Hello,
For single or multi-answer questions with more than one column of response options, does anyone know if there is a way to specify the number of response options listed in each column? For example, if I use two columns and have 8 response options, but would like 5 listed in the first column and 3 listed in the second. By default, it seems that when you select the number of columns you want, Qualtrics just divides the responses between the number of columns, and if it's an uneven number, puts the additional response in the first column.
Thanks!
Hilary
For single or multi-answer questions with more than one column of response options, does anyone know if there is a way to specify the number of response options listed in each column? For example, if I use two columns and have 8 response options, but would like 5 listed in the first column and 3 listed in the second. By default, it seems that when you select the number of columns you want, Qualtrics just divides the responses between the number of columns, and if it's an uneven number, puts the additional response in the first column.
Thanks!
Hilary
Page 1 / 1
Good afternoon,
I don't know of a way to specify how many answers you'd like in each column. I believe the Qualtrics platform sets this natively. Digging into the element a little bit in a survey Preview, I discovered this comment in the code:
> choices go top down, left to right, so a question with 4 columns and 6 choices will be: 1 3 5 6 2 4
I've messed around pretty heavily with trying to modify Qualtrics-built tables with JavaScript and I've never gotten my tables to be clean. Granted, I'm not a JavaScript guru, but there's a lot that goes into the tables. When you start modifying them, you run into unforeseen problems, such as the alternating white/gray shading Qualtrics employs to make their tables more readable and cell padding in column 1 while you're toying with column 2. I know this isn't answer, but it might be in your best interest to reorganize your choices if you'd like the 5 to be grouped together. I'm working on creating a blank "placeholder" and inserting it into a table to do something very similar to what you're after. If I get that code working, I'll make sure to sure it here with you. Best wishes!
I don't know of a way to specify how many answers you'd like in each column. I believe the Qualtrics platform sets this natively. Digging into the element a little bit in a survey Preview, I discovered this comment in the code:
> choices go top down, left to right, so a question with 4 columns and 6 choices will be: 1 3 5 6 2 4
I've messed around pretty heavily with trying to modify Qualtrics-built tables with JavaScript and I've never gotten my tables to be clean. Granted, I'm not a JavaScript guru, but there's a lot that goes into the tables. When you start modifying them, you run into unforeseen problems, such as the alternating white/gray shading Qualtrics employs to make their tables more readable and cell padding in column 1 while you're toying with column 2. I know this isn't answer, but it might be in your best interest to reorganize your choices if you'd like the 5 to be grouped together. I'm working on creating a blank "placeholder" and inserting it into a table to do something very similar to what you're after. If I get that code working, I'll make sure to sure it here with you. Best wishes!
Thanks for looking into this. Yes, a placeholder response option for single/multi-answer questions, where the the bubble/square is not seen by the respondent (and there's no requirement for any text to be written into the response option field) would be ideal. Then I could use placeholders to manipulate which response options are seen in different columns (and just exclude the placeholder from analysis to ensure it doesn't show up in my dataset). Please do let me know if you figure out how to do this!
Best, Hilary
Best, Hilary
Just had a thought.. you _could_ do it this way:
For your example above, if you need 5 objects in the left column, you'd create 10 choices total (to get your 5 on one side). I've taken a screenshot and attached it to this answer for better visualization. In my example, I've got 5 fruits on the left and 3 spices on the right. I opened the Rich Content Editor on the 9th and 10th labels and added a single space (will show up as in the html). This takes care of the labels showing, now the only problem with this solution is the 9th and 10th radio buttons.
I have a script I use to hide non-text objects:
Qualtrics.SurveyEngine.addOnload(function()
{
let qID = "QR~" + this.questionId + "~";
function hideElement (choiceId)
{
elementToHide = document.getElementById(qID + choiceId);
elementToHide.style.visibility = "hidden";
}
// Hide undesired checkboxes
hideElement("9");
hideElement("10");
});
So the function hideElement is what's actually doing the hiding. The bulk of the questionId is built dynamically to make re-using this script in other questions easier, the only thing you have to pass in, in this case, is the choiceId found when you inspect the element. I can elaborate on this further if you're unfamiliar. It worked out nicely that the choiceId equals the logical 9 and 10, but this won't always be in the case. See the second attachment for how the survey loads in Preview. I also added the Exclude from Analysis as you requested so nothing weird would be picked up on the reporting side.
Any questions, just let me know, thanks!
Respectfully,
Jeremy
For your example above, if you need 5 objects in the left column, you'd create 10 choices total (to get your 5 on one side). I've taken a screenshot and attached it to this answer for better visualization. In my example, I've got 5 fruits on the left and 3 spices on the right. I opened the Rich Content Editor on the 9th and 10th labels and added a single space (will show up as in the html). This takes care of the labels showing, now the only problem with this solution is the 9th and 10th radio buttons.
I have a script I use to hide non-text objects:
Qualtrics.SurveyEngine.addOnload(function()
{
let qID = "QR~" + this.questionId + "~";
function hideElement (choiceId)
{
elementToHide = document.getElementById(qID + choiceId);
elementToHide.style.visibility = "hidden";
}
// Hide undesired checkboxes
hideElement("9");
hideElement("10");
});
So the function hideElement is what's actually doing the hiding. The bulk of the questionId is built dynamically to make re-using this script in other questions easier, the only thing you have to pass in, in this case, is the choiceId found when you inspect the element. I can elaborate on this further if you're unfamiliar. It worked out nicely that the choiceId equals the logical 9 and 10, but this won't always be in the case. See the second attachment for how the survey loads in Preview. I also added the Exclude from Analysis as you requested so nothing weird would be picked up on the reporting side.
Any questions, just let me know, thanks!
Respectfully,
Jeremy
@policyandresearch,
You could use a vertical MC and add CSS to the question to switch the choice ul to a CSS grid and specify the number of rows in the CSS. You wouldn't need JavaScript or placeholders.
You could use a vertical MC and add CSS to the question to switch the choice ul to a CSS grid and specify the number of rows in the CSS. You wouldn't need JavaScript or placeholders.
@JeremyK
I am trying to accomplish a similar goal. Four columns with different number of items in each column. I created additional blank options to fill in each column to have the number of items and c&p'd your code snippet but I am still seeing the blank options.
Here is the code I am using:
Qualtrics.SurveyEngine.addOnload(function()
{
let qID = "QR~" + this.questionId + "~";
function hideElement (choiceId)
{
elementToHide = document.getElementById(qID + choiceId);
elementToHide.style.visibility = "hidden";
}
// Hide undesired checkboxes
hideElement("4");
hideElement("5");
hideElement("6");
hideElement("23");
});
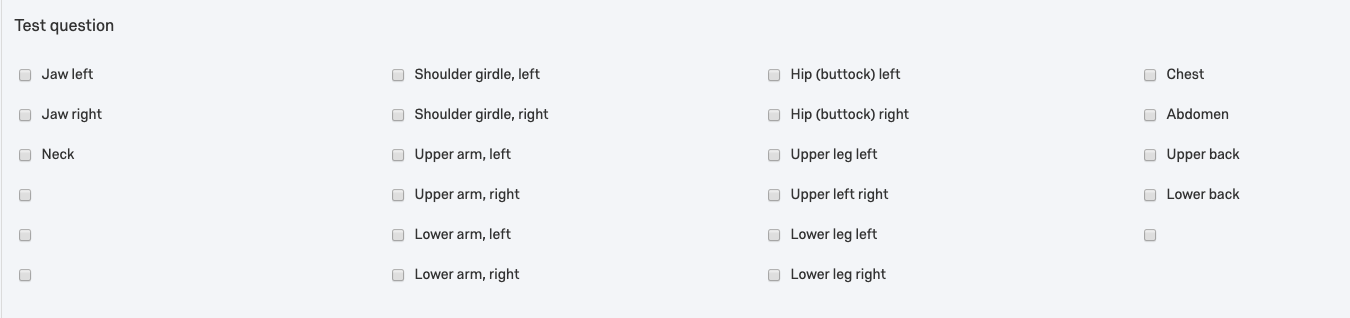
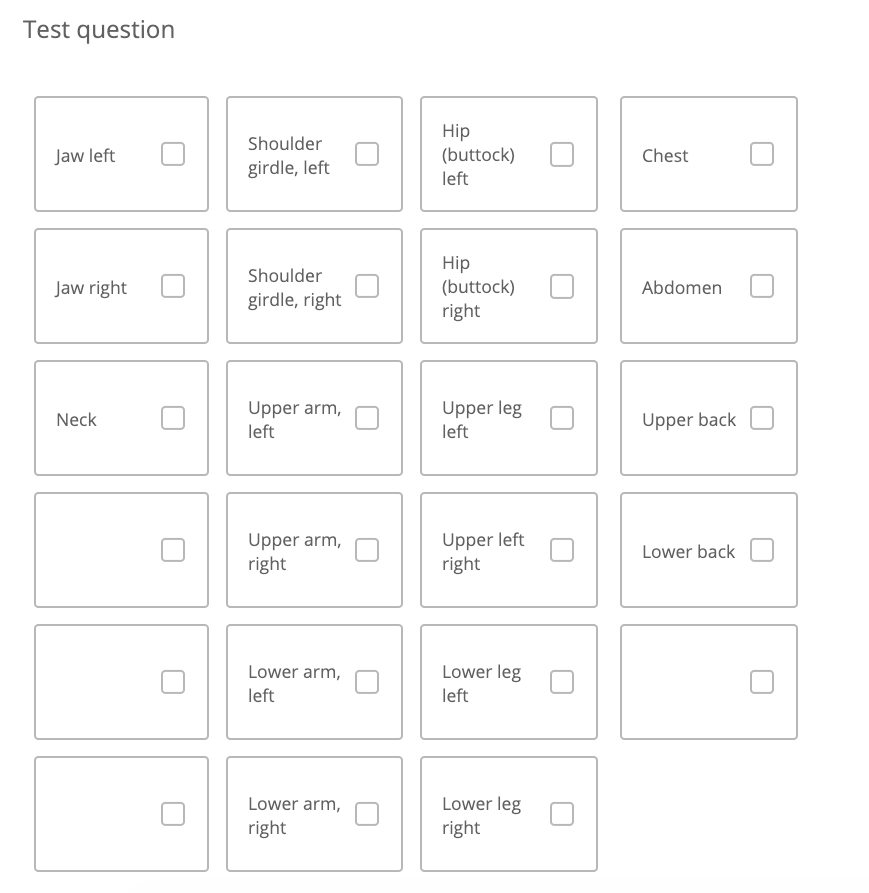
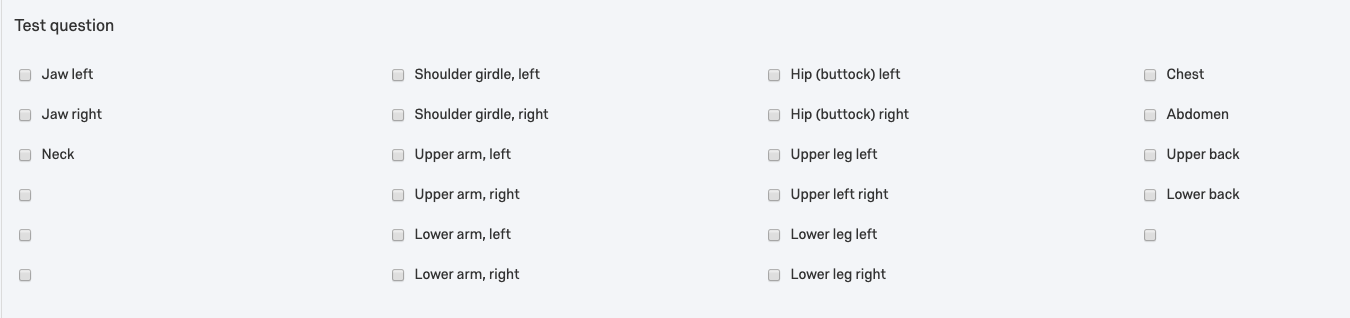
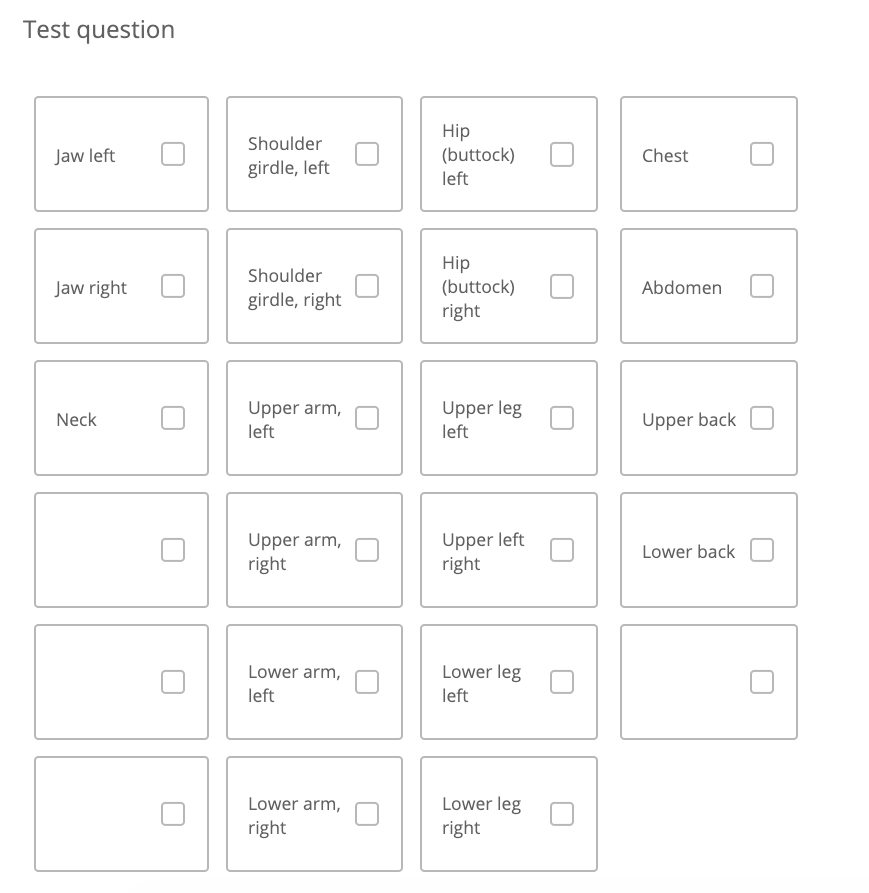
Also attached are screenshots of how the question looks in the editor and in the preview.!
Is it my choiceIds?

!
I am trying to accomplish a similar goal. Four columns with different number of items in each column. I created additional blank options to fill in each column to have the number of items and c&p'd your code snippet but I am still seeing the blank options.
Here is the code I am using:
Qualtrics.SurveyEngine.addOnload(function()
{
let qID = "QR~" + this.questionId + "~";
function hideElement (choiceId)
{
elementToHide = document.getElementById(qID + choiceId);
elementToHide.style.visibility = "hidden";
}
// Hide undesired checkboxes
hideElement("4");
hideElement("5");
hideElement("6");
hideElement("23");
});
Also attached are screenshots of how the question looks in the editor and in the preview.!
Is it my choiceIds?

!

The question type is a Matrix table, correct? The code looks fine to me, so yes, probably your choiceId's. How did you get the 4,5, 6, and 23? Right click > "Inspect [Element]" and then use the last number in the id="" field?
Hi Jeremy,
Thank you for the quick response! This was using a Multiple Choice question type with 4 columns.
Ultimately I decided on a Matrix, Profile, Multiple Choice question type that I then found the elements to hide by making the answer content the word "hidden" and searching for that word. Here is my javascript for that:
for(var i=1; i< elementToHide.length; i++)
{
var el= elementToHide[i];
if(el.textContent == "hidden"){
el.style.visibility = "hidden";
}
}
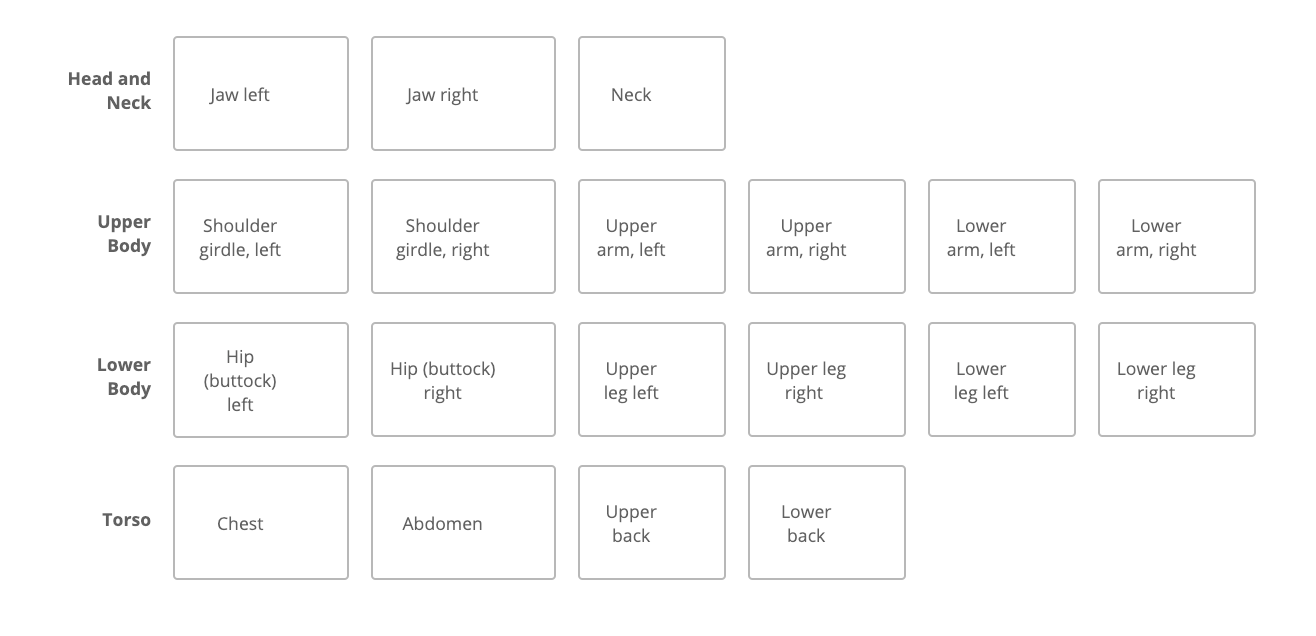
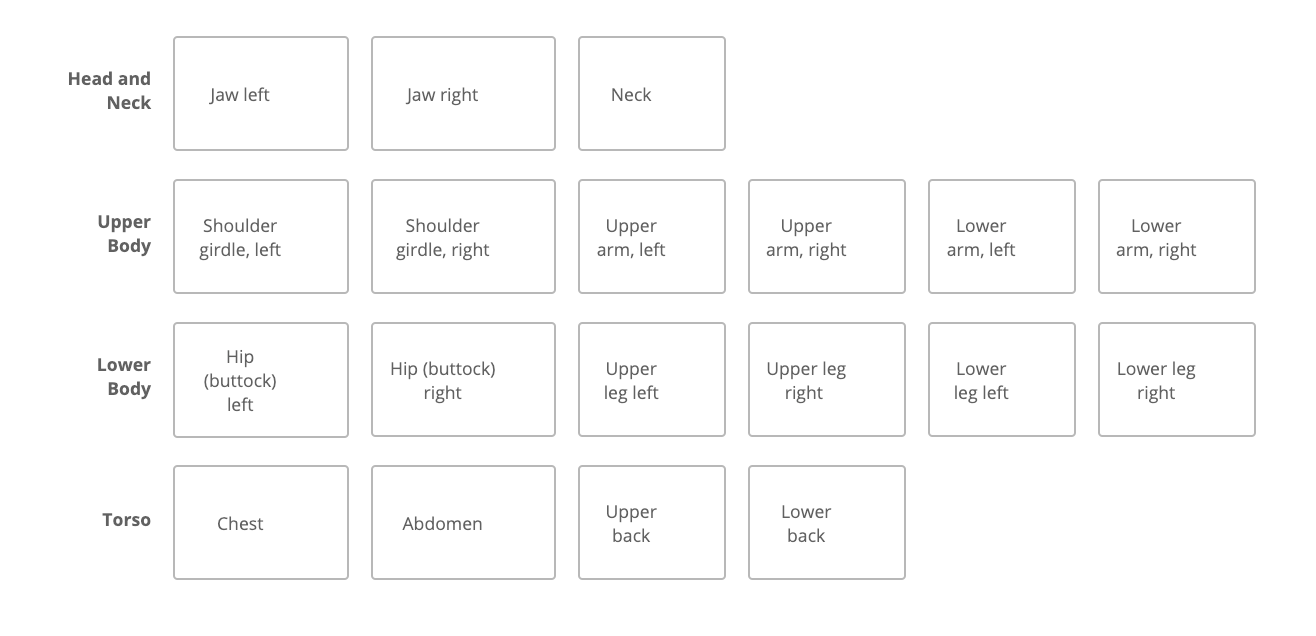
Here is the final product: !
Thank you for the quick response! This was using a Multiple Choice question type with 4 columns.
Ultimately I decided on a Matrix, Profile, Multiple Choice question type that I then found the elements to hide by making the answer content the word "hidden" and searching for that word. Here is my javascript for that:
for(var i=1; i< elementToHide.length; i++)
{
var el= elementToHide[i];
if(el.textContent == "hidden"){
el.style.visibility = "hidden";
}
}
Here is the final product: !

Perfect! Sounds like you solved your own problem then!  Glad you were able to figure it out.
Glad you were able to figure it out.
 Glad you were able to figure it out.
Glad you were able to figure it out.
Hi All,
Sorry for resurrecting an old post.
I need to duplicate what Reina is doing with the Matrix/Profile question above me. I tried the code they are used but it isn't working for me. I set the response to hide to 'hidden' but those options still show up as 'hidden'.
I don't know javascript so I'm sure I'm missing a simple key part.
Qualtrics.SurveyEngine.addOnload(function()
{
for(var i=1; i< elementToHide.length; i++)
{
var el= elementToHideni];
if(el.textContent == "hidden"){
el.style.visibility = "hidden";
}
}
});
Any help would be appreciated.
Thanks,
Jim
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
