Hi all,
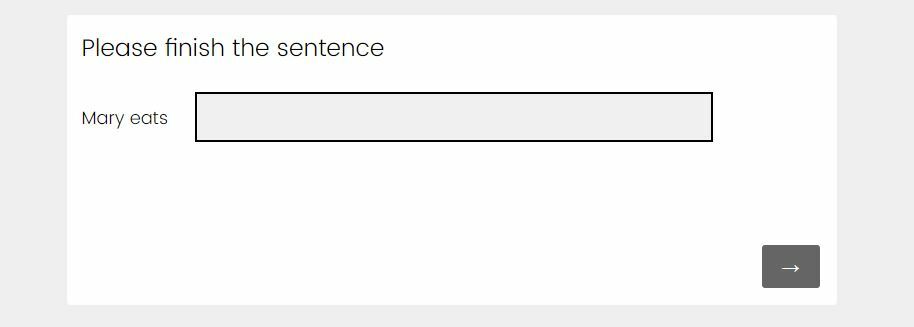
I want to create a simple task for participants to complete a sentence given a fragment. For example (see the screenshot below), given "Mary eats...", one is supposed to finish this sentence. My intended setup would be to have the box for typing to be next to "Mary eats" rather than beneath it. Does anyone has any idea as to how I may achieve it? Any help would be greatly appreciated!
How to make the box next to rather than beneath a text entry
Best answer by Alex_20
rubyanderson
Hi Rudi,
Thanks for your help!
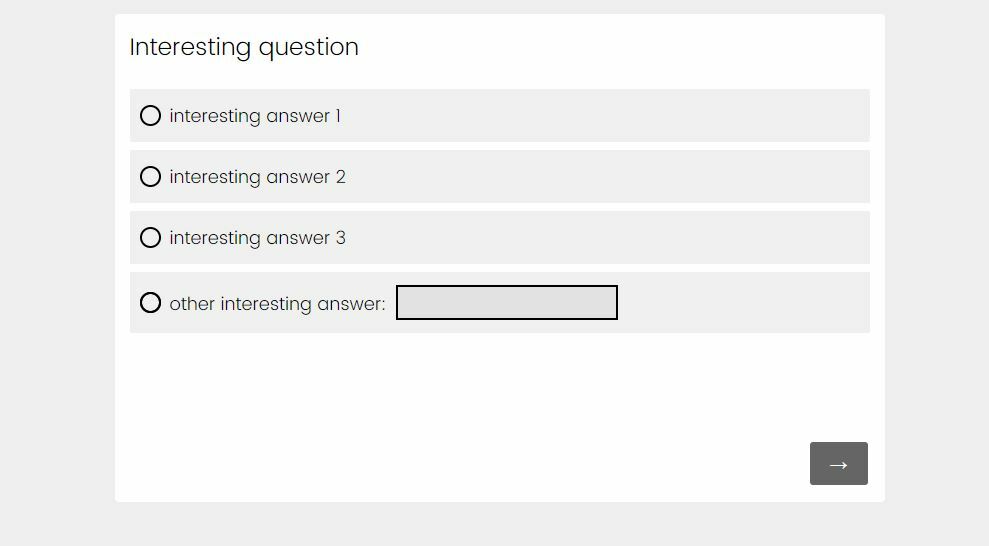
I tried to use "text entry" as the question type. I added the Javascript you provided, but the layout seems not changed - the box is still below the text. Also, I tried creating the embedded data field and the layout was not changed either. By the way, my intent is - one question consists of one text plus a box on the right side of the text.
Do you have any further idea about it? Thanks!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 If the above is what you want to achieve the code would be:
If the above is what you want to achieve the code would be: