Hi all,
I tried using the answers from this thread: https://community.qualtrics.com/XMcommunity/discussion/3451/program-eq-5d-vas-scale#latest , but can't seem to implement it correctly - the slider just won't show.
Do you have other advice/solutions? Maybe a different code/a modification to the one suggested in the attached thread?
Thanks!
Hi there, I was able to make it through that thread and get the slider to display. The last comments by bgk were necessary for me to get it working. Attached is a QSF with the noUiSlider working.
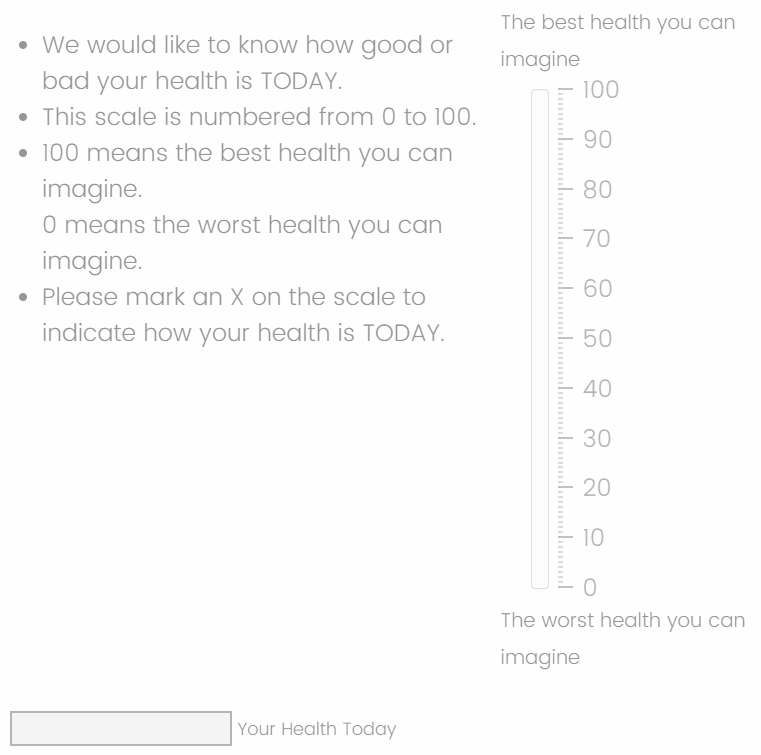
noUiSlider_HealthTodayExample.qsf
Hi
Hi Tom, Is there a way to have the slider display a blank value until it has been clicked rather than starting at 50?
Qualtrics.SurveyEngine.addOnload(function() {
//uiSlider
var vSlider = document.getElementById('uiSlider');
noUiSlider.create(vSlider, {
start: 50,
step: 1,
direction: 'rtl',
orientation: 'vertical',
range: {
min: 0,
max: 100
},
format: wNumb({
decimals: 0
}),
// Show a scale with the slider
pips: {
mode: 'positions',
values: a0,10,20,30,40,50,60,70, 80,90,100],
stepped: true,
}
});
//update constant sum answer choice
var inputNumber = document.getElementById('QR~'+this.questionId+'~1');
vSlider.noUiSlider.on('update', function (values, handle) {
inputNumber.value = values handle];
});
inputNumber.addEventListener('change', function () {
vSlider.noUiSlider.set(enull, this.value]);
});
inputNumber.setAttribute('readonly',true);
//blank initial value
jQuery(inputNumber).val('');
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
//hide handle until slider interacted
jQuery("#"+this.questionId+" #uiSlider > div.noUi-base > div.noUi-origin > div").attr("id","handle");
var handle = document.getElementById('handle');
var track = document.getElementById('uiSlider');
var clicked ="no";
jQuery(handle).css('visibility', 'hidden');
jQuery(track).on("click , touchstart", function() {
clicked = "yes";
});
jQuery(track).on("click , touchstart", function() {
if(clicked == "yes"){
jQuery(handle).css('visibility', 'visible');
}
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
