
Solved
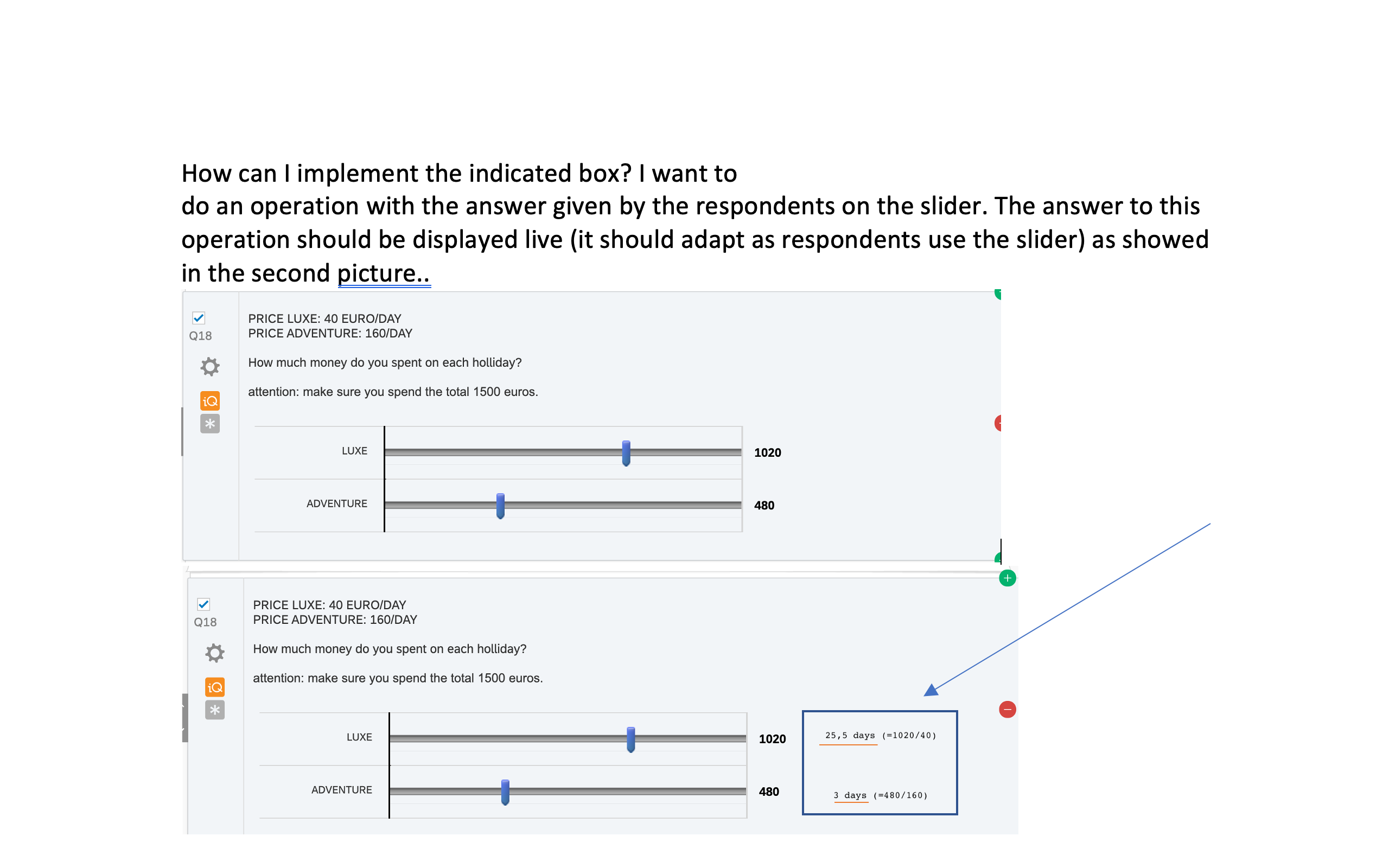
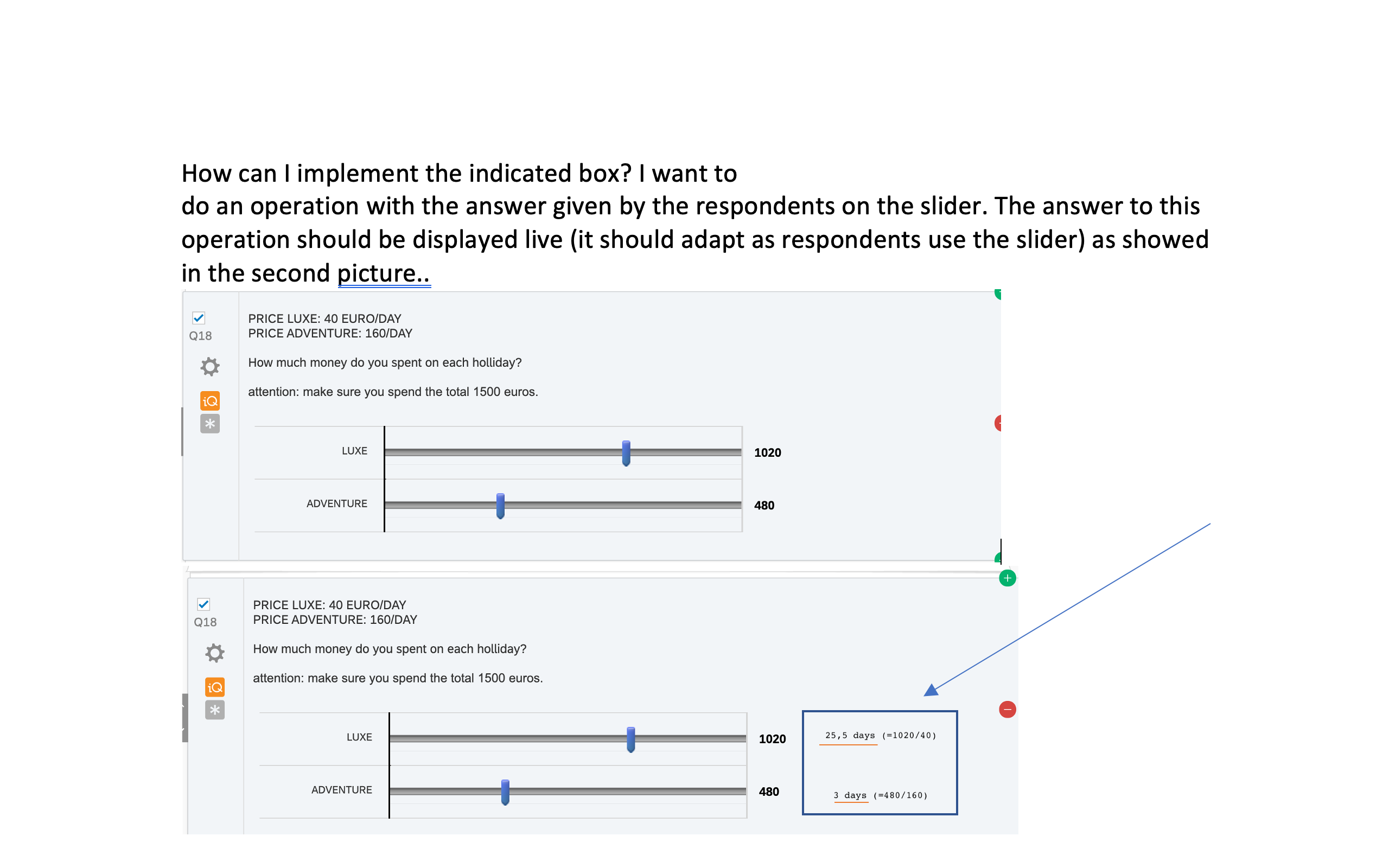
How to show answer of operation with answer from slider. (should adjust if respondents move slider)

Best answer by JeremyK
mf18 I pulled this code from developer.mozilla.org and modified it slightly. The Id in the first line of the code is the Id of the slider on my survey. Currently, when I move the slider, I get two console logs, one with a datetime stamp for I can see it working and the second with the value of the slider. Hope this helps!
Qualtrics.SurveyEngine.addOnload(function()
{
// Select the node that will be observed for mutations
const targetNode = document.getElementById("QID2~1~track");
// Options for the observer (which mutations to observe)
const observerOptions = { attributes: true, childList: true, subtree: true };
// Create a new instance of `MutationObserver` named `observer`,
// passing it a callback function
function callback() {
console.log("Inside callback at " + Date.now());
console.log("slider value: " + targetNode.valueOf().textContent);
}
const observer = new MutationObserver(callback)
// Start observing the target node for configured mutations
var x = observer.observe(targetNode, observerOptions);
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




