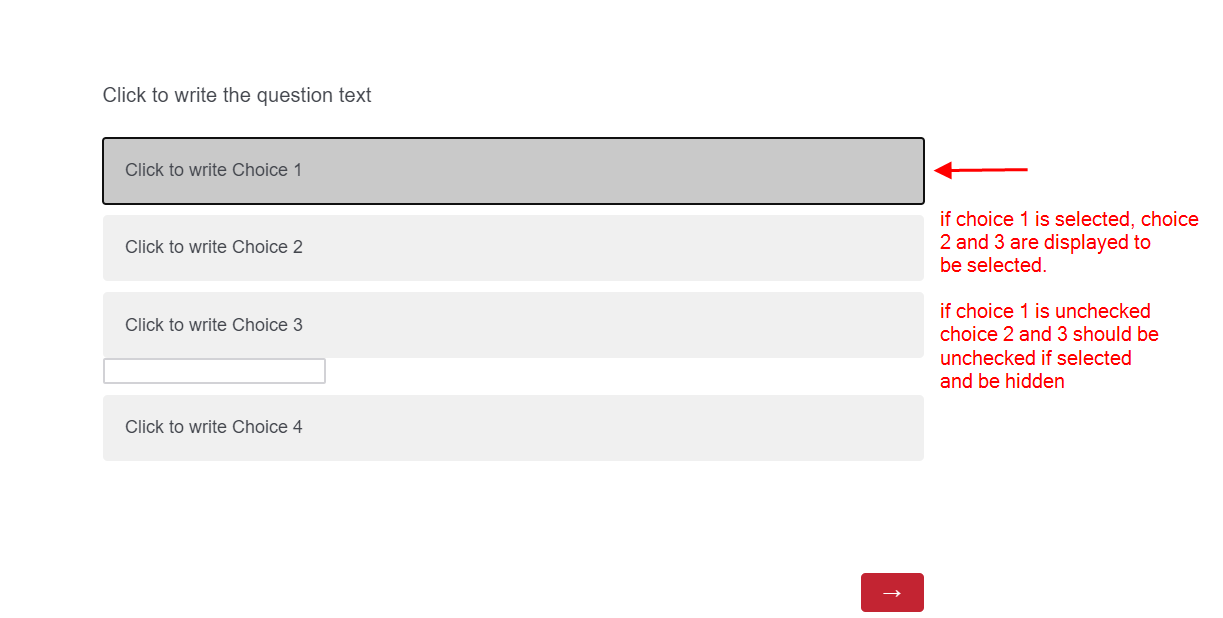
 I am currently making use of the following code which helps me in hiding and displaying the choices. But I am unable to hide and unselect them if choice 1 is unchecked.
I am currently making use of the following code which helps me in hiding and displaying the choices. But I am unable to hide and unselect them if choice 1 is unchecked.
var x= jQuery("#"+this.questionId+" input[choiceid=2]").closest("li").hide();
var y = jQuery("#"+this.questionId+" input[choiceid=3]").closest("li").hide();
this.questionclick = function(event, element) {
var selectedChoice = this.getSelectedChoices()
console.log(selectedChoice) //use this to get the value of the choice when you want the textbox to appear
if (selectedChoice == "1") {
x.show();
y.show();
alert(selectedChoice);
}
else if (selectedChoice == "2") {
//x.hide();
//y.hide();
alert(selectedChoice+"Else if");
}
else{
x.hide();
y.hide();
alert(selectedChoice+"Else ");
}
}
How to hide/ unhide choices based upon a choice selected in the same question
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




