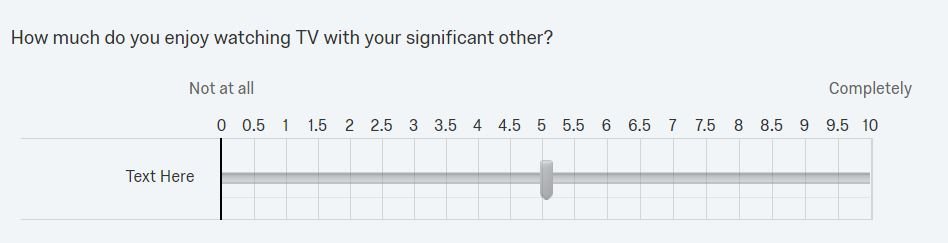
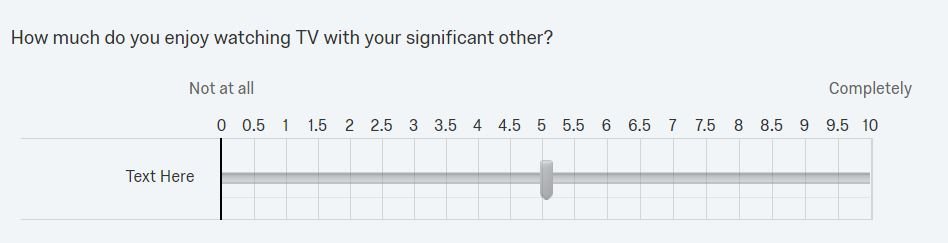
 For a bonus question, does anyone see a way to put the Labels in-line with the slider-bar? This would result in "Not at all" being located in the "Text Here" location, and "Completely" would be to the right of the slider-bar... mirror image with the "Text Here"?
For a bonus question, does anyone see a way to put the Labels in-line with the slider-bar? This would result in "Not at all" being located in the "Text Here" location, and "Completely" would be to the right of the slider-bar... mirror image with the "Text Here"?How (with Javascript or CSS) can I remove non-integer values from a slider?
 For a bonus question, does anyone see a way to put the Labels in-line with the slider-bar? This would result in "Not at all" being located in the "Text Here" location, and "Completely" would be to the right of the slider-bar... mirror image with the "Text Here"?
For a bonus question, does anyone see a way to put the Labels in-line with the slider-bar? This would result in "Not at all" being located in the "Text Here" location, and "Completely" would be to the right of the slider-bar... mirror image with the "Text Here"?Best answer by rossn
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


