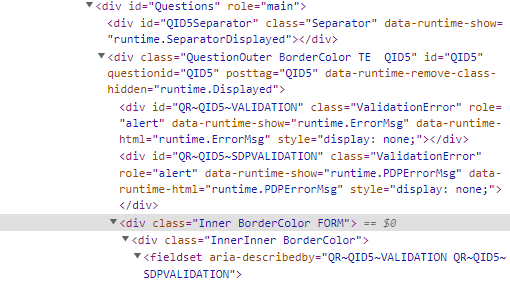
I’m trying to remove the border from each section of a form question. I can remove them if I change this CSS but it ends up changing all the questions in the survey. I know javascript is the way to do just the single question, but I’m not sure how to write the javascript to hide just the border of this individual question. Here is the CSS that I was changing that was hiding the border. Unfortunately I haven’t found anything with the QID so I could just copy and paste to CSS or I would do that on this question. It is showing up as QID5.
blockquote, body, dd, div, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, legend, p, pre, td, textarea, th {
margin: 0;
padding: 0;
border: none !important;
}