Hello,
I am trying to hide the next button in a loop and merge auto advance question. The following code does not work.
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#NextButton").hide();
});
I also found a solution that recommended to set the enable submit option to appear after the auto advance time. However, there is a blip of the next button when I do this after the response auto advances and this looks strange.
TIA for the help!
Hi dselmecz ,
I believe you can achieve this requirement without custom script.
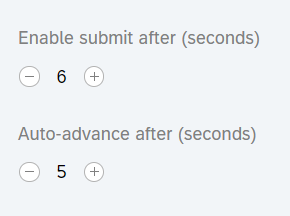
Just set the auto-advance timer as per your desired duration and later set time interval for the option 'Enable submit after' slightly more (a second more) than auto advance option.
Refer the screenshot below for the setting: Let me know if this works for you!
Let me know if this works for you!
Hi - I too was experiencing the blip where you see the button for a brief time. I'm sure that there is a better work around, but what I did was the following.
In the look and feel, I added a custom css in which I colored the next button white (the color of my background). Code below
.Skin #Buttons #NextButton{
background-color:#FFFFFF;
}
The next issue, however, is how to display the next button on the questions were you need it. On the items were I needed a button in the js editor I added the following which adds a gray button.
jQuery(".Skin #Buttons #NextButton").css({"background":"gray"});
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
