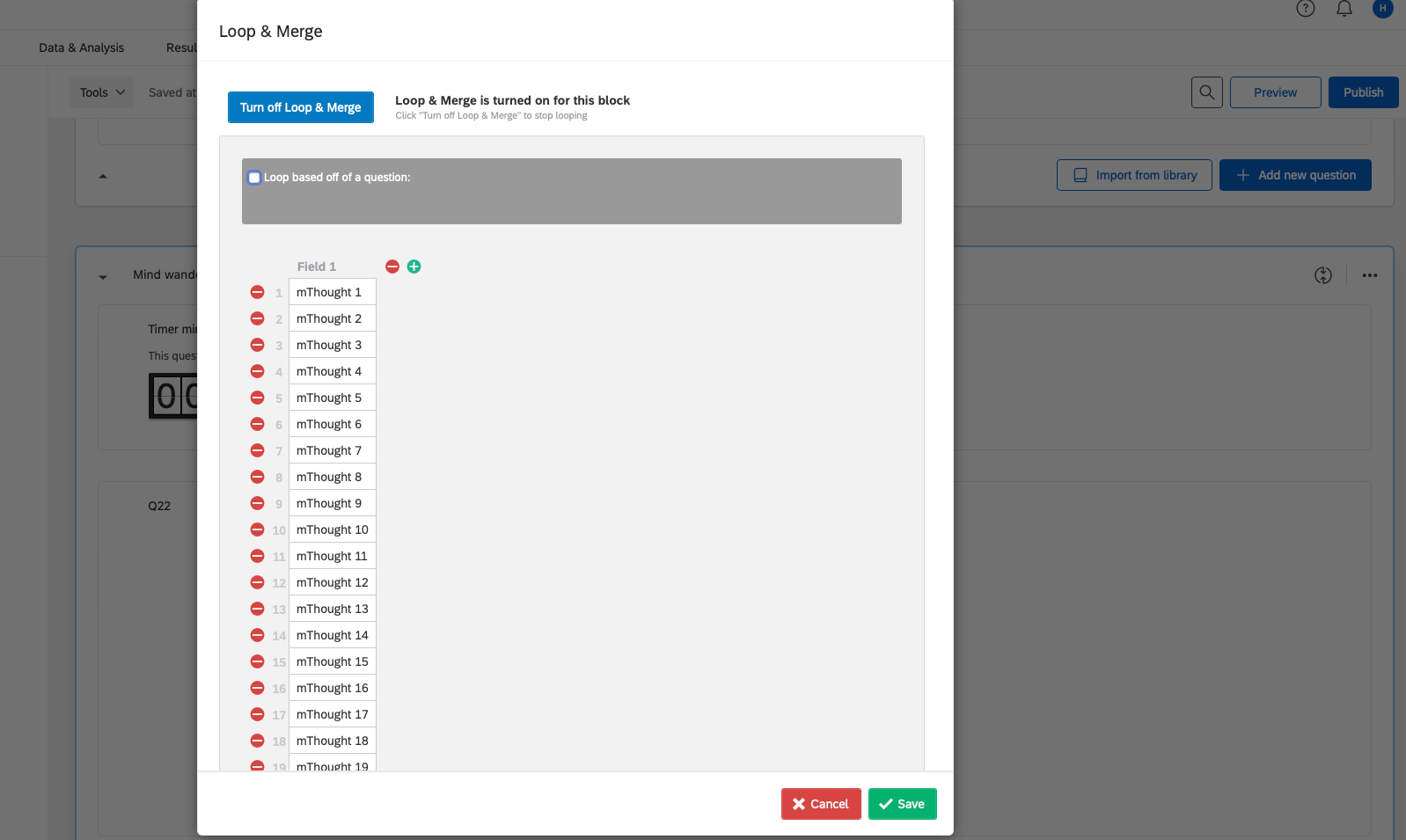
Hi guys, I need to conduct a psychology experiment asking participants to type in their thought within certain time limits. Whenever they press the blue button, a new text block will appear and hide the previous one. This will last for 12 mins. This is the Javascript I use:
Qualtrics.SurveyEngine.addOnload(function()
{
let loopNumber = Number("${lm://CurrentLoopNumber}")
if (loopNumber > 1) {
let timeLimit = "${e://Field/time_limit}"
let startTime ="${e://Field/start_time}"
let currentTime = new Date().getTime()
console.log("Loop: " + loopNumber)
console.log("Start Time: " + startTime)
console.log("Current Time: " + currentTime)
let timeElapsed = currentTime - startTime
console.log("Time elapsed: " + timeElapsed)
if(currentTime - startTime >= timeLimit) {
Qualtrics.SurveyEngine.setEmbeddedData("time_is_up", 1);
this.clickNextButton()
}
}
});
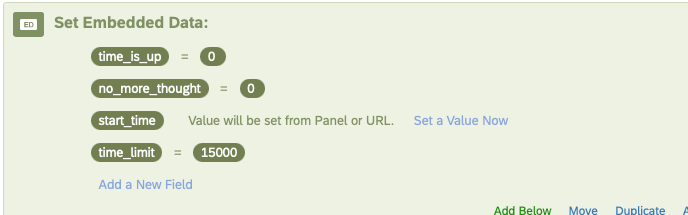
And this is what I set 

However, the problem is after 12mins (now is 15s), unless you physically press the blue button to terminate the experiment (looping the remaining text box), it will stay on the text block page, so my participants can not realise the time is up. Could someone help me with the code, so the experiment will auto-forward after 12mins? I am really new to java.
Many thanks
How to let a looped block auto advance after certain time, but do not do it within the time limit.
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


