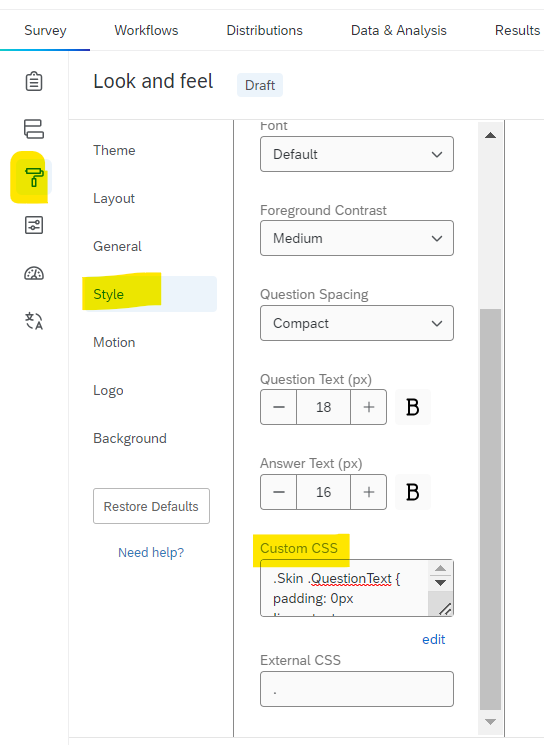
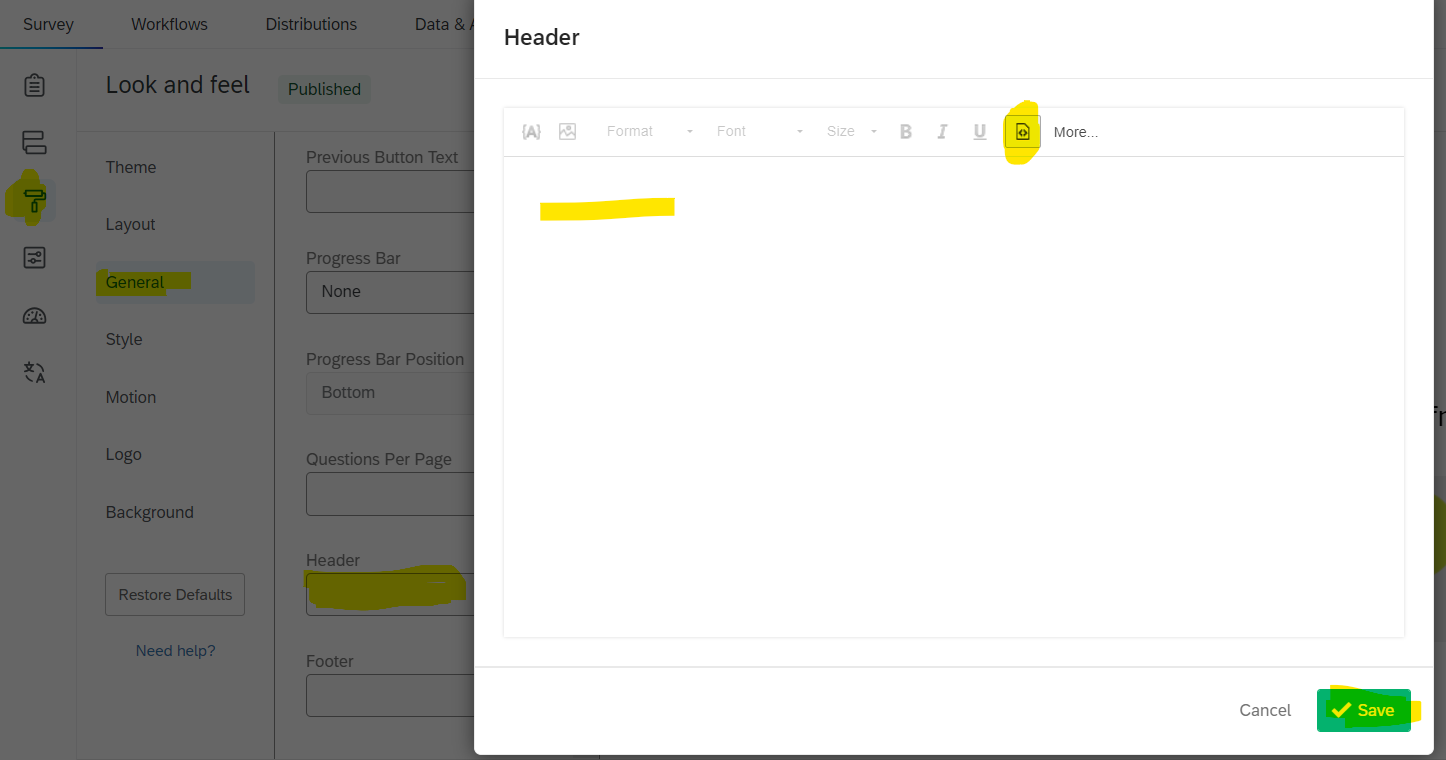
Hello , please can someone help us? We are about to launch a global survey and we would like to reduce a redundant space between the survey header graphic and survey text. Please see attached graphic with space marked with red cross.
Many thanks, Neil