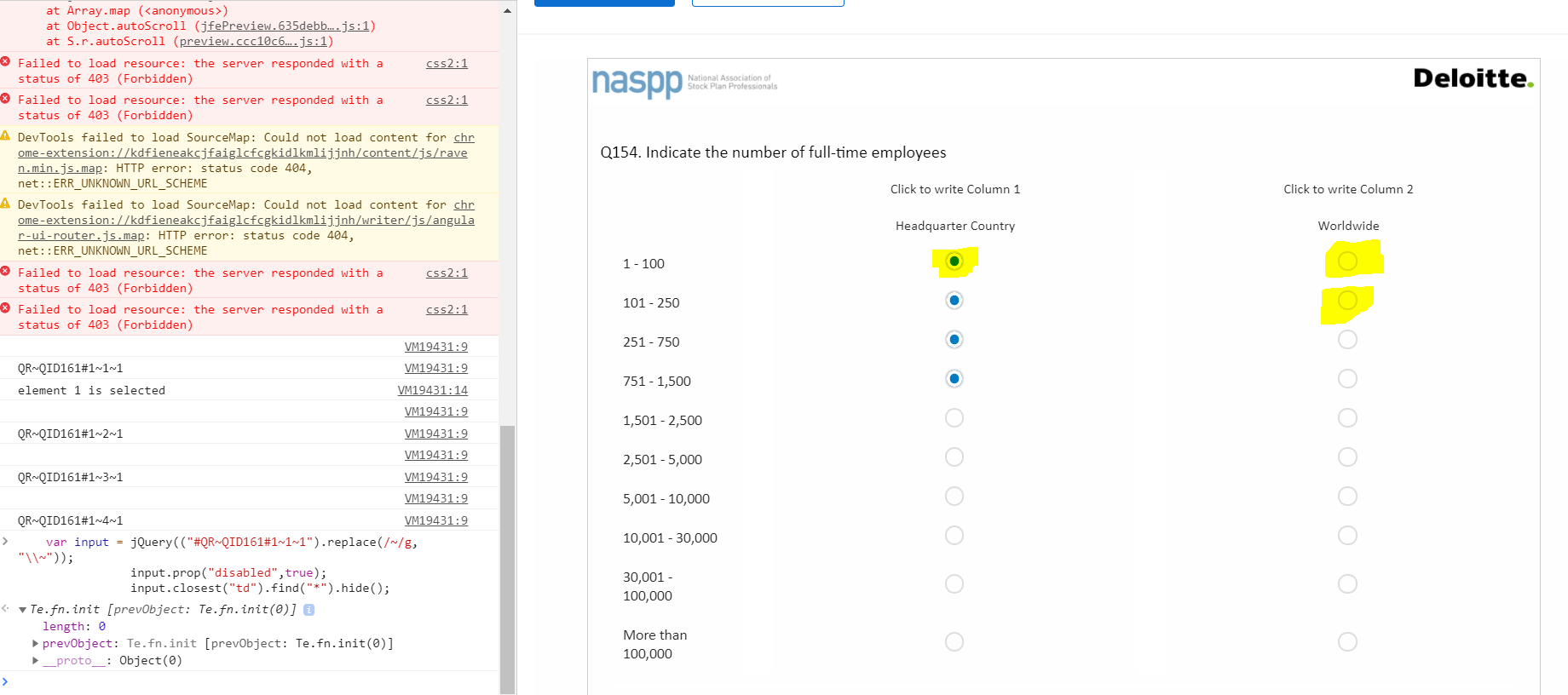
I am trying to hide/show and check/uncheck radio buttons using custom code but it was not working as expected. Can someone help me to find out the solution.
Here is the logic-
var input = jQuery(("QR~QID161#1~1~1").replace(/~/g, "\\\\~"));
input.prop("disabled",true);
input.closest("td").find("*").hide();