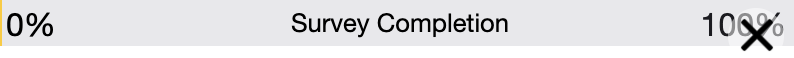
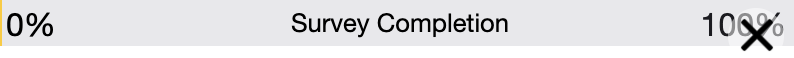
Hello everyone. I am building a feedback button intercept. The exit survey button is overlaying the survey progress bar. I am thinking to make the progress bar shorter. Do you have any suggestions? Thanks
Best answer by dbakiasi
View original +2
+2
Hello everyone. I am building a feedback button intercept. The exit survey button is overlaying the survey progress bar. I am thinking to make the progress bar shorter. Do you have any suggestions? Thanks
Best answer by dbakiasi
View originalThank you so much!
cmagg
You can include a progress bar with text and hide the text. There could be a better way but this is one workaround.
.Skin #ProgressBar tr td:first-child, .Skin #ProgressBar tr td:first-child+td+td {
visibility: hidden;
}
Hope it helps!
Yes, you are right!
But I don't want to display any text...do you know how could the arrow buttons could be called in CSS?
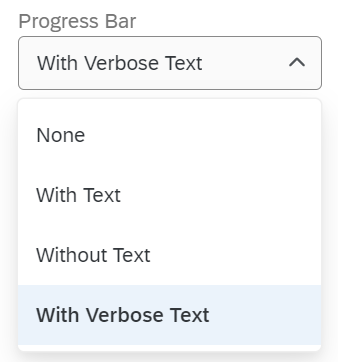
https://community.qualtrics.com/XMcommunity/discussion/comment/55302#Comment_55302Kindly use progress bar with verbose text. That should align it.
cmagg
By aligning you mean you need the width to be aligned with forward and next button or you need it on the footer of page.
Can you provide a visual?
Great! and how to allign it to the forward and back arrows?
https://community.qualtrics.com/XMcommunity/discussion/comment/55286#Comment_55286cmagg You can use something like the below in custom CSS for height manipulation:
.Skin #ProgressBarFillContainer, .Skin .ProgressBarFill, .Skin .ProgressBarFillContainer {
height: 50px !important;
}
That's an input, but I would like to work on the height actually, to make it more visible.
I tried adding some code to your suggestion:
but nothing changed actually.
Any other idea? I tried also to work on the CSS editor, but nothing
Hi cmagg ,
You can customize the size of progress bar by using below code in header file
You can change the width size as per your requirement by changing the percentage value.
Hope it resolves your query !!!
!!!
Hey, rondev how did you do that progress bar? I'm trying to modify it, but I can't!
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.