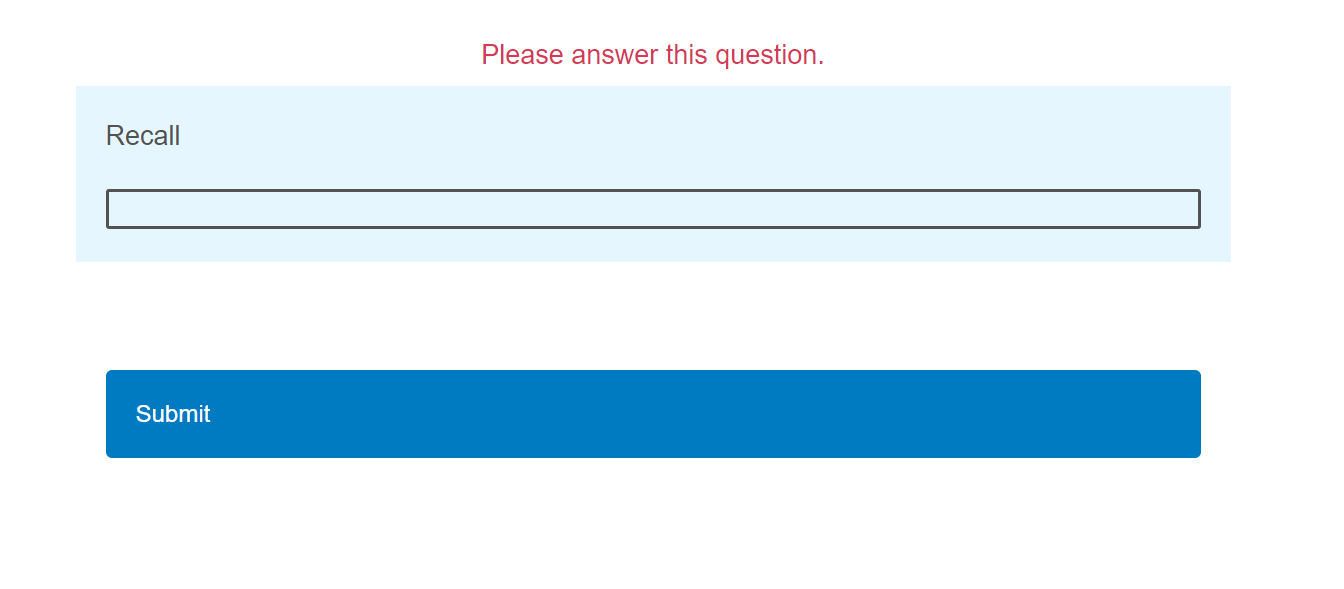
However, when I click on the submit button without filling the box and receiving the warning, I cannot proceed even if I fill the box later.
Any help is much appreciated.
Thank you
 I cannot proceed even if I fill the box, after this warning
I cannot proceed even if I fill the box, after this warning
How to fix: Auto-advance does not work after the warning "please answer this question"
Best answer by bgooldfed
Hi belgind,
Most likely because the submit option is still ticked (from memory multiple choice options don't untick when an error/message triggers).
May I ask why you're using a multiple choice option in place of a submit button? You'd likely have an easier time adding code to a question on that page that modifies the usual "Next" button:
jQuery("#NextButton").val('Submit');
jQuery("#NextButton").css({"width": "99%", "background-color": "#007ac0"}); //add whatever styling you want
This will behave the way you require.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



