Hi!
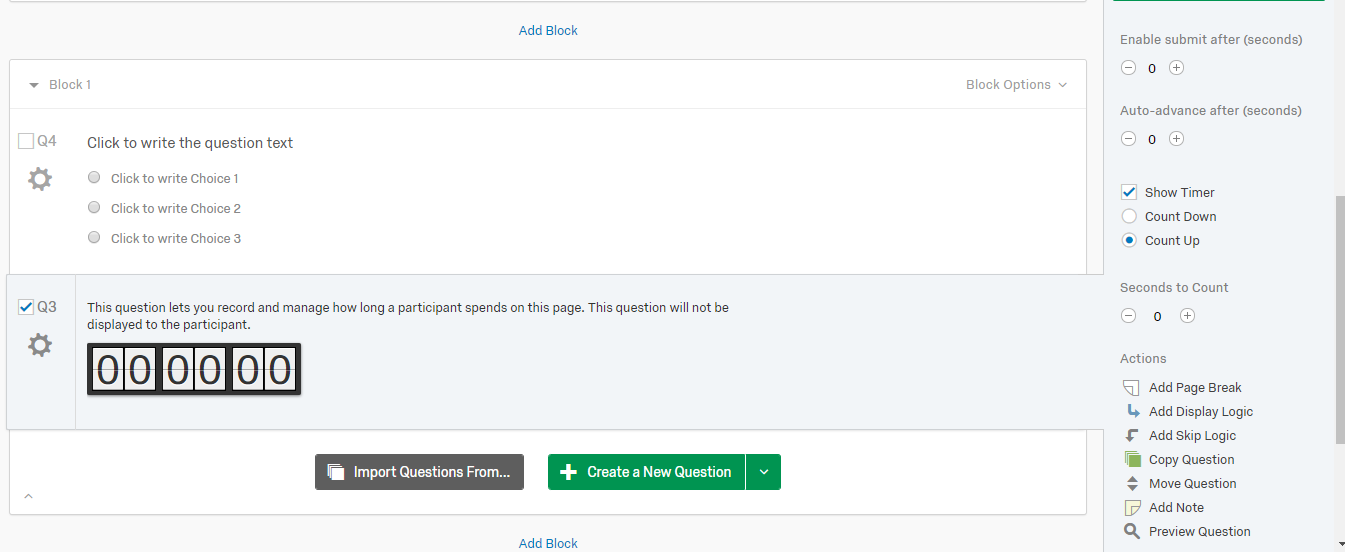
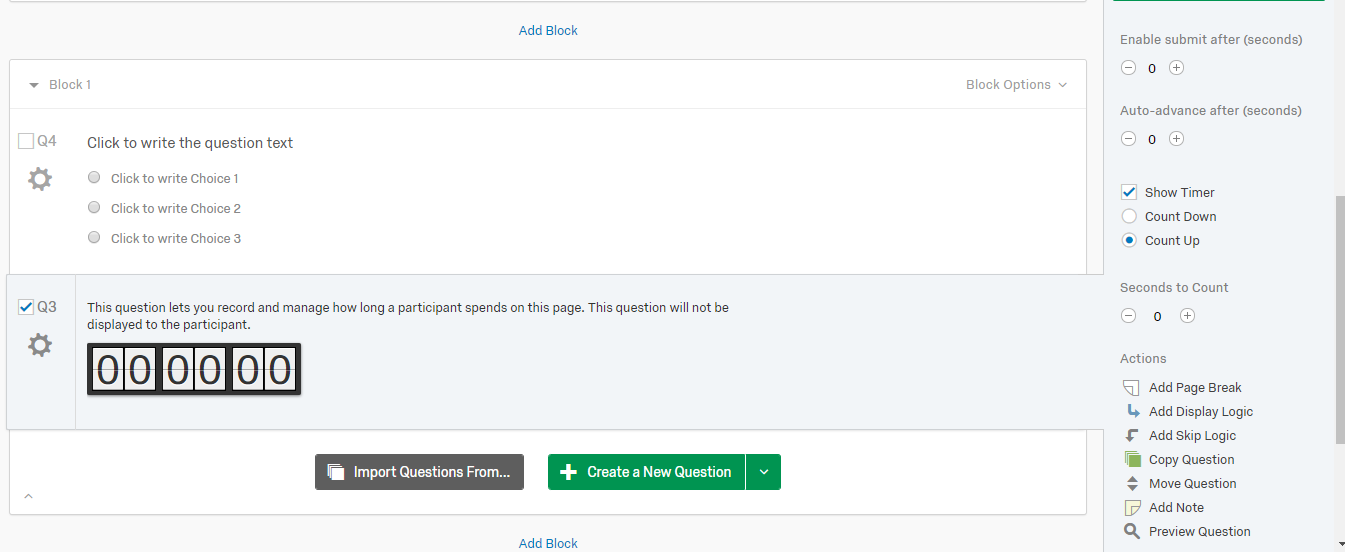
i know you can do it, counting the time spent in each page using a timer question and setting it as displayed in the image below. However the timer resets everytime you move to the next page
!

Hi, Danielle,
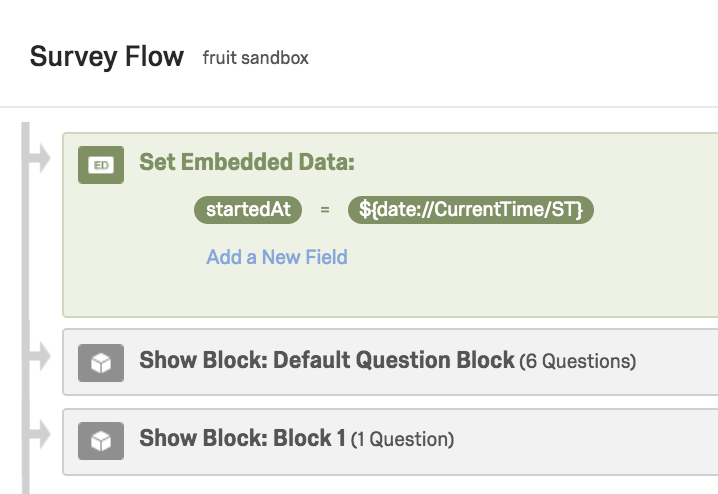
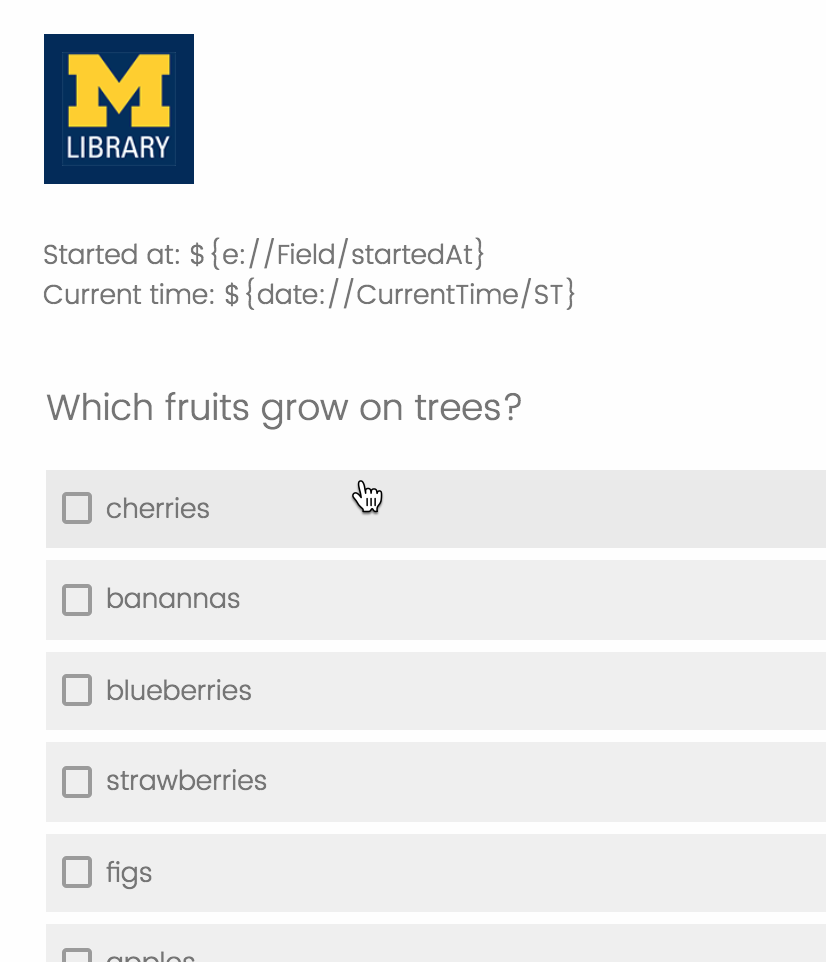
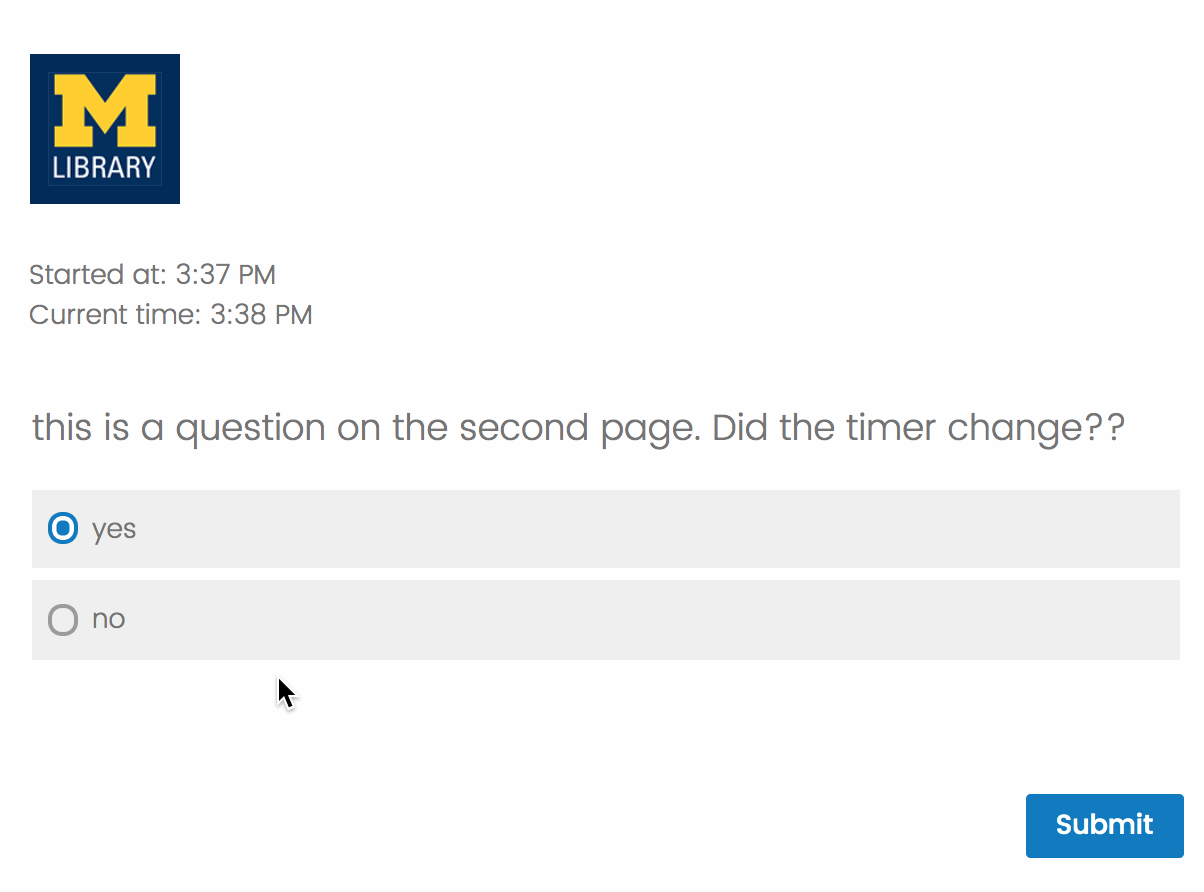
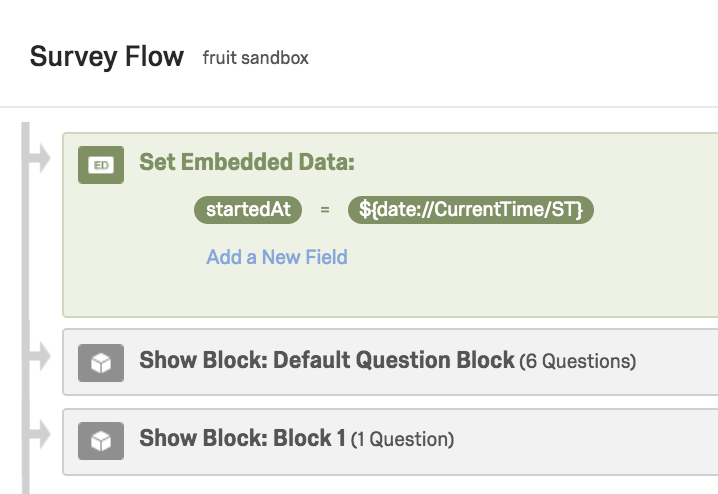
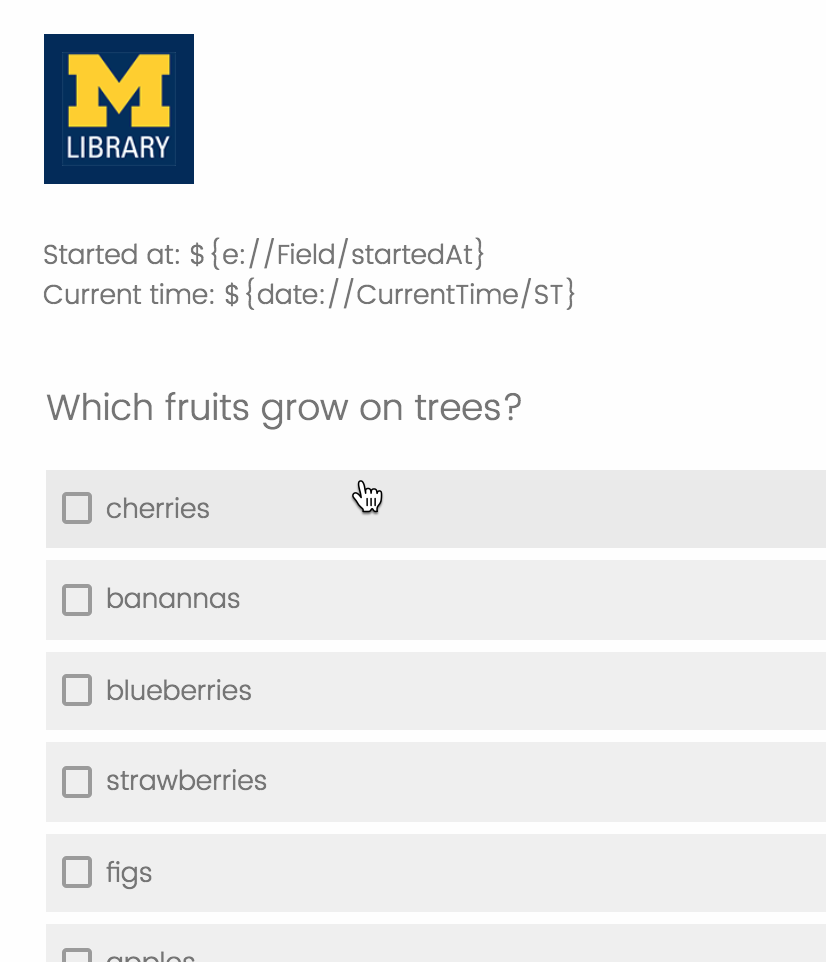
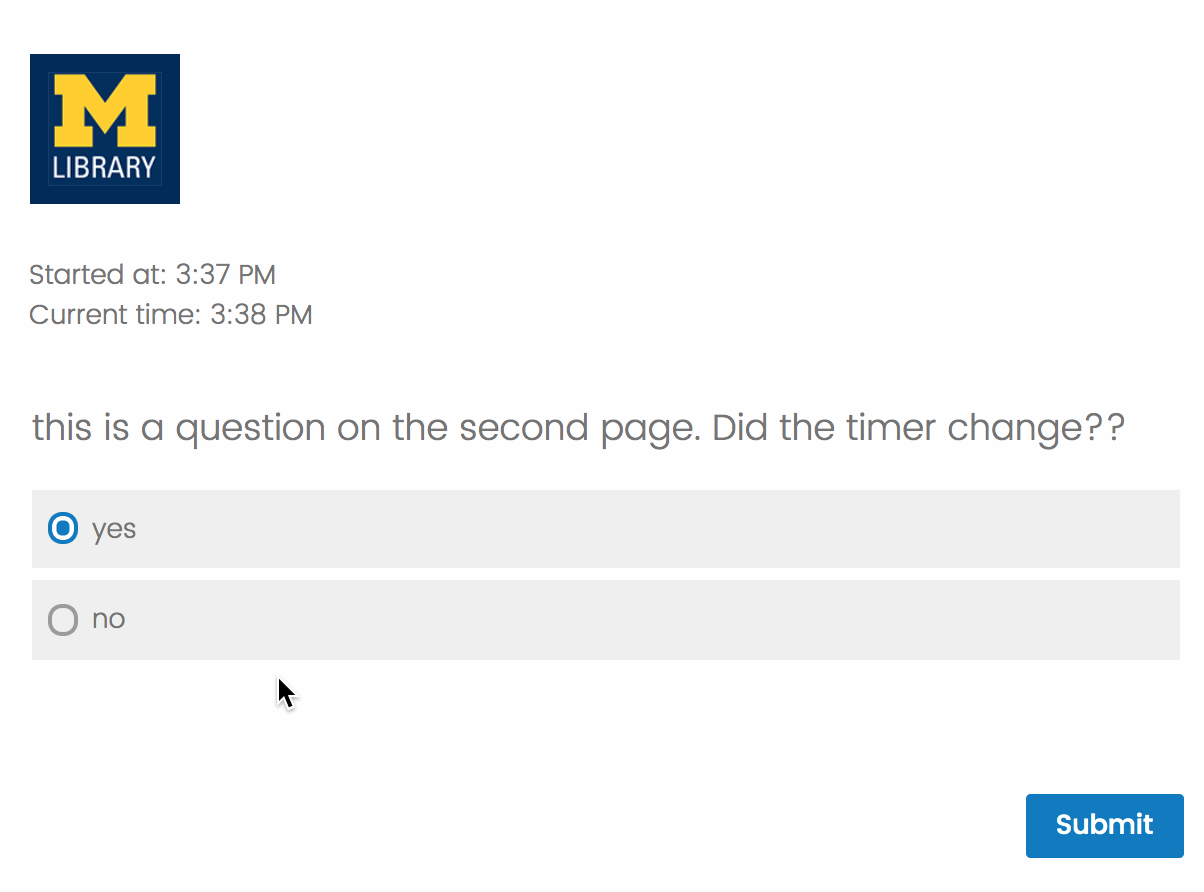
We are fiddling with a similar issue. We decided to 1) add a Survey Flow Embedded Data element to the beginning of the survey. We called it StartedAt, and we used the Current Time value. Then 2) we customized our survey header to include both the embedded data field and also the Current Time variable. Now 3) every time someone goes to the next page the header refreshes. The StartedAt timestamp stays the same, but the Current Time value updates.
Screenshots attached.
!

!

!

It's not running time, but if they can do the simple math, they can figure it out 😀
Also, I'm sure there's already a systemField for the start timestamp, but this was a quick and dirty approach. Seems to work.
>
@hilli076 said:
> TomG,
> any docs on some code lines for the pipe?
> this sounds like exactly what I want to do too...
No, you'll have to write it.
Hello hilli076 , just wondering if you were able to do something like this. I have a timer displayed on one page (counting up), and would like it to continue when a participant continues on the next page. However, I'm not aware of the code that can make this work. Did you end up solving your problem?