I have javascript that someone in the community provided me to help me hide question response options within a drill down question. I am not a coder but have done a fairly good job of reusing the code until now.
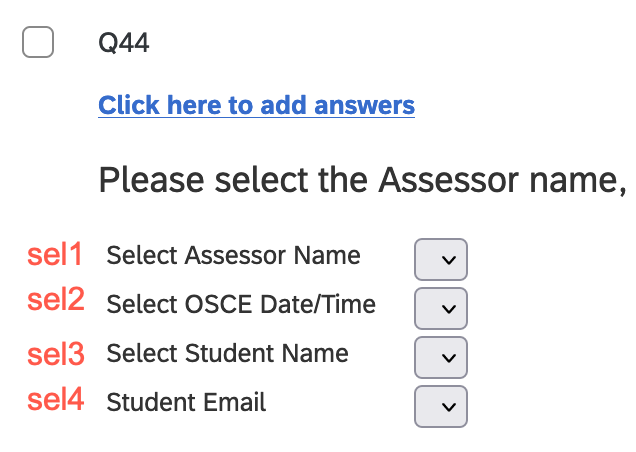
The first example is working. I want the student name visible and available for selection but I want the student email option to be hidden from view while the associated email address is still available in the background for use in the email trigger.
| Question | Code |

| Qualtrics.SurveyEngine.addOnReady(function() jQuery(sel3).on('change', function() { }); |
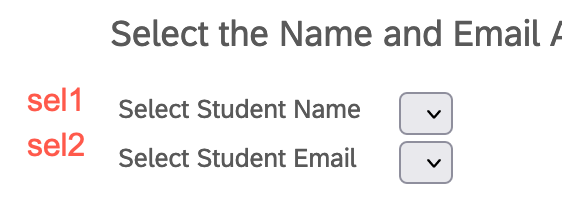
I am running into issues when it comes to identifying the code Qualtrics gives an option that is available to select (noted in yellow highlight below). I’m guessing my assumption that the options identified as sel1 and sel2 is incorrect, but I do not know how to find the correct identifier.
I have no problem identifying the item highlighted in green. I just use the piped text feature to find that identifier.
| Question | Code |

| Qualtrics.SurveyEngine.addOnReady(function() jQuery(sel1).on('change', function() { }); |
Can anyone help me understand where my assumption goes awry in the second example which isn’t working and how to find the correct identifier? I’ve tried keeping var sel3 and var sel4 as is like in the working code but that didn’t work. I’ve tried redefining the var to var sel1 and var sel2 (as well as other permutations) but also no joy.







