I’m hoping someone can help me fix this problem. I have hundreds of text excerpts that I would like to present to participants in the highlight question type, so they can highlight parts of the text that seem warm vs. not warm.
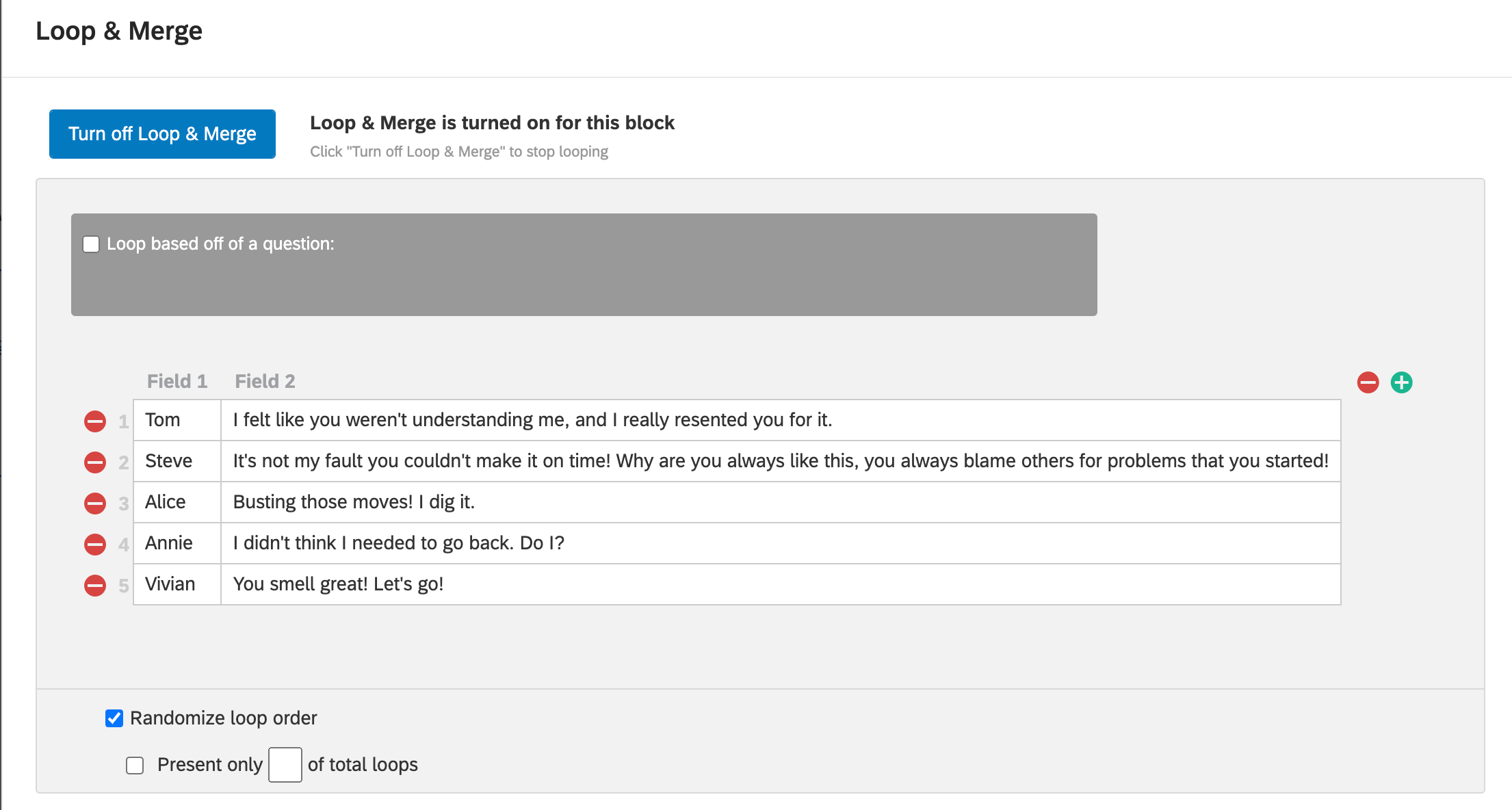
I pasted the different text into the loop and merge field (toy data for example):

I added this bit of JS code to the block:
Qualtrics.SurveyEngine.addOnload(
function () {
var words = "${lm://Field/2}".split(" ");
jQuery("#"+this.questionId+" .HLTextWord").each(function(i) {
jQuery(this).text(words[i]);
});
}
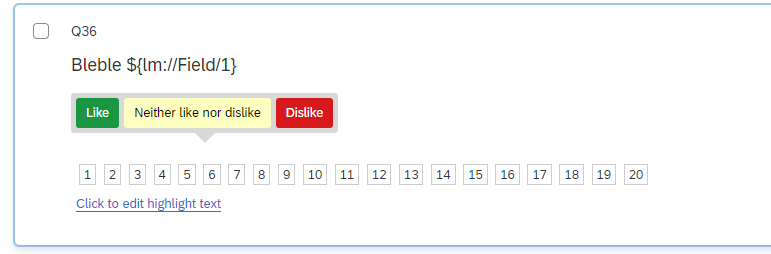
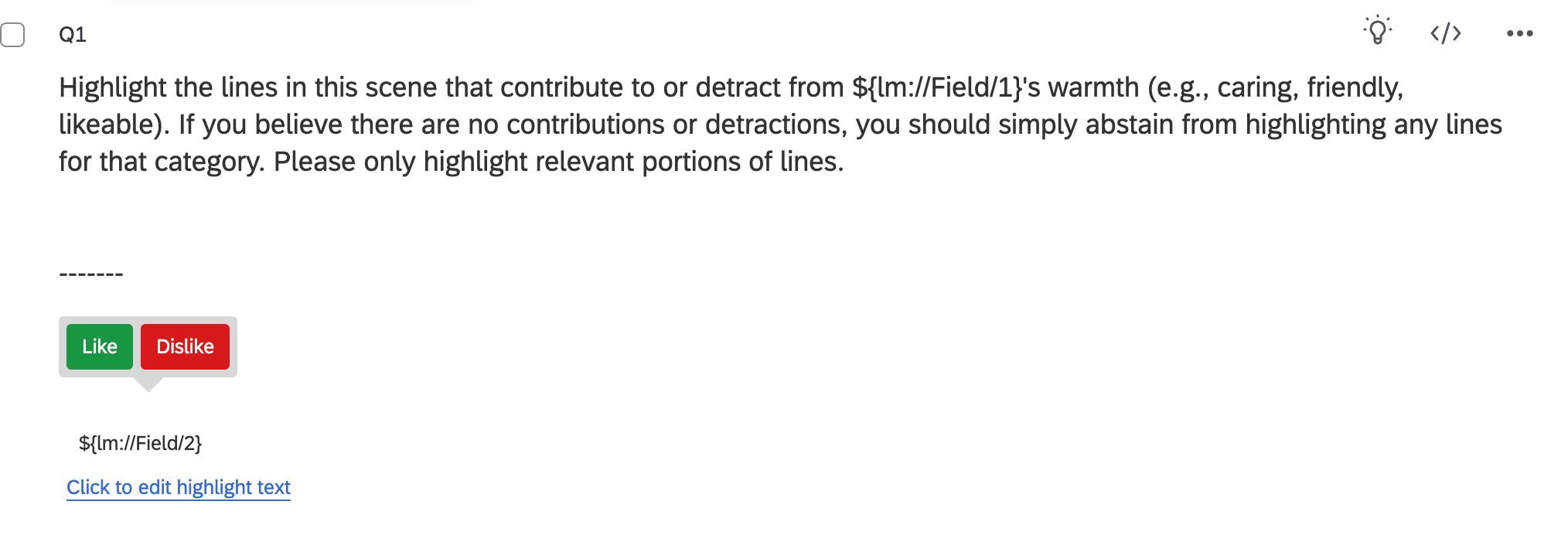
);And then I entered ${lm://Field/2} into the “edit highlight text section”:

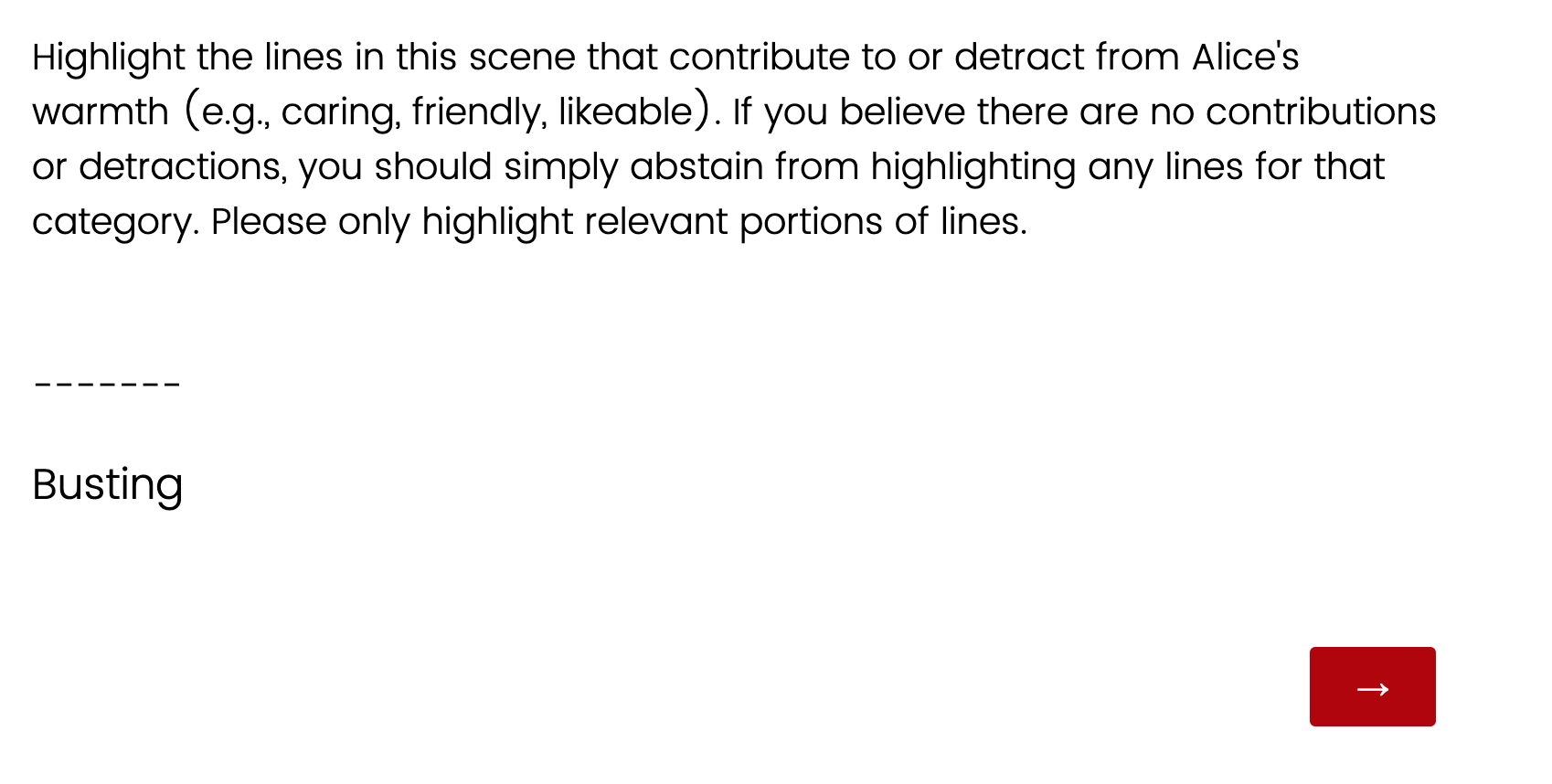
But when I preview the question, only the first word of Field 2 appears:

How do I get the text to pipe properly with each word as it’s own highlightable section? I’m not very familiar with JavaScript so I’d appreciate that if I needed to change my code that someone could help me identify those exact changes. Thank you!