Hi,
Thanks in advance! I have a number of matrix questions with likert-scale options that all deal with the same 5 topics (e.g. english, math, science, art, and dance). I want to randomize the order of the 5 topics in the question, but keep the order the same in each subsequent question.
I was planning to use a randomizer for the first question and then use carryover logic, but the question wording changes each time. Typically, when there are fewer topics, we use embedded data fields to assign topics in the survey flow and manually enter all the combinations under a randomizer. With 5 options this time, I am trying to avoid having to manually code each of the 120 options in embedded data fields in the survey flow. Is there a way to randomize how embedded data fields are assigned?
For example (if it helps) the first question matrix is (with options Not at all > very much):
How much do most boys like english?
How much do most boys like math?
How much do most boys like science?
How much do most boys like art?
How much do most boys like dance?
And the next question matrix is:
How much do most girls like english?
How much do most girls like math?
How much do most girls like science?
How much do most girls like art?
How much do most girls like dance?
I want to randomize the order of the subjects, but have the order be the same in every question. Does anyone know how to do this?
Thanks so much!
You could pipe a gender embedded data field into the matrix statements and use carry forward changing the value of the gender field between questions. For example:
How much do most ${e://Field/gender} like english?
Hi Tom,
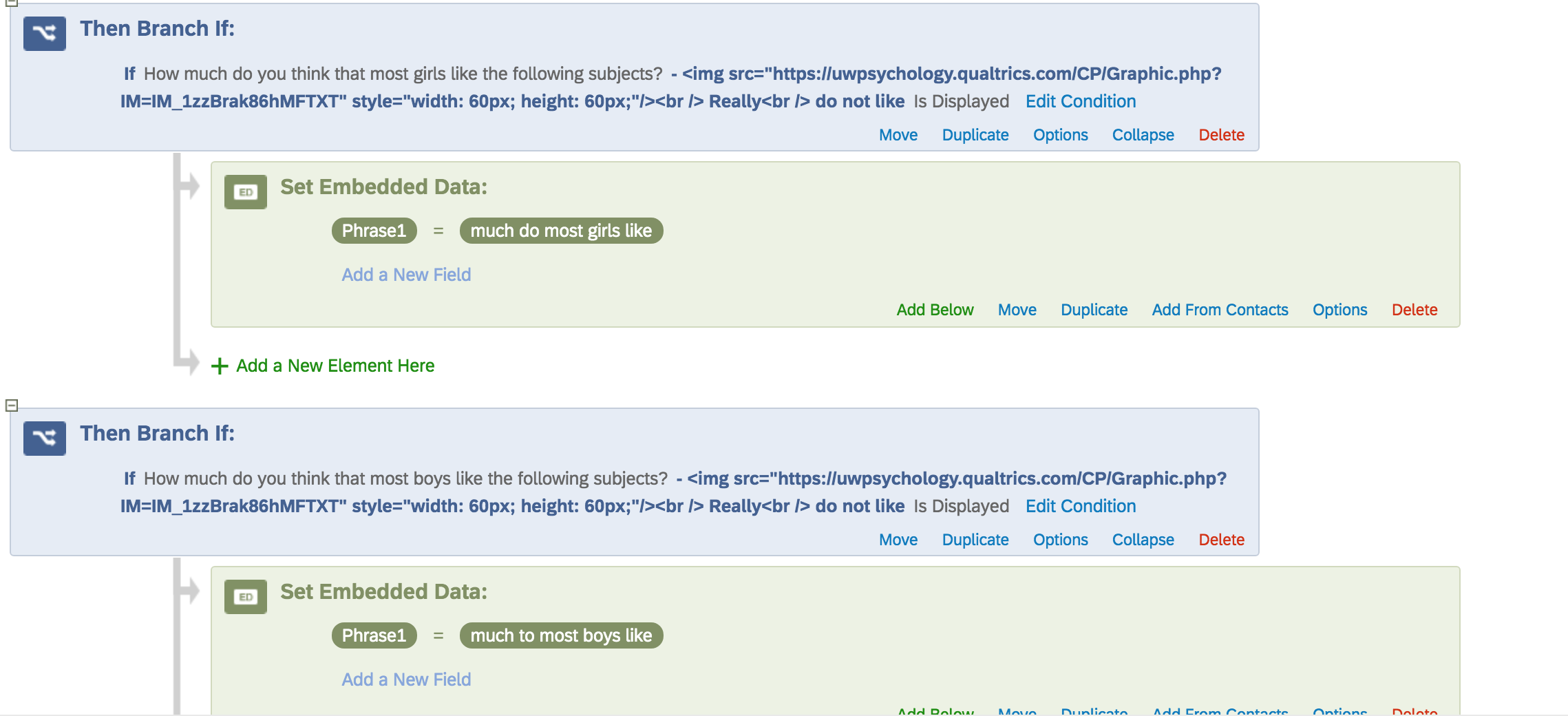
Thanks so much, that's a good idea. I added piped embedded data for the phrases that change between questions (sometimes they're things like "how good are most girls at, etc."), and then used survey flow branch logic to assign them to the questions. However, there wasn't a good option I could find for assigning the embedded data based on question, so I selected "when ScalePoint 1 is displayed" (see screenshot) , thinking that would always be true... but when I preview, the embedded data field phrase is missing entirely from the answer choices. Any ideas?
, thinking that would always be true... but when I preview, the embedded data field phrase is missing entirely from the answer choices. Any ideas?
Thanks so much again for your help!
Without being familiar with your survey:
- It seems like it would be easier to pipe values for "boys" or "girls"
- You could 'toggle' the value based on the current value. Since survey flow doesn't support 'else' you can use a temporary value:
If gender = girls
newgender = boys
if gender = boys
newgender = girls
gender = ${e://Field/newgender}
AMas ,
Sorry, it seems I've misled you. I thought it would replace the embedded data carry forward values on the second question, but I just tried it and it doesn't.
An alternative solution that would work the same way would be to do the replacement with JavaScript. Put the genders in the question and the statement in span tags then replace the statement genders with the question text gender.
In question html:
${e://Field/gender}In statement text:
JS:
var q = jQuery("#"+this.questionId);
q.find(".sGender").text(q.find(".qGender").text());
Tom,
Thanks so much. I'm not very familiar with javascript, but I will give it a shot! Two quick q's if you've got the time :)
- Where do I input the "" in the statement text? Directly in the statement (i.e. "How good are most at computer coding?)?
- Where/how do I then assign the gender for that question?
Sorry if these are naive questions
 still learning.
still learning.Best,
Mac
You would put the span where the word girls/boys should appear:
How much do most like english?
Assign the gender in the survey flow.
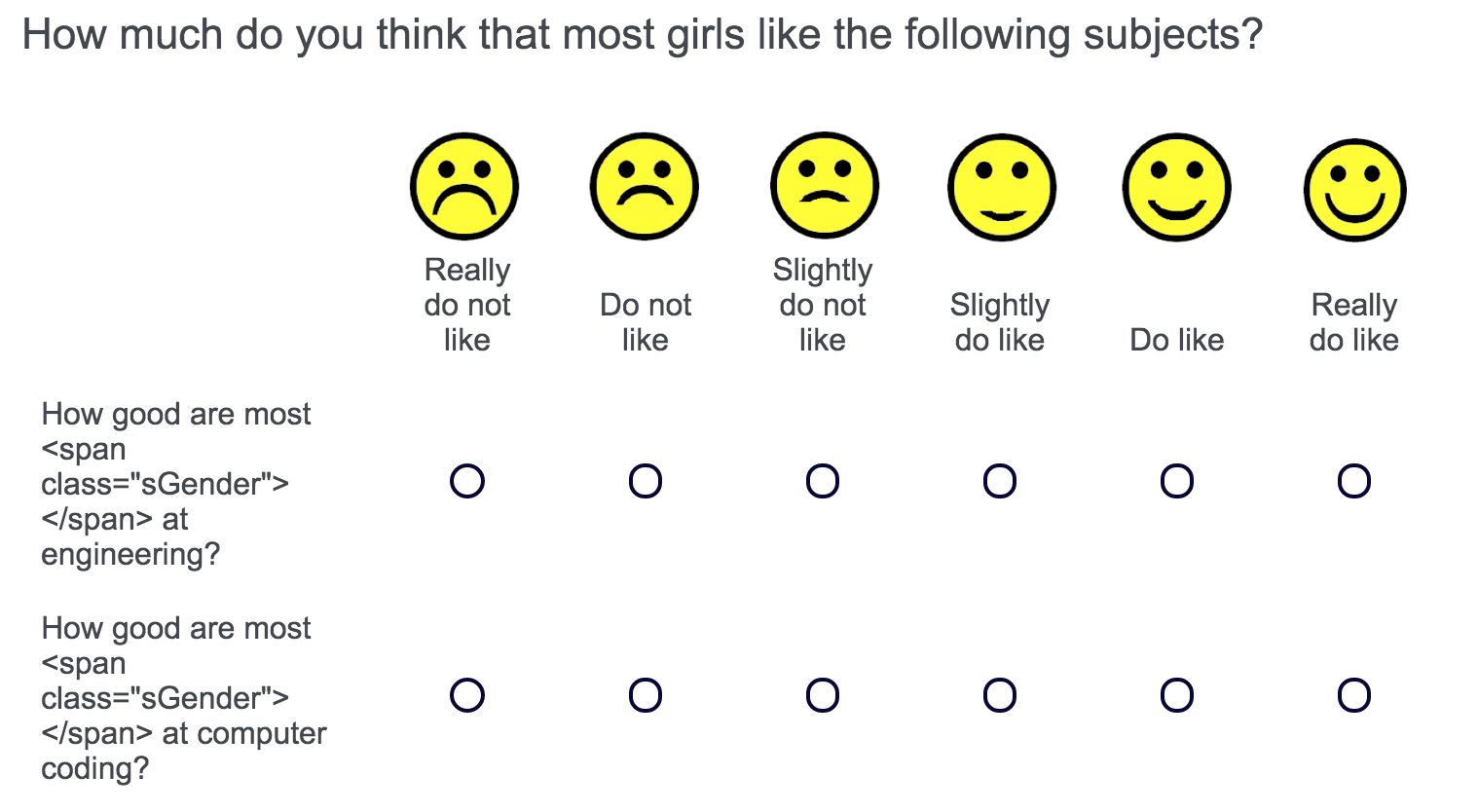
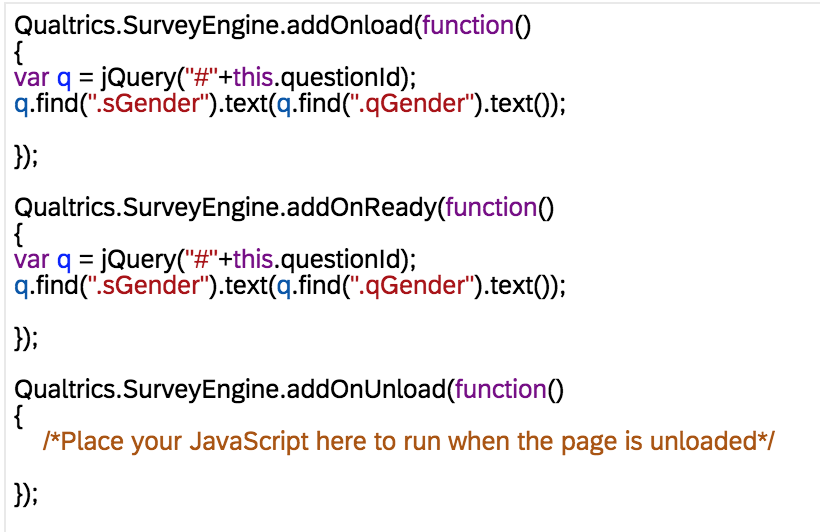
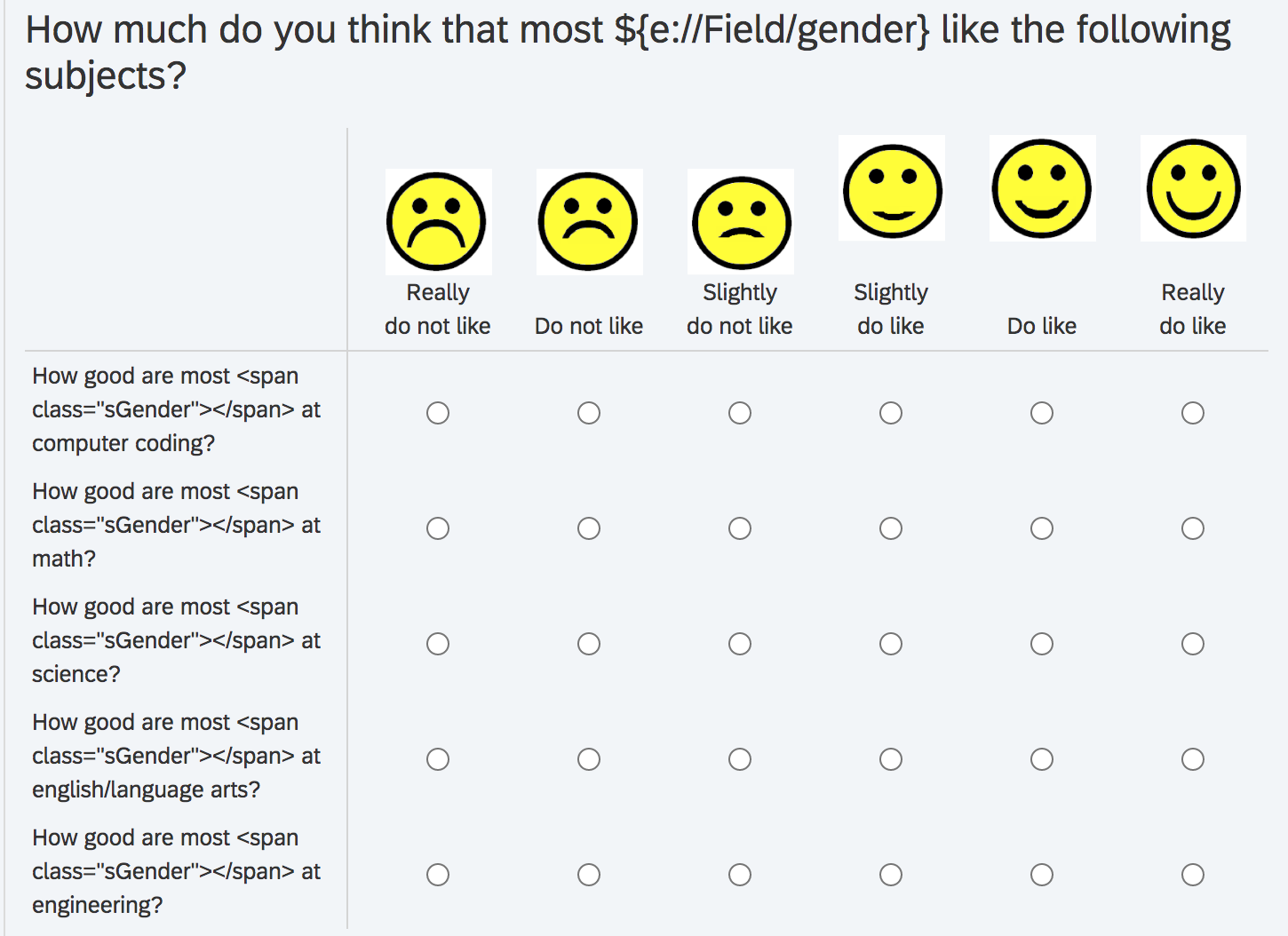
Thanks! I've added everything, and for some reason, the gender isn't displaying in preview. Maybe I put something in the wrong place? I've attached screenshots of the survey preview, javascript window, survey editor in case it helps. Feel free to drop off if you need to you've helped plenty already but figured I'd ask just in case.
Thanks again.


A few things:
- Your span tags shouldn't be showing in the statements. Somehow, I think you have entities for less than and greater than signs (i.e., < and >)
- You only need the script once (in the addOnload function)
- A slight change to the script so you don't get double genders (i.e., girlsgirls) in preview mode:
Qualtrics.SurveyEngine.addOnload(function() {
var q = jQuery("#"+this.questionId);
q.find(".sGender").text(q.find(".qGender:first").text());
});
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
