Dear all,
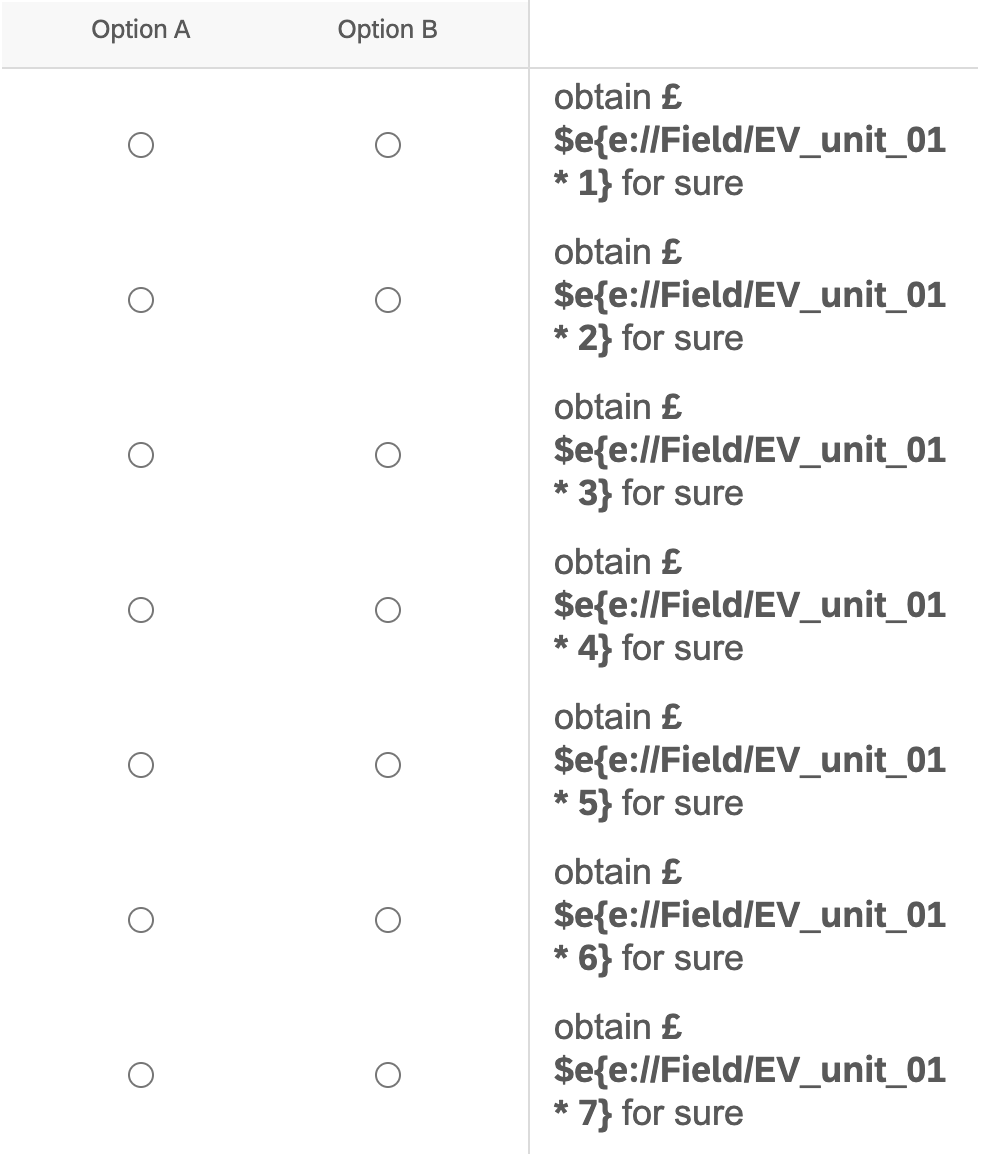
I am trying to design a choice list whose right-hand-side is an increasing numerical values. The numerical values are created by mathmatically operating embeded values like below:
£$e{e://Field/EV_unit_01 * X}
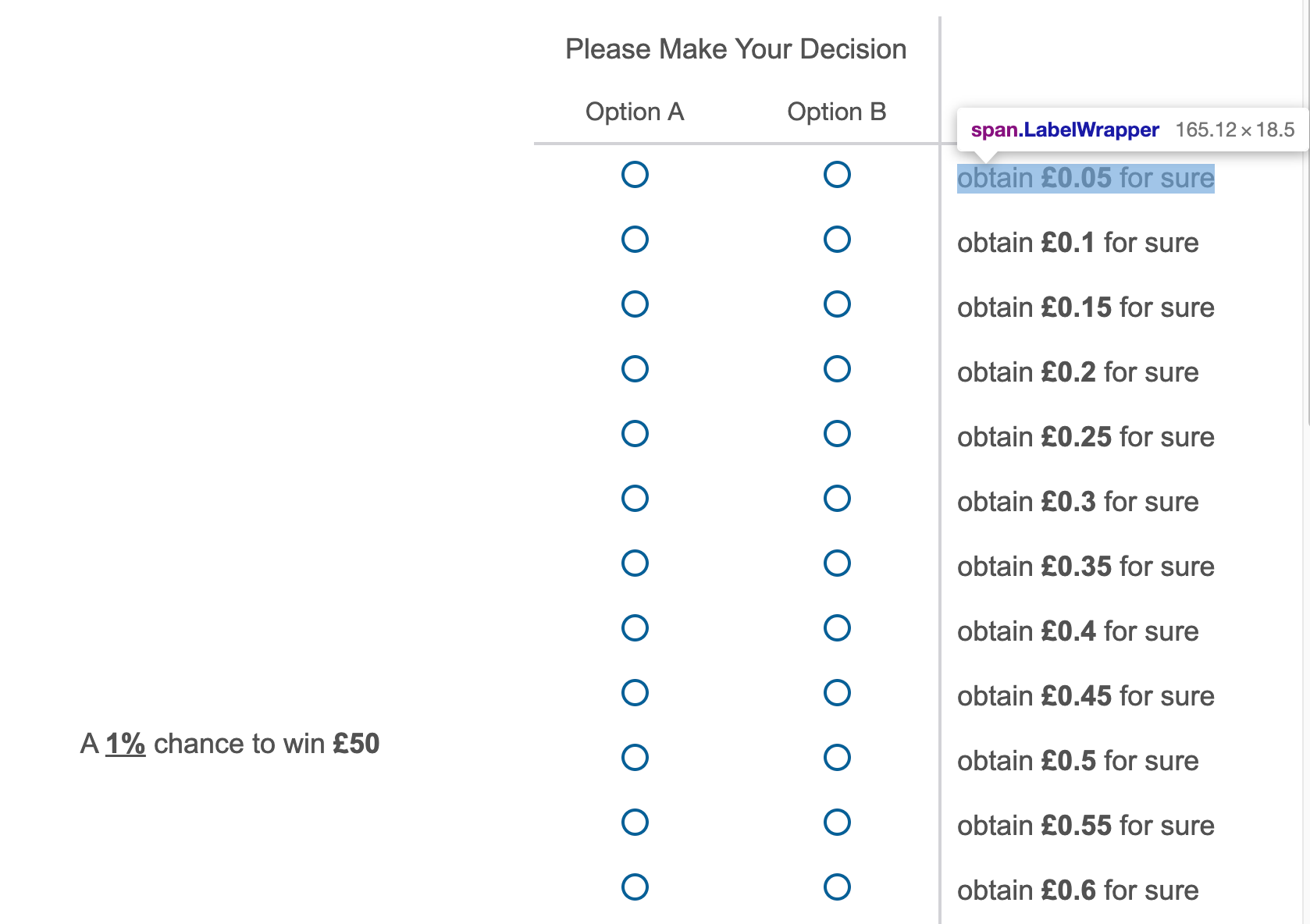
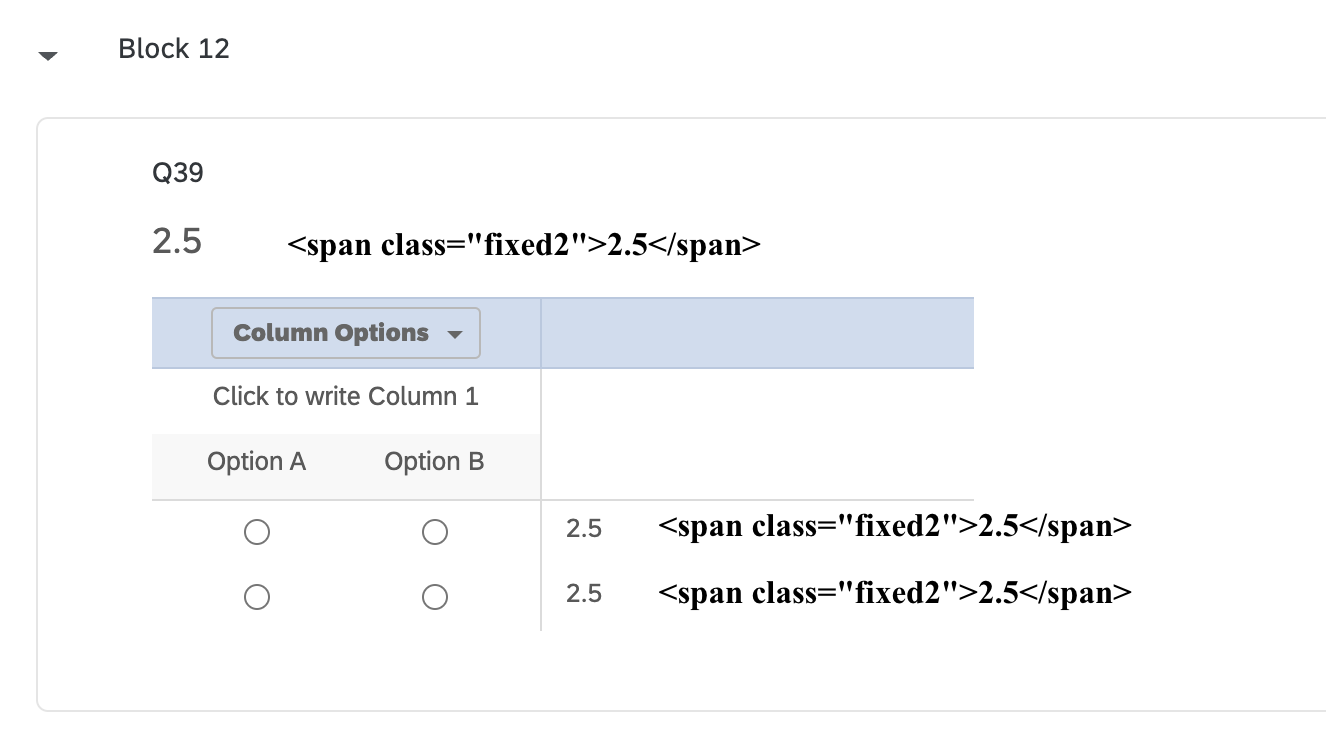
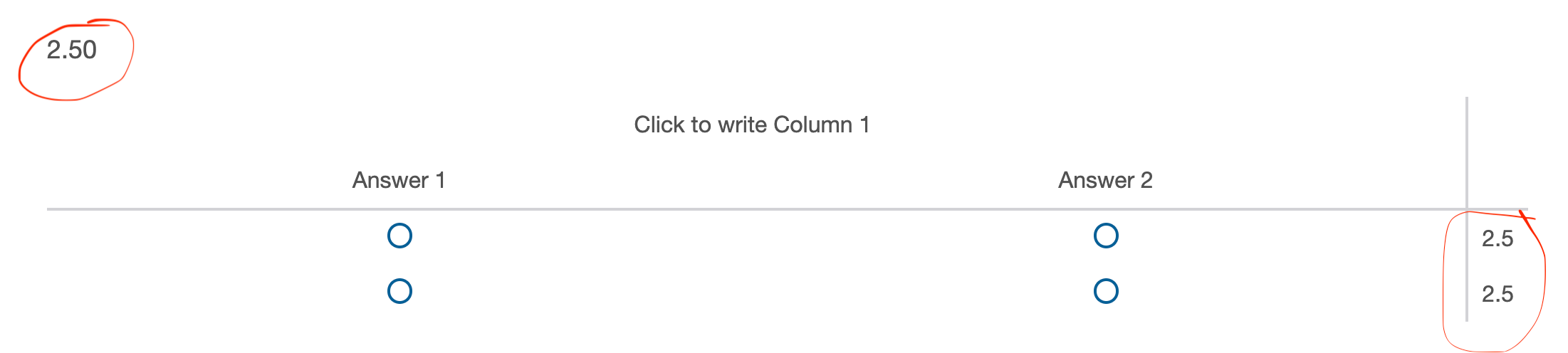
X is from a sequence from 1 to 19, while e://Field/EV_unit_01 is 0.05 in my case. As you can imagine, the resulting numerical vector is 0.05, 0.1, 0.15, …. However, I am trying to make it look like 0.05, 0.10, 0.15, …, with fixing 2 decimal places, so that the whole list will like better.
I have tried with the rounding, which does not work for my case. Some answer in earlier posts suggest javascript, but I still have no clue how to do it.
Could you please share your knowledge here? Thank you for your attention.
Regards,
Elon